一、基本使用
需求:有两个页面(A 和 B),当我们在页面A的table列表中点击查看详情按钮,跳转到B页面,在B页面点击返回时,要定位到之前A的列表位置, 不能刷新该页面。
在 <router-view /> 的外层包一个 keep-alive 如:
<keep-alive include="pageA">
<router-view />
</keep-alive>其中 include 为要缓存的页面,如果有多个页面可用逗号隔开,pageA为页面A的name值,如
export default {
name: "pageA",data () {
return {}
}
}这样的话,页面在跳转到 A 页面时,会缓存之前的数据,页面不会重新加载。
二、自定义刷新使用
在使用 keep-alive 之前,先看下生命周期执行顺序:
1、不使用keep-alive时:beforeRouteEnter -> created -> mounted -> destroyed
2、使用keep-alive时:beforeRouteEnter -> created -> mounted -> activated -> deactivated
注:created,只有第一次进入或者刷新页面后才会执行此钩子函数,使用keep-alive后(2+n次)进入不会再执行此钩子函数
需求:有A、B、C三个页面,A、C为项目的一级目录页(也就是左侧的menu菜单),B为详情页。现在是想在页面A点击详情按钮跳转到页面B,再从页面B点击返回按钮回到页面A时,页面A数据不能重新加载刷新,但是从左侧目录页面C中跳转到页面A的话需要刷新。代码如下:
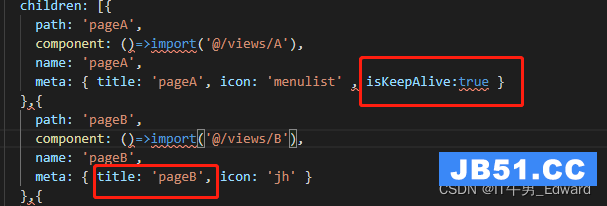
1、首先在路由pageA的meta中添加是否缓存的标识 如:isKeepAlive,默认为 true;

2、在router-view 中加入 keep-alive , 设置 include ,指定缓存页面 A,用iskeepAlive判断是否是缓存,选择对应的router-view
<span>
<keep-alive include="pageA">
<router-view :key="key" v-if="$route.meta.iskeepAlive" />
</keep-alive>
<router-view :key="key" v-if="!$route.meta.iskeepAlive" />
</span>3、在页面A中的name属性赋值 pageA,和keep-alive中的include 一致 ,如:
export default {
name: "pageA",data () {
return {}
}, beforeRouteEnter(to, from, next) { //进来时判断
if (from.meta.title == "pageB") { //判断是否是从详情B页面返回到A页面
to.meta.iskeepAlive = true; //是的话则缓存
}
next();
}, beforeRouteLeave(to, next) { //离开时判断
if (to.meta.title== "pageB") { //如果是去详情B页面,则返回时要缓存
from.meta.iskeepAlive = true;
} else { // 去C页面或者其他页面则 不缓存
from.meta.iskeepAlive = false;
}
next();
},}原文地址:https://blog.csdn.net/weixin_41760500
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

