在原来有一篇文章写到了《CSS效果篇--纯CSS+HTML实现checkbox的思路与实例》。
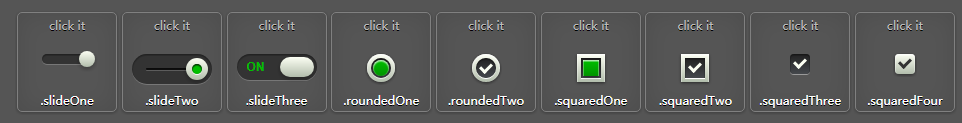
今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框:

大致的html代码都如下所示:
<div class="ondisplay"> section title=".slideOne"> ="slideOne"> input type="checkbox" value="None" id="slideOne" name="check" checked /> label for></label</divsection> >
那么对应的css代码:
body { background: #555; font-family: 'Open Sans',sans-serif; font-weight: 300; } body h1,body h2 { color: #eee; font-size: 30px; text-align: center; margin: 20px 0 50px 0; -webkit-font-smoothing: antialiased; text-shadow: 0px 1px black; } body .ondisplay { border-bottom: 1px solid gray; padding: 20px 0; } body .ondisplay section { width: 100px; height: display: inline-block; position: relative; margin-top: 5px; border: -moz-border-radius: -webkit-border-radius: border-radius: -moz-box-shadow: 0 1px 4px rgba(0,0.3),0 0 40px rgba(0,0.1) inset; -webkit-box-shadow: box-shadow: body .ondisplay section:before { content: 'click it'; #bbb; 12px; 400; body .ondisplay section:after { attr(title); absolute; 100%; left: 0; bottom: 3px; #fff; 0px 1px black; }
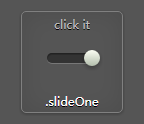
第一种实现如图所示:

html代码:
<!-- .slideOne --> end .slideOne --> >
css代码:
/**/ .slideOne { 50px; 10px; #333; 20px auto; inset 0px 1px 1px rgba(0,0.5),0px 1px 0px rgba(255,0.2); .slideOne label { block; 16px; top: -3px; cursor: pointer; #fcfff4; -moz-linear-gradient(top,#fcfff4 0%,#dfe5d7 40%,#b3bead 100%); -webkit-linear-gradient(top,1)"> linear-gradient(to bottom,1)"> 0px 2px 5px 0px rgba(0,0.3); -moz-transition: all 0.4s ease; -o-transition: -webkit-transition: transition: all 0.4s ease; } .slideOne input[type=checkbox] { visibility: hidden; } .slideOne input[type=checkbox]:checked + label { 37px; }
第二种实现如图所示:

html代码:
=".slideTwo" .slideTwo ="slideTwo"="slideTwo" end .slideTwo --> .slideTwo { 80px; .slideTwo:after { ''; 14px; 2px; 52px; #111; .slideTwo label { 22px; 4px; z-index: 1; .slideTwo label:after { 6px; inset 0px 1px 1px black,0.9); .slideTwo input[type=checkbox] { .slideTwo input[type=checkbox]:checked + label { 54px; } .slideTwo input[type=checkbox]:checked + label:after { #00bf00; } */
第三种实现如图所示:

html代码:
=".slideThree" .slideThree ="slideThree"="slideThree" end .slideThree .slideThree { 26px; .slideThree:after { 'OFF'; #000; right: font: 12px/26px Arial,1)"> bold; 1px 1px 0px rgba(255,0.15); } .slideThree:before { 'ON'; #00bf00; bold; } .slideThree label { 34px; 20px; .slideThree input[type=checkbox] { .slideThree input[type=checkbox]:checked + label { 43px; } */
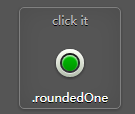
第四种实现如图所示:

html代码:
=".roundedOne" .roundedOne ="roundedOne"> ="roundedOne" end .roundedOne .roundedOne { 28px; inset 0px 1px 1px white,0px 1px 3px rgba(0,0.5); .roundedOne label {; .roundedOne label:after { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: .roundedOne label:hover::after { progid:DXImageTransform.Microsoft.Alpha(Opacity=30); 0.3; } .roundedOne input[type=checkbox] { .roundedOne input[type=checkbox]:checked + label:after { progid:DXImageTransform.Microsoft.Alpha(enabled=false); 1; } */
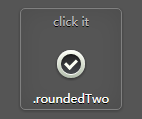
第五种实现如图所示:

html代码:
=".roundedTwo" .roundedTwo ="roundedTwo"="roundedTwo" end .roundedTwo .roundedTwo { .roundedTwo label { .roundedTwo label:after { 9px; 3px solid #fcfff4; border-top: none; border-right: transparent; -moz-transform: rotate(-45deg); -ms-transform: -webkit-transform: transform: rotate(-45deg); } .roundedTwo label:hover::after { .roundedTwo input[type=checkbox] { .roundedTwo input[type=checkbox]:checked + label:after {*/
第六种实现如图所示:

html代码:
=".squaredOne" .squaredOne ="squaredOne"="squaredOne" end .squaredOne .squaredOne { .squaredOne label { .squaredOne label:after { 0; } .squaredOne label:hover::after { .squaredOne input[type=checkbox] { .squaredOne input[type=checkbox]:checked + label:after {*/
第七种实现如图所示:

html代码:
=".squaredTwo" .squaredTwo ="squaredTwo"="squaredTwo" end .squaredTwo .squaredTwo { .squaredTwo label { .squaredTwo label:after { .squaredTwo label:hover::after { .squaredTwo input[type=checkbox] { .squaredTwo input[type=checkbox]:checked + label:after {*/
第八种实现如图所示:

html代码:
=".squaredThree" .squaredThree ="squaredThree"="squaredThree" end .squaredThree .squaredThree { 20px auto; } .squaredThree label {; } .squaredThree label:after { .squaredThree label:hover::after { .squaredThree input[type=checkbox] { .squaredThree input[type=checkbox]:checked + label:after {*/
第九种实现如图所示:

html代码:
=".squaredFour" .squaredFour ="squaredFour"="squaredFour" end .squaredFour .squaredFour { .squaredFour label { .squaredFour label:after { 3px solid #333; .squaredFour label:hover::after { progid:DXImageTransform.Microsoft.Alpha(Opacity=50); 0.5; } .squaredFour input[type=checkbox] { .squaredFour input[type=checkbox]:checked + label:after {*/
总结,所有自定义checkbox代码如下:
<!DOCTYPE htmlhtmlheadmeta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=5.0,user-scalable=no"/> charset="utf-8"="keywords"="" ="description"/> style> body { background: #555; font-family font-weight 300; } color #eee font-size 30px text-align center margin 20px 0 50px 0 -webkit-font-smoothing antialiased text-shadow 0px 1px black body .ondisplay border-bottom 1px solid gray padding 20px 0 body .ondisplay section width 100px height display inline-block position relative margin-top 5px border -moz-border-radius -webkit-border-radius border-radius -moz-box-shadow -webkit-box-shadow box-shadow body .ondisplay section:before content 'click it' #bbb 12px 400 body .ondisplay section:after attr(title) absolute 100% left 0 bottom 3px #fff} /* .slideOne */ .slideOne 50px 10px #333 20px auto .slideOne label block 16px top -3px cursor pointer #fcfff4 -moz-transition all 0.4s ease -o-transition -webkit-transition transition .slideOne input[type=checkbox] visibility hidden .slideOne input[type=checkbox]:checked + label 37px end .slideOne */ .slideTwo .slideTwo 80px .slideTwo:after '' 14px 2px 52px #111 .slideTwo label 22px 4px z-index 1 .slideTwo label:after 6px .slideTwo input[type=checkbox] .slideTwo input[type=checkbox]:checked + label 54px .slideTwo input[type=checkbox]:checked + label:after #00bf00 end .slideTwo .slideThree .slideThree 26px .slideThree:after 'OFF' #000 right font bold .slideThree:before 'ON' .slideThree label 34px 20px .slideThree input[type=checkbox] .slideThree input[type=checkbox]:checked + label 43px end .slideThree .roundedOne .roundedOne 28px .roundedOne label .roundedOne label:after filter progid:DXImageTransform.Microsoft.Alpha(Opacity=0) opacity .roundedOne label:hover::after progid:DXImageTransform.Microsoft.Alpha(Opacity=30) 0.3 .roundedOne input[type=checkbox] .roundedOne input[type=checkbox]:checked + label:after progid:DXImageTransform.Microsoft.Alpha(enabled=false) end .roundedOne .roundedTwo .roundedTwo .roundedTwo label .roundedTwo label:after 9px 3px solid #fcfff4 border-top none border-right transparent -moz-transform rotate(-45deg) -ms-transform -webkit-transform transform .roundedTwo label:hover::after .roundedTwo input[type=checkbox] .roundedTwo input[type=checkbox]:checked + label:after end .roundedTwo .squaredOne .squaredOne .squaredOne label .squaredOne label:after .squaredOne label:hover::after .squaredOne input[type=checkbox] .squaredOne input[type=checkbox]:checked + label:after end .squaredOne .squaredTwo .squaredTwo .squaredTwo label .squaredTwo label:after .squaredTwo label:hover::after .squaredTwo input[type=checkbox] .squaredTwo input[type=checkbox]:checked + label:after end .squaredTwo .squaredThree .squaredThree .squaredThree label .squaredThree label:after .squaredThree label:hover::after .squaredThree input[type=checkbox] .squaredThree input[type=checkbox]:checked + label:after end .squaredThree .squaredFour .squaredFour .squaredFour label .squaredFour label:after 3px solid #333 .squaredFour label:hover::after progid:DXImageTransform.Microsoft.Alpha(Opacity=50) 0.5 .squaredFour input[type=checkbox] .squaredFour input[type=checkbox]:checked + label:after end .squaredFour * box-sizing border-box} bodyh1>CSS3 Checkbox Styles> > >
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

