swiper2.0和3.0的区别:
3.0支持部分PC端浏览器
3.0合并js,新增动画功能animate.css
3.0继续更新,2.7.6停止更新
html结构:
<div class="swiper-container"> ="swiper-wrap"> ="swiper-slide"</div> >
插件及参数:
json格式数据配置
参数值为数字、字符串、函数
支持各种状态的轮播回调,参数只有一个,就是当前轮播的对象
swiper下载:https://www.swiper.com.cn/download/index.html
(我下的最新版已经到swiper5了)
swiper水平滚动基本示例:
<!DOCTYPE html> html lang="en"headmeta charset="UTF-8"title>indexname="viewport" content="width=device-width,initial-scale=1,user-scalable=no"link rel="stylesheet" href="lib/swiper.min.css"style> *{margin:0;padding} html,bodywidth100%height .swiper-container,.swiper-wrapper,.swiper-slide img} body="swiper-wrapper"><img src="image/003.png"></="image/002.png"="image/001.png"="image/004.png"> ="swiper-pagination"="swiper-button-prev"="swiper-button-next"> script ="lib/swiper.min.js"script> var swiper=new Swiper(".swiper-container,{ //direction: 'vertical',// 垂直切换选项 loop: true 循环模式选项 如果需要分页器 pagination: { el: '.swiper-pagination 如果需要前进后退按钮 navigation: { nextEl: .swiper-button-next.swiper-button-prev 如果需要滚动条 scrollbar: { el: '.swiper-scrollbar', }, autoplay: { delay: 2500falsehtml>

swiper垂直滚动基本示例:
vertical 垂直切换选项 循环模式选项 }); >

3D效果翻转
> swiper = coverflowauto501001>

进度条效果 scrollbar
="swiper-scrollbar".swiper-scrollbar>

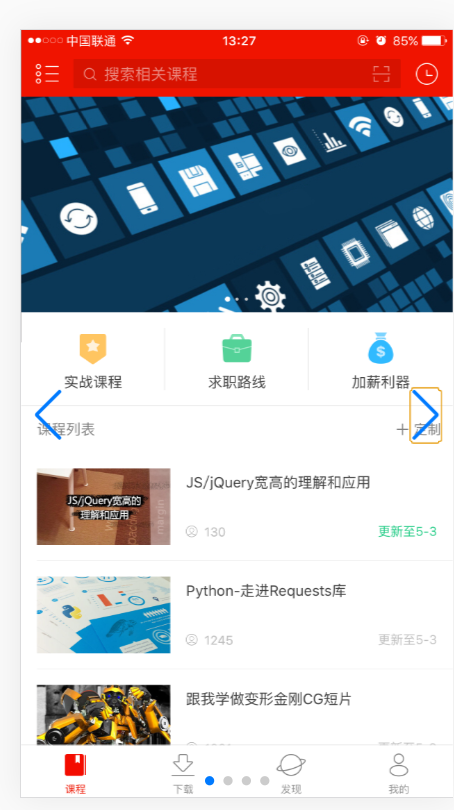
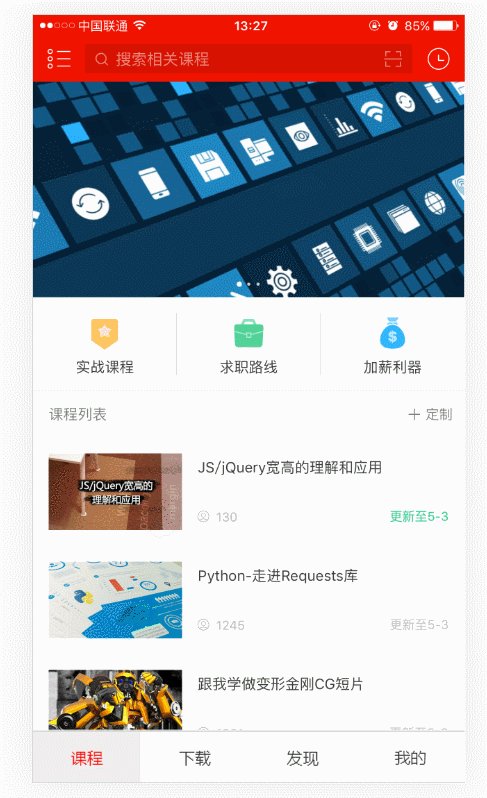
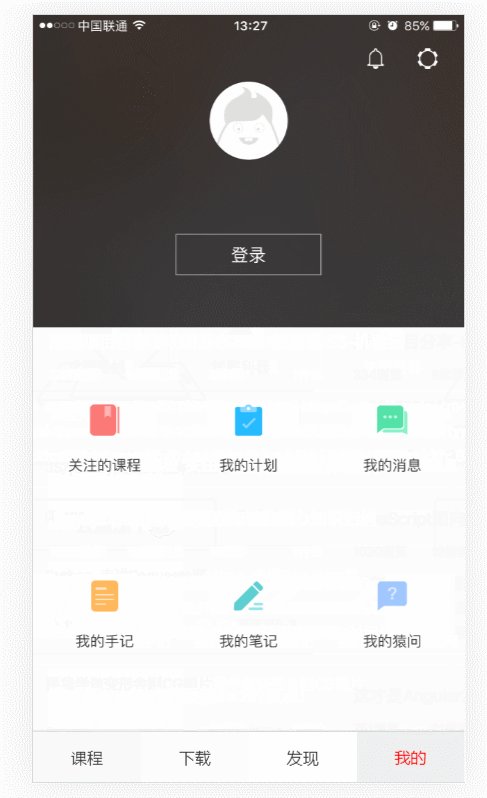
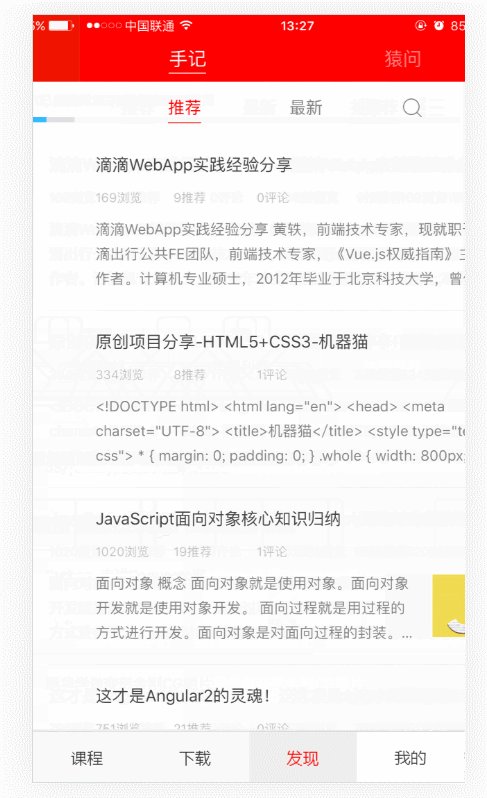
使用swiper完成tab效果
查看官方API文档--events事件--sliderMove
box-sizingborder-box atext-decorationnone .tabsposition fixedleftbottom45pxline-heightbackground#fffcolor#333z-index999border-top1px solid #cccfont-size .tabs adisplay inline-block25%text-align center14px .tabs a.active#eeered-webkit-tap-highlight-color rgba(255,0)-webkit-user-select none-moz-user-focus-moz-user-select="tabs"a href="#" class="active">课程a="#">下载>发现>我的> ="lib/jquery-1.11.3.min.js"动画结束时获取当前索引 slideChangeTransitionStart: function(){ indexthis.activeIndex; tabActive(index); 切换时更新tab样式 },}); 点击tab切换轮播图 $(.tabs a).on(click(e){ e.preventDefault();阻止默认事件 $().index();获取当前点击的索引 tabActive(index); swiper.slideTo(index);切换对应的轮播图 }); 更新tab样式 tabActive(index){ $().removeClass(active); $().eq(index).addClass(); } >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

