
然后就是在GIT上初始化本地仓库,复制本地目录下的所有文件,基本如下:
cd /test #进入目录
git init #初始化git
git remote add origin giturl # 设置git远程仓库
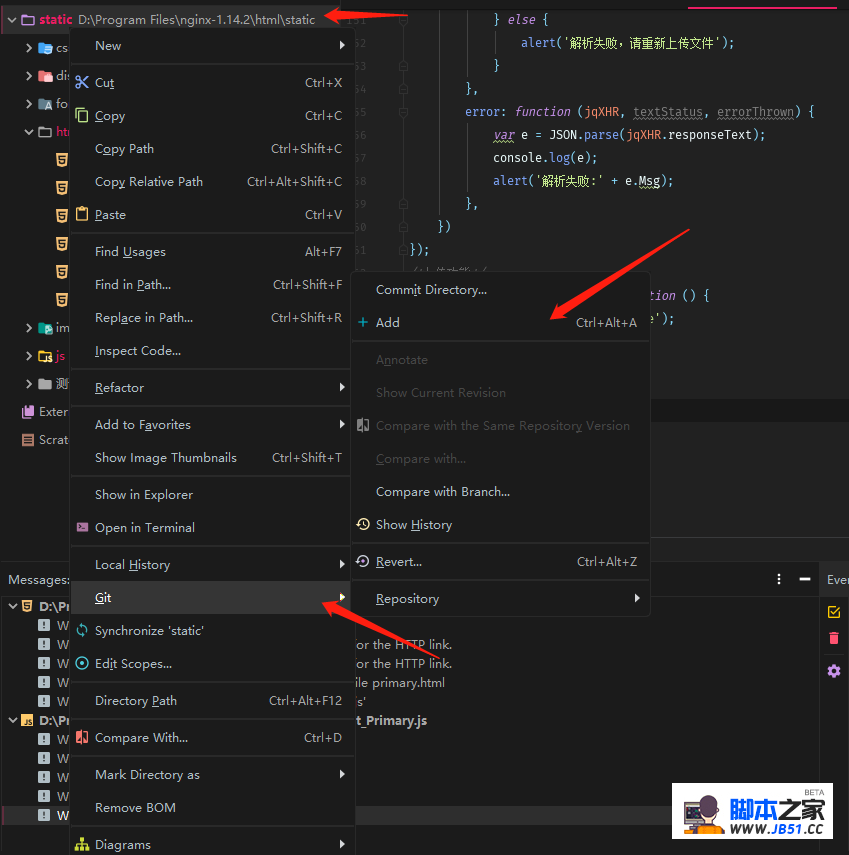
git add . #命令将文件内容添加到索引(将修改添加到暂存区)。也就是将要提交的文件的信息添加到索引库中。
git commit
git fetch pb #这里要把前面的*给删了
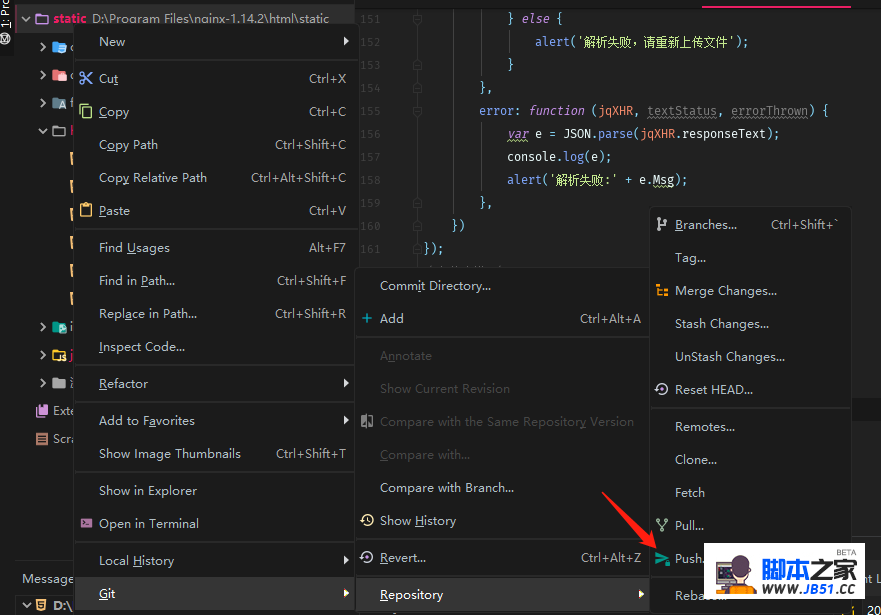
git push -u origin master
git remote show orign
git config --global user.name
git config --global user.email
然后你gitlab上就有你想传的项目了。
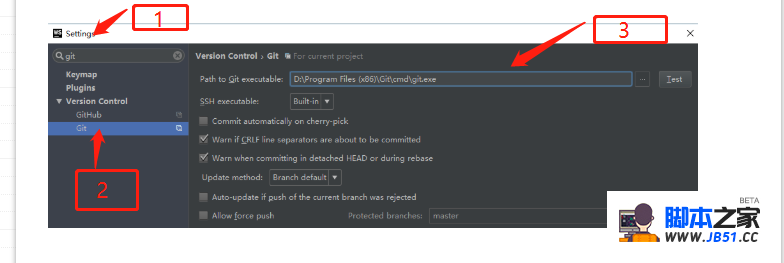
详情也可以百度GIT在webstorm的配置的教程



版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

