存否和值选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr] | a[title] | 匹配带有一个名为attr的属性的元素——方括号里的值。 |
| [attr=value] | a[href=“https://example.com”] | 匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。 |
| [attr~=value] | p[class~=“special”] | 匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。注意,在一列中的好几个值,是用空格隔开的。 |
| [attr 竖线 =value] | div[lang 竖线=“zh”] | 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。 |
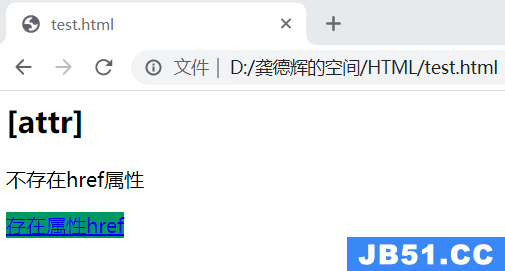
1. [attr] 匹配带有一个名为attr的属性的元素——方括号里的值。
<html>
<head>
<style type="text/css">
a[href] {background-color: #009966;}
</style>
</head>
<body>
<h2>[attr]</h2>
<p><a name="anchor">不存在href属性</p>
<p><a href="#">存在属性href</p>
</body>
</html>

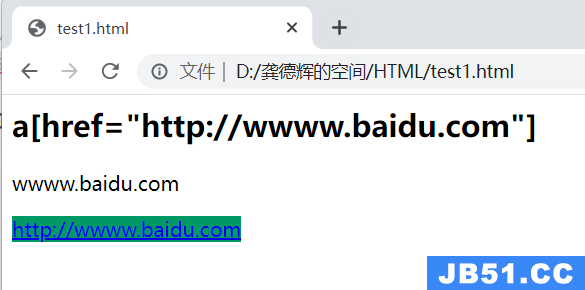
2.[attr=value] 匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。
<html>
<head>
<style type="text/css">
a[href="http://wwww.baidu.com"] {background-color: #009966;}
</style>
</head>
<body>
<h2> a[href="http://wwww.baidu.com"]</h2>
<p><a name="wwww.baidu.com">wwww.baidu.com</p>
<p><a href="http://wwww.baidu.com">http://wwww.baidu.com</p>
</body>
</html>

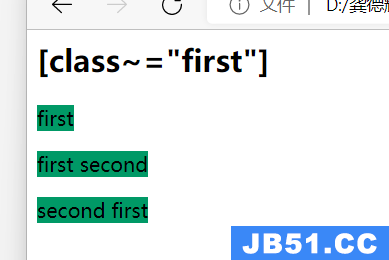
3.[attr~=value] 匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。注意,在一列中的好几个值,是用空格隔开的。
<html>
<head>
<style type="text/css">
[class~="first"] {background-color: #009966;}
</style>
</head>
<body>
<h2> [class~="first"]</h2>
<p><a class="first">first</p>
<p><a class="first second">first second</p>
<p><a class="second first ">second first </p>
</body>
</html>

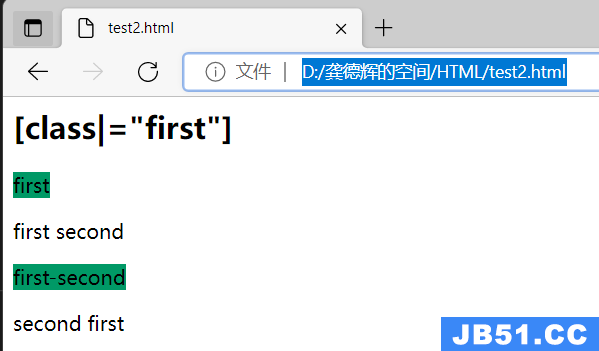
**4.[attr |=value] 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。连接符- **
<html>
<head>
<style type="text/css">
[class|="first"] {background-color: #009966;}
</style>
</head>
<body>
<h2> [class|="first"]</h2>
<p><a class="first">first</p>
<p><a class="first second">first second</p>
<p><a class="first-second">first-second</p>
<p><a class="second first ">second first </p>
</body>
</html>

子字符串匹配选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr^=value] | li[class^=“box-”] | 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。 |
| [attr$=value] | li[class$=“-box”] | 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串 |
| [attr*=value] | li[class*=“box”] | 匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。 |
1 .|[attr^=value] 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。
<html>
<head>
<style type="text/css">
[class^="first"] {background-color: #009966;}
</style>
</head>
<body>
<h2> [class^="first"]</h2>
<p><a class="first">first</p>
<p><a class="first second">first second</p>
<p><a class="first-second">first-second</p>
<p><a class="second first ">second first </p>
</body>
</html>

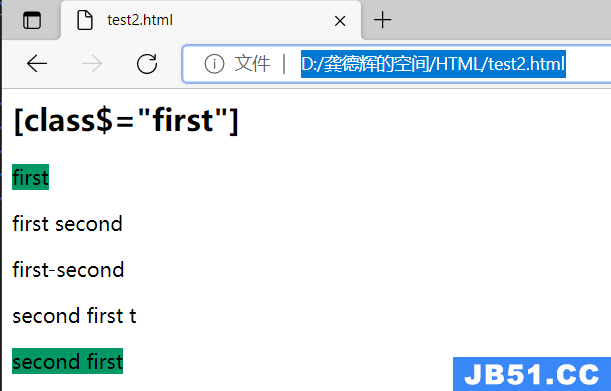
2.[attr$=value] 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串
<html>
<head>
<style type="text/css">
[class$="first"] {background-color: #009966;}
</style>
</head>
<body>
<h2> [class$="first"]</h2>
<p><a class="first">first</p>
<p><a class="first second">first second</p>
<p><a class="first-second">first-second</p>
<p><a class="second first t">second first t</p>
<p><a class="second first">second first</p>
</body>
</html>

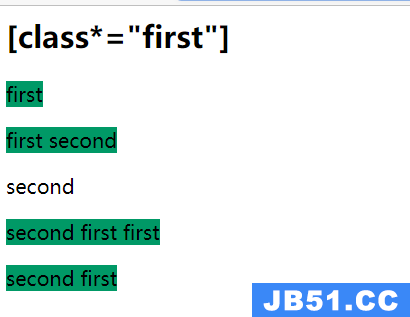
3. [attr=value] 匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。*
<html>
<head>
<style type="text/css">
[class*="first"] {background-color: #009966;}
</style>
</head>
<body>
<h2> [class*="first"]</h2>
<p><a class="first">first</p>
<p><a class="first second">first second</p>
<p><a class="second">second</p>
<p><a class="second first first">second first first</p>
<p><a class="second first">second first</p>
</body>
</html>

原文地址:https://david.blog.csdn.net
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

