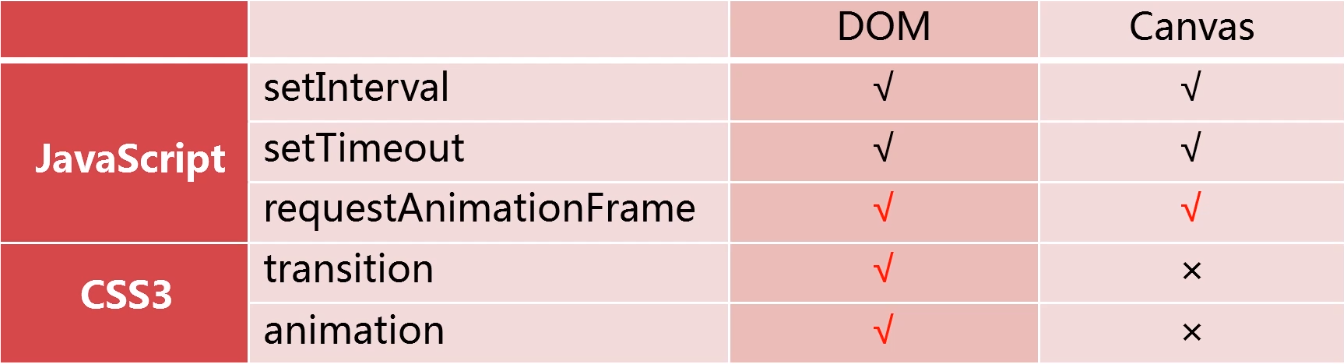
移动端动画

红色勾勾代表强烈推荐
transition实现动画案例:
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>移动端动画</name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"style> *{padding:0;margin} .boxwidth100pxheight 100pxbackground-color pinktransitiontransform 1s} bodybutton id="btn">startbuttondiv class="box" id="box"></div> script> var btn=document.getElementById("btn),boxboxwindow.innerWidth-100//移动的距离 btn.addEventListener(click,function(){ box.style.transformtranslate3d(+destpx,0); },1)">false); html>

也可以提取成函数的写法:
(){ move(box,dest); },1)">); move(el,pos){ el.style.transformpos; } >
animation动画推荐一个animation库,animation.js https://daneden.github.io/animate.css/
可以查看各种动画的样式:

一般情况下推荐使用css3的transition和animation来完成动画,如果不能满足需求,可以考虑js的requestAnimationFrame
不做css动画时,记得一定要去掉transition属性
requestAnimationFrame的特点是:调用一次只执行一帧;如果想要持续执行,就需要递归。
requestAnimationFrame的兼容性处理 requestAnimationFramewindow.requestAnimationFrame|| window.webkitRequestAnimationFrame window.mozRequestAnimationFrame window.msRequestAnimationFrame window.oRequestAnimationFrame|| (fn){ setTimeout(fn,1)">16); } speed1; btn.addEventListener((){ requestAnimationFrame(step); },1)">); ; } step(){ if(pos<dest){ 递归 pos+=speed; move(box,pos); requestAnimationFrame(step); }else{ posdest; move(box,pos); } } >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

