前面有一篇文章讲过《css实现两列布局,一列固定宽度,一列宽度自适应方法》,主要是讲实现一列固定宽度,一列宽度自适应的几种方法。
下面我在总结一下一般的三种扩展布局,这儿所示的扩展布局很常规,有的童鞋会说使用column或者flex啥的布局不是很方便吗,但是你也要看它的支持程度吧,比如你在手机端使用,那当然很好,那我要兼容IE8,IE9呢?
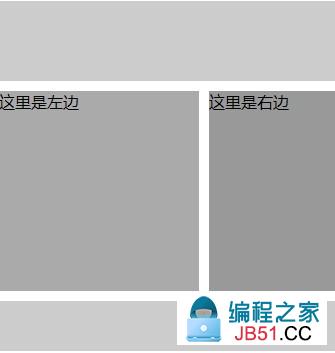
1.左右结构,左边100%;右边宽度固定

css代码:
#header{height:80px; background:#CCC;} #center{overflow:hidden; zoom:1;} #main_wrapper{float:left; width:100%; margin-top:10px; margin-left:-210px;} #main{200px;210px;#999;} #sidebar{right; height:#AAA;} #footer{50px;#CCC;}
HTML代码:
<div id="header"></div> ="center"> ="main_wrapper"> ="main"</="sidebar"="footer">
2.左右结构,左边固定,右边100%

css代码:
>
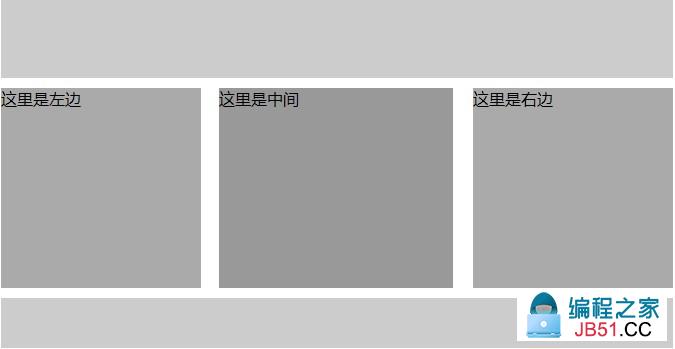
3.左中右结构,左边固定,右边固定,中间100%

css代码:
#sidebar-l { #main-wrapper {margin-top: float:-420px;200px;} #main {margin-left:438px;#999; #sidebar-r {="sidebar-l">这里是左边="main-wrapper">这里是中间="sidebar-r">这里是右边>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

