px
%
em ( font-size的值就是 1em,如果自身没有设置font-size,则去找父元素的;常用于 text-indent:2em 来缩进两个字符 )
rem(html的font-size的大小,就是1rem ;rem是相对于根元素<html>,即rem继承的是html的font-size,不是body!!!)
vw (100vw表示视口宽度的1%)
由于兼容性的问题,vw vh 这种视口单位用的不是很多
在PC端的开发工具中,模拟移动端最小字体规定是12px,小于12px的统一按照12px来
目前在移动端,rem是主流
案例:
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"title>Document</link rel="stylesheet" href="font/iconfont.css"style> *{margin:0;paddingbox-sizingborder-box} bodybackground-color pink ullist-style none atext-decorationcolor#333 .footerwidth100%height4remposition fixedbackgroundlightbluebottomdisplay flex .footer liflex1/*平分空间*/ .footer li aflex-directioncolumnjustify-content center水平居中align-itemscenter垂直居中font-size0.7rem} bodyul class="footer"> li> a href="#"> i ="iconfont icon-gouwuche"></ispan>购物车a="iconfont icon-file">文件="iconfont icon-saomiao">扫描="iconfont icon-xialajiantou">箭头ul> script> function setRem(){ var docEl=document.documentElement;//html元素 viewWidthdocEl.clientWidth;视口宽度 docEl.style.fontSizeviewWidth/375*20+"px";规定视口375时,1rem为20px } setRem(); window.onresizesetRem; html>


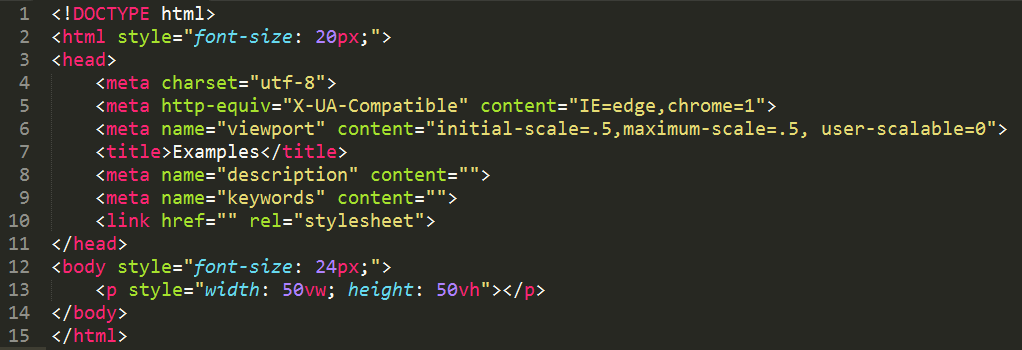
问:这个时候p标签的宽高在iphone6下面是多少px?
设备像素缩放比=设备像素/css像素
0.5=375(*667)/ css像素
因此css像素为 750(*1334)
50vw(50vh)=0.5*css像素=375(*667)
答案是:
375*667
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

