HTML5新增了video元素和audio元素,替代了传统HTML4使用复杂的object元素与embed来播放视频或者音频的方法。这次的一个项目,产品经理要求手机加载开始时播放音乐,想到播放音乐,又是在ios和android平台,那audio元素必然是首选。
一、audio的基本知识
audio:标签定义声音,比如音乐或其他音频流。
二、audio的属性

三、audio的写法
写法一:
你的浏览器还不支持哦
写法二:
baishu.ogg,不支持在播放baishu.mp3
四、audio实战
在项目中使用audio,一开始在chrome浏览器下做测试,使用了autoplay和loop属性,在页面打开时自动播放并循环,在chrome是成功支持,发布到测试环境后,在ios和android手机中音乐不会自动播放- -!,做了一系列测试,使用JS,还是无法自动播放...
想用回HTML4的object元素与embed,但手机中有些浏览器禁止了控件....
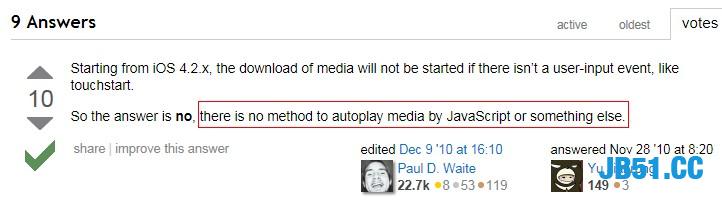
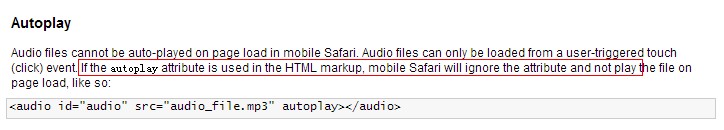
后来在外国网站找了一些对audio使用的资料:



后来,跟产品经理商量后,暂不使用音乐了....如果大家有办法能在iso和android上自动播放背景音乐,请联系我~~~Thx
参考资料:
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

