HTML基础语法
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>Document</body bgcolor="red"> hello HTML~ hr/> <!-- 这是注释 --> bodyhtml>

sublime快捷键
ctrl+n 新建文件
ctrl+s 保存文件
ctrl+? 注释
文档声明 <!DOCTYPE html>
meta解决文字乱码 <meta charset="UTF-8">
文字和段落
标题 h1~h6
段落 p标签对齐方式:
align="left" 左对齐
align="right" 右对齐
align="center" 居中对齐
align="justify" 两端对齐
<br/> 换行
空格
pre 预格式化的文本,常见应用就是用来表示计算机的源代码
h1>h1标题h2>h2标题h3>h3标题h4>h4标题h5>h5标题h6>h6标题p align="left">HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。p="right"="center"="justify"> HTML称为超文本标记语言,是一种标识性的语言。br>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。pre HTML称为超文本标记语言,是一种标识性的语言。 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。>
修饰标签和特殊符号
<hr/> 水平线
<i></i> <em></em> 文字斜体
<b></b> <strong></strong> 文字加粗
<sub></sub> 文字下标
<sup></sup> 文字上标

>HTML标签总是成对出现的,如<b></b>div > >关于我们 | 招聘信息 | 联系我们 | 意见反馈/> >版权信息:Copyright © 2020 cyydiv> >

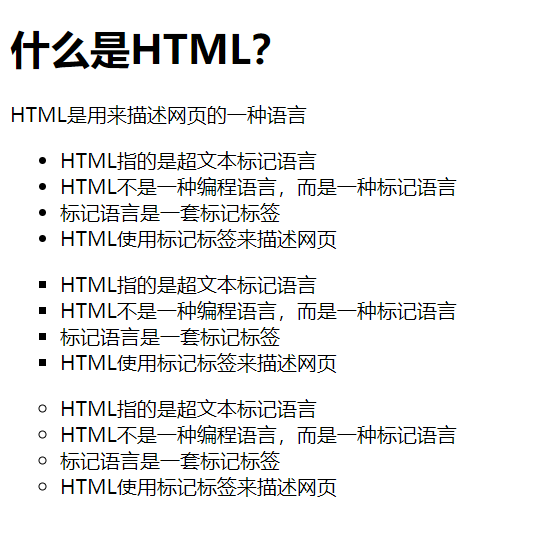
列表标签-无序列表
type="disc" 圆点
type="square" 正方形
type="circle" 空心圆
>什么是HTML?>HTML是用来描述网页的一种语言ul type="disc"li>HTML指的是超文本标记语言>HTML不是一种编程语言,而是一种标记语言>标记语言是一套标记标签>HTML使用标记标签来描述网页ul="square"="circle">

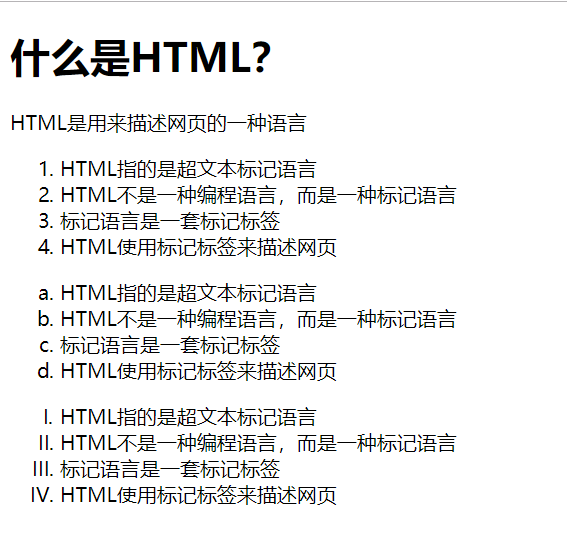
列表标签-有序列表
type="1" 数字
type="a" 小写字母
type="A" 大写字母
type="i" 小写罗马数字
type="I" 大写罗马数字
ol ="1"ol="a"="I">

列表标签-定义列表
> dldtdd>HTML标签>

列表标签实际应用
开发中常常会把ul和ol的样式去掉,使用自定义图片来代替
图像
绝对路径:从盘符开始写起
相对路径:
图片与当前网页在同一目录下 <img src="cat.jpg" alt="cat">
图片在上一级目录下 <img src="../cat.jpg" alt="cat">
图片在下一级目录下 <img src="文件夹名/cat.jpg" alt="cat">
绝对路径 --> 宽度固定为50px img src="C:\Users\96579\Desktop\cat.jpg" alt="cat" width="50px" 相对路径 宽度为父容器的10% ="cat.jpg"="10%">

超链接
属性:
href 链接地址
target 链接的目标窗口
_self 当前页面
_blank 新页面
_top 框架相关,了解即可
_parent 框架相关,了解即可
title 链接提示文字
name 链接命名
a href="demo2.html">站内链接a="http://www.baidu.com">站外链接,如友链等="#">空链接>
锚链接
a链接如果不加href属性,不会有链接样式
当链接为空的时候,点击超链接会刷新页面
<a href="">链接</a>
不同页面的锚链接
<a href="demo2.html#couse1">课程1</a>
="#couse1">课程1> ="#couse2">课程2> ="#couse3">课程3/> name="couse1"><></HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。="couse2"="couse3">

链接扩展功能
邮箱链接
<a href="mailto:cyy@qq.com">反馈意见</a>
如果想成功打开邮箱,需要在本机电脑上安装邮箱软件如foxmail等
文件下载
下载的文件需要压缩,否则会直接打开文件,而不是下载
<a href="cyy.rar">文件下载</a>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

