自从appstore提交app改变后,虽然提交的流程还是和原来一样,但是相比以前还是有很大的改动,本来就不太喜欢
English,改版之后很多东西都变了,开发一个app就已经够他妈的蛋疼啦,上传一个app居然还要折腾我一翻,我只能说蛋蛋都碎了。。。不过,我除开精通iOS开发还略懂PS技术,所以这个小编还是困不住我,哈哈。下面就把“去除图像中的alpha通道或透明度”分享给everybody......
一、问题的出现
当你历尽千辛万苦开发了一个你自以为很屌的app之后,终于你要提交了,此刻的心情一定是无比激动与澎湃的。于是乎你很happy的按照苹果公司提交app的流程,把所有的app界面截图之后,你一上传截图,结果appstore说你的截图有问题,弹出下面这个小编:

这是啥意思呢???你要说哥的代码有问题,哥分分钟就把你干掉,可是这关于图片的问题,只能淡淡的忧桑了。没事,小哥我略懂PS,分分钟帮你搞定这个问题。
二、解决方法
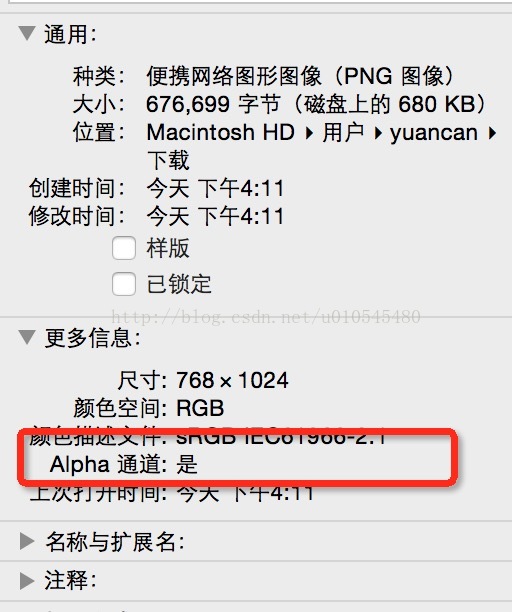
1、为什么你的截图不行呢?打开图片的“显示简介”,你会发现有个叫“alpha通道”的东西,如下图:

如果Alpha通道是“是”的话,很不幸,你的图片要修改,怎么修改???跟小哥我一起来。。。
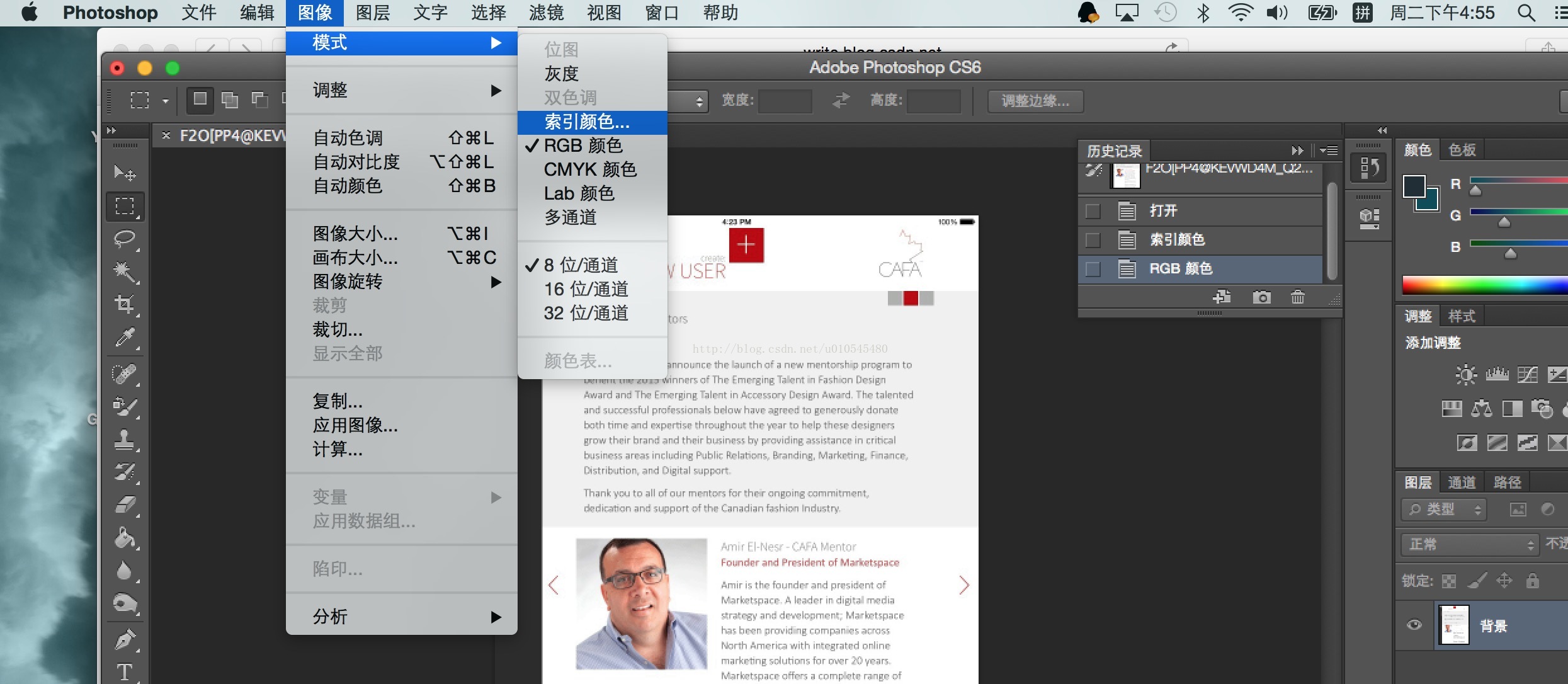
2、把你的图片用PS打开,如下图选择进行操作:

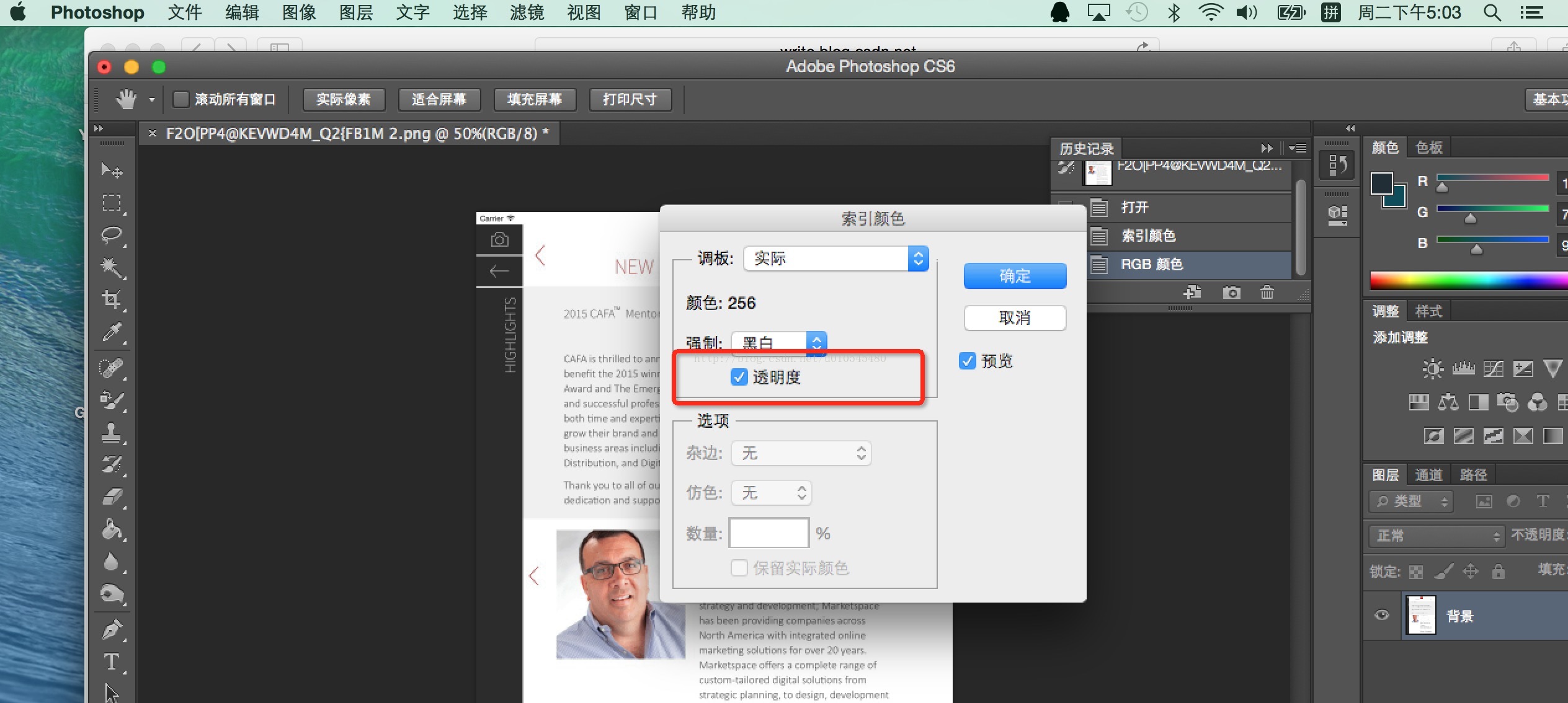
3、点击“索引颜色”,会弹出一个框框,如下图,你只需要把那个勾勾去掉就行了,有木有很简单啊,哈哈~~~

4、然后你再去看这张图片的简介,就是这样滴啦:

5、最后记得保存喔,大功告成,亲,快去上传你的app吧。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

