iframe这个标签之前了解过这个东西,知道它可以引入外来的网页,但是实际开发中没有用到过。这一次有一个需求是说准备要在网页中嵌套另外一个网站,用iframe这个标签,让我测试一下这个可不可以在自己的网页中对引入进来的iframe框架进行操作,操作dom和css的一些东西。让我做出一个小案例看看可不可以,我信誓旦旦保证说可以的,我试过!!!
就这样交代给我之后信心满满的就开始了我的验证。
什么是同源?
同域名、 同端口、 同协议
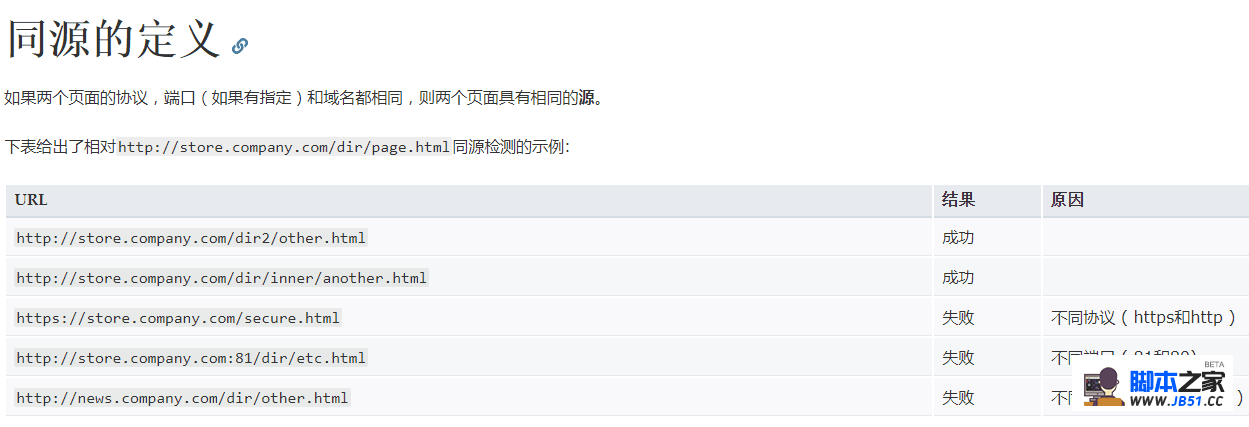
网上是有好多这个的解释的,给出一张图片。 看下面这张图片。 引用来自

我直接新建了一个文件夹,在里面写了两个html页面的文件,举例说明是a.html和b.html,然后让其中的一个a.html文件中用iframe标签的src去引入b.html文件,在里面去互相操作他们的css样式和DOM元素。
a.html
Title
-->
这里是父文档
<input type="button" id="btn1" value="改变子文档的颜色">
<input type="button" id="btn2" value="删除span1">
<input type="button" id="btn3" value="改变span2的颜色">
<input type="button" id="btn4" value="修改子文档中的link标签">
-->

