移动端事件有哪些:
触摸事件
手势事件
传感器事件
(后面两个兼容性不怎么样,因此重点就是触摸事件)
触摸事件:
touch 事件
pointer 事件
(PC端可能会使用jQuery做动画,移动端一般不会,基本都是使用css3做动画)
ontouchstart (必须在元素内部才能触发)
ontouchmove (元素内外都能触发)
ontouchend (元素内外都能触发)
ontouchcancel 触摸中断,多用于系统级处理,比如在触摸时突然接了个电话(一般几乎是用不上的)
推荐使用 addEventListener 来绑定事件,除非因为兼容性原因使用 on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>touch</title>
<style>
.box{
width:200px;
height:200px;
background:pink;
margin:20px auto;
}
</style>
</head>
<body>
<div class="box" id="box">
</div>
<script>
var box=document.getElementById("box");
// box.ontouchstart=handleStart;
box.ontouchmove=handleMove;
box.ontouchend=handleEnd;
box.addEventListener("touchstart",handleStart,false);
box.addEventListener("touchmove",handleMove,1)">);
box.addEventListener("touchend",handleEnd,1)">function handleStart(){
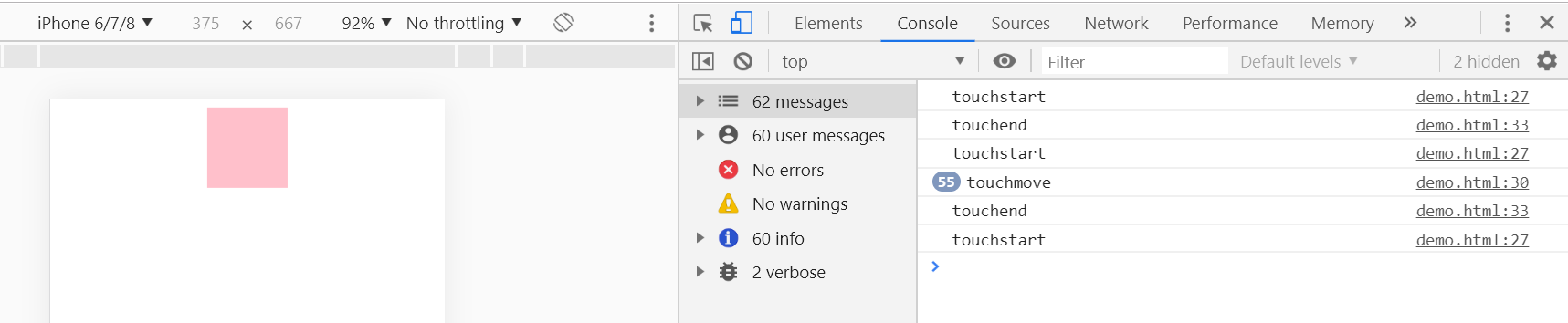
console.log("touchstart");
}
handleMove(){
console.log("touchmove" handleEnd(){
console.log("touchend");
}
</script>
</body>
</html>

touch事件的event对象
比较重要的属性
type: "touchstart" 触发的事件
target: div#box.box 触摸的元素
changedTouches: TouchList {0: Touch, length: 1} 发生变化的触摸点
targetTouches: TouchList 目标元素上的触摸点
touches: TouchList {0: Touch, length: 1} 所有触摸点
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>touch</style> .box{ width:200px; height backgroundpink margin20px auto; } bodydiv class="box" id="box"div> script> var box=document.getElementById("box); // box.ontouchstart=handleStart; box.ontouchmove=handleMove; box.ontouchend=handleEnd; box.addEventListener(touchstart,false); box.addEventListener(touchmovetouchendfunction handleStart(e){ console.log(); console.log(e.changedTouches[0]); } handleMove(e){ console.log(); console.log(e); } handleEnd(e){ console.log(); console.log(e); } html>

clientX clientY 指视口到触摸点的距离(不包括滚动距离)
pageX pageY 视口到触摸点的距离(包括滚动距离)
单指拖拽案例:
.backtop90px position fixed bottom20px right line-height text-align centerrgba(0,.6) border-radius50% color#fff font-size60px -webkit-tap-highlight-colortransparent; /*transform:translate3d(x,y,0);在移动端使用会开启GPU加速,会让动画性能变高*/ a href="#"="backtop" class="backtop">↑a drag(el,options){ options.xtypeof options.x!==undefined?options.x:true; options.y options.yoptions.y:; if(!options.x&&!options.y) return curPoint{ x: }; startPoint{}; isTouchMove; el.addEventListener(); el.addEventListener(); handleStart(e){ touche.changedTouches[]; startPoint.xtouch.pageX; startPoint.ytouch.pageY; } handleMove(e){ e.preventDefault();阻止默认行为(滚动条滚动) isTouchMove; ]; diffPoint{};要移动的距离 movePoint移动之后的距离 x: }; diffPoint.xtouch.pageX-startPoint.x; diffPoint.ytouch.pageYstartPoint.y; (options.x){ movePoint.xdiffPoint.x+curPoint.x;移动之后的距离=要移动的距离+当前距离 } (options.y){ movePoint.ydiffPoint.ycurPoint.y; } move(el,movePoint.x,movePoint.y); } handleEnd(e){ isTouchMove) ]; curPoint.x+=startPoint.x;更新当前位置 curPoint.ystartPoint.y; isTouchMove; } move(el,x,y){ xx||; yy; el.style.transformtranslate3d(px,0); } } backtopbacktop); drag(backtop,{ x: }); >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

