前言
TBS文件浏览目前文档不清晰是硬伤,然后存在两个我需求冲突的问题点
我需要使用内核045912的最新版本内核才能支持H5的部分小游戏实验,但是TBS的SDK进行内核下载,第一个坑是,它有一个流控,也就是当你用户基数有一定量,那么有个别用户是会击中流控然后下载内核失败的,这里下载内核失败也是无所谓的,大部分用户可以使用系统内核进行,但我 的项目原因我是进行了系统浏览器阉割了,不存在系统内核,与我有相同需求场景的会存在个别用户无法打开网页浏览的问题,第二个点就是我需要045912版本以上的内核,但是sdk动态分发的内核并不是唯一的,我对接过程中10次有7次分发的内核为045738,通过调试页面http://debugx5.qq.com下载内核也是这个045738,且百分百是045738版本,这时候我分几个环节解决问题
问题点1,解决分发内核的问题(可动态可静态集成)
首先,内核的文件为一个.tbs结尾的,大小30M以上,以045912版本为例为41.2M,内核文件可放进工程内,需要的时候进行调用,调用的语句为
QbSdk.installLocalTbsCore(getApplicationContext(),45912,FileUtils.getTBSFileDir(getApplicationContext()).getPath()+"/x5.tbs.apk"); 参数3为你的内核文件路径,静态放置工程内的,需要调用前放进某一文件夹(随意),文件后缀改为.apk
问题点2,如何下载内核
简单的,如果你需要的内核并无版本要求,就直接进入http://debugx5.qq.com,当你动态下载过一次内核,就点一下复制内核,会提示你内核的位置,找到一个.tbs后缀的内核文件便可,在文章最后的地方我放上当前最新的045912内核
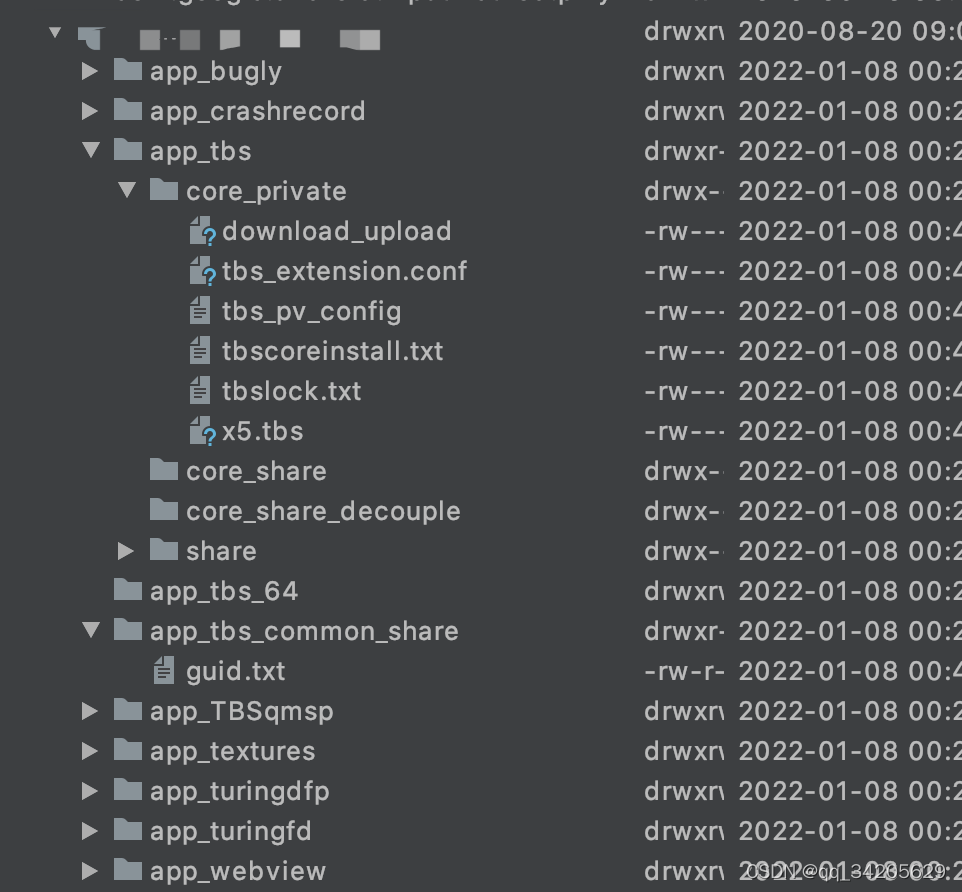
我这里需要一个最新的045912,通过调试页面去下载或者复制内核都是拿不到这里我的方式是监控几个文件夹的变化,当我首次启动应用他会下载内核,最终捕捉到在app_tbs文件夹下有.tbs的文件新增,但是这个文件它安装完毕就会在二次应用启动就删除,所以我花了三个小时才发现到他,该目录也不是存储根路径下的,需要打开AndroidStudio的Device File Explorer,然后在data/data/你的应用包名下,常规的文件管理器是到不了这个路径下的,通过我说的这个方式可以取获取你想要的最新版本内核,至于网上的静态集成,要降低sdk版本我是无法接受的

最后045912内核献上,链接: https://pan.baidu.com/s/1I0SqYaNMiZzq1tqgJ8HB7w 密码: pb6v
最后集成遇到问题的朋友可以问我,煎熬过一次的我深有体会,一定能帮就帮的,微信18819270976
后话,有人那么长篇幅看不懂,那就简单两步走
1.下载内核文件x5.tbs,修改后缀为.apk,然后想放自己家服务器就用下载的方式下载到随意文件夹下,静态放到asset目录下,就首次初始化的时候copy到随意文件夹下
2.调用QbSdk.reset(getApplicationContext());//部分机子没有调用这一句安装内核没成功
QbSdk.installLocalTbsCore(getApplicationContext(),FileUtils.getTBSFileDir(getApplicationContext()).getPath()+"/x5.tbs.apk");
参数3为你的内核文件路径,静态放置工程内的,需要调用前放进某一文件夹(随意),文件后缀改为.apk,参数2实测随便填了几个对不上版本号的也没什么影响
之后就按照常规集成一样正常使用webview和文件浏览
再补一个帮人调试的demo,看下能不能更方便一些遇到问题的朋友解决问题(初始化的代码还是根据需要放到Application里好些,自己调整),工程里面带多个版本的内核可选择使用
链接: https://pan.baidu.com/s/1L2_Mcc49bEctqz8B0m4qEQ 密码: 89m1
原文地址:https://blog.csdn.net/qq_34205629
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

