WebStorm 2020.3是本年度的最后一次重大更新!此更新包含许多期待已久的增强功能,包括对Tailwind CSS的支持,将IDE主题与操作系统设置同步的功能以及Git暂存。

新功能和改进属于以下类别:
外观:一个新的“Welcome”界面,可以将IDE主题与您的OS设置同步,改进了使用选项卡的功能,默认情况下可以使用WebStorm打开文件的选项,等等。框架和技术:Tailwind CSS支持,根据使用情况创建React组件的能力,Vue.js的增强,对pnpm的全面支持等等。JavaScript和TypeScript:集成的TypeScript和problem工具窗口,使用CSS和HTML更好地格式化复杂的模板文字,改进的调试体验,以及更好的字符串完成建议。工具:支持我们的协作开发工具,有关WebStorm基础知识的培训课程,更好的拼写和语法检查以及HTTP客户端中的cURL转换。版本控制:Git暂存支持,重新排列的VCS菜单以及对使用分支的改进。导航:快速文件预览,更有用的导航栏和更强大的“Search EverWhere”。
外观
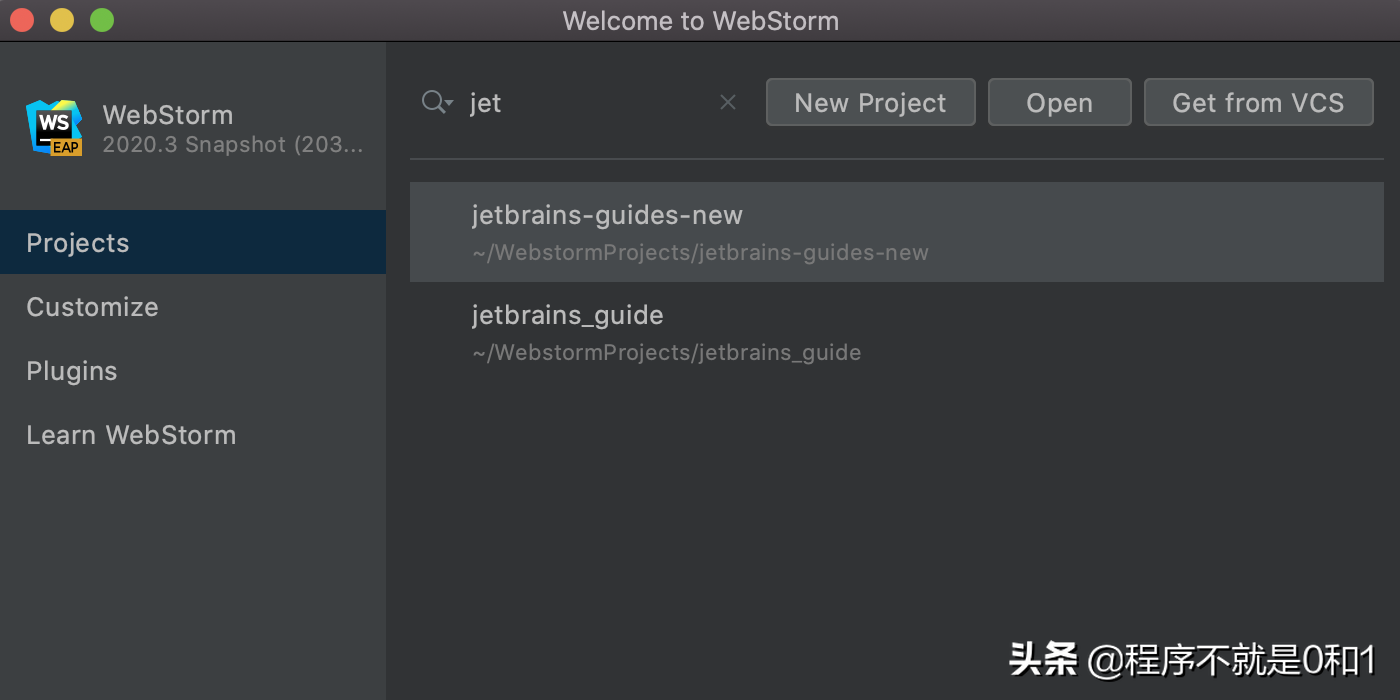
重做的欢迎屏幕和更快的初始设置将继续改善WebStorm的外观。首先,更新了“welcome”界面。进行此更改的主要目的是简化IDE的初始设置,并使管理某些关键设置更加容易。让我们看看有什么变化。
首次启动WebStorm时,将不再看到配置向导-仅显示“隐私策略”和“许可证”对话框。打开项目后,它们将立即显示在右侧,并且在右上角显示“New Project, Open, Get from VCS”按钮。

在“welocom”屏幕的左侧,您会找到“Customize”和“Plugins”选项卡。使用“Customize”选项卡可以调整最常用的设置,例如IDE主题和字体。“Plugins”选项卡提供对可用插件列表的快速访问,并允许您安装它们。

最后,还有“ Learn WebStorm”选项卡。从此选项卡,您可以调至我们的联机帮助以及其他一些资源,例如WebStorm教育视频和键盘映射参考卡。它还提供访问交互式培训课程的权限。
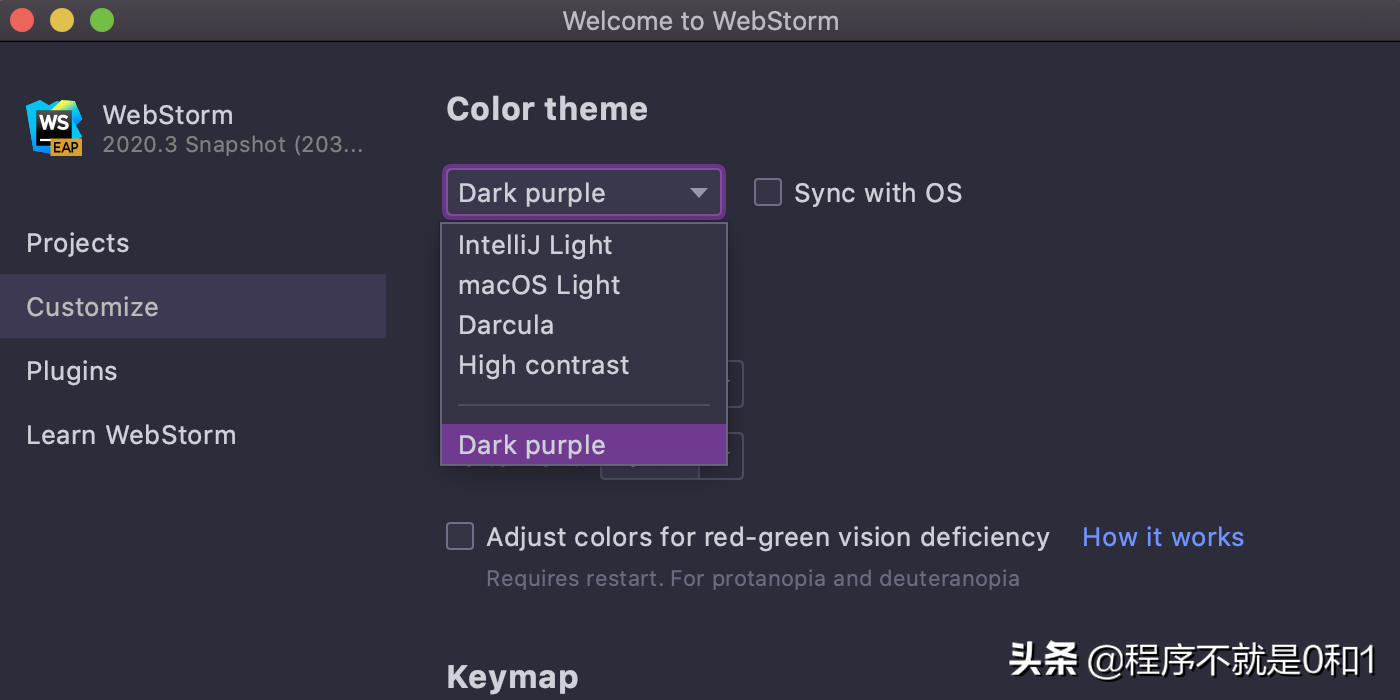
IDE主题已与操作系统设置同步
涉及外观的另一项改进是能够将IDE主题与操作系统设置同步。目前,此改进仅适用于macOS和Windows用户,但我们计划稍后再将其实现。要尝试新功能,请转到“Preferences/Settings | Appearance & Behavior | Appearance”,然后在其中选择Sync with OS。单击“Theme”下拉菜单旁边的齿轮图标,以选择首选的浅色和深色主题。

使用标签的改进
使用WebStorm 2020.3,我们使使用选项卡更加方便。首先,您可以通过将选项卡拖动到所需位置并将其拖放到此处来拆分编辑器。选项卡的上下文菜单中的拆分操作仍然可用。

我们还实施了一个新的“Open in Right Split”行动。此操作将帮助您打开新文件,而不会丢失当前正在使用的文件。

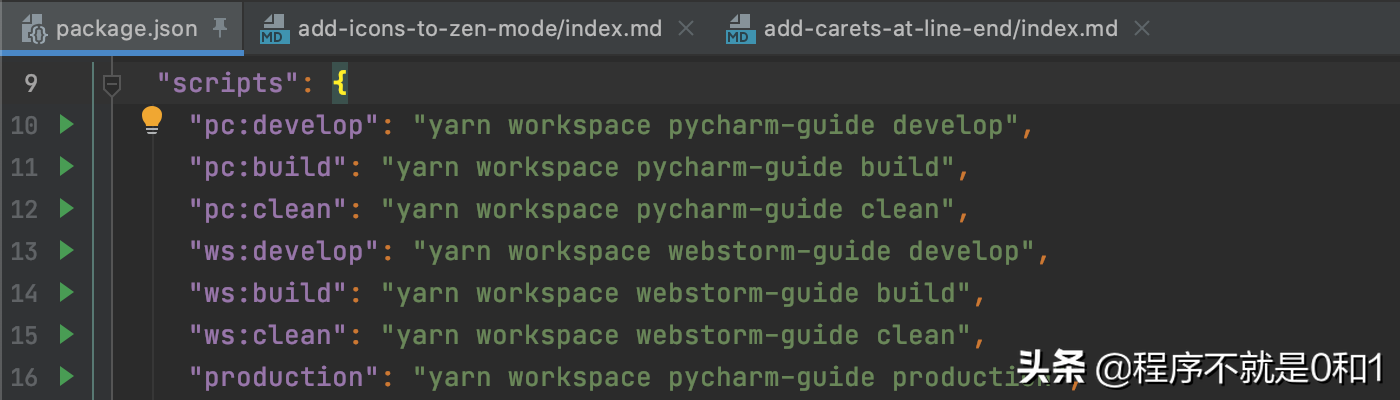
最后,固定的选项卡现在带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。另外,如果您倾向于打开很多标签,则现在可以将所有固定的标签保留在单独的行中。为此,请转到“Preferences/Settings | Editor | General | Editor Tabs,然后勾选Show pinned tabs in a separate row。

使WebStorm默认打开特定文件
现在,使WebStorm成为特定文件类型的默认应用程序非常简单。转到Preferences/Settings | Editor | File Types,然后单击将Associate File Types with WebStorm。然后选择要使用WebStorm打开的文件扩展名,然后单击“ OK”。
根据您的操作系统,可能需要重新启动计算机才能应用更改。升级到较新版本的IDE时,所选文件扩展名关联将保持不变。
自定义多文件模板
我们已经实现了添加自定义文件模板的功能,该模板可以一次创建多个文件。例如,当您需要为其添加.js文件和测试文件时,这可能很方便。要尝试此新功能,请转至“ Preferences/Settings | Editor | File and Code Templates”,单击“+”创建一个新模板,然后单击“+”旁边的Create Child Template File图标。您会看到一个新节点出现在父文件下。
在“File name”字段中,您可以使用支持的语法指定用于生成文件名的模式及其路径。

保存新模板后,您可以照常开始使用它。
其他值得注意的WebStorm外观和感觉的改进包括一个新的Reader模式,一个可供选择的macOS键图,项目视图的 "全部展开 "按钮,以及一个新的转置字符的操作(按Shift+Shift和寻找转置来尝试)。
框架和技术
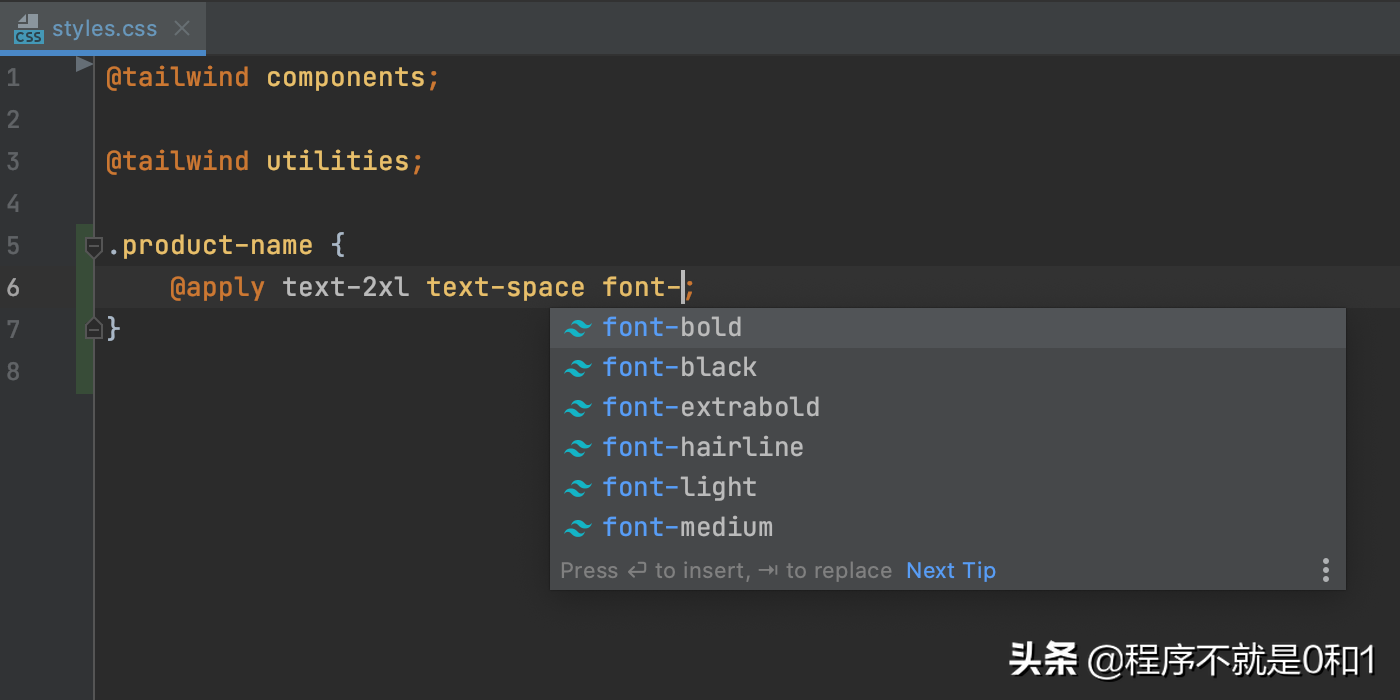
Tailwind CSS支持对Tailwind CSS的支持是最期待已久的改进之一,它终于登陆WebStorm!让我们看看这如何帮助您更有效地使用这个流行的框架。
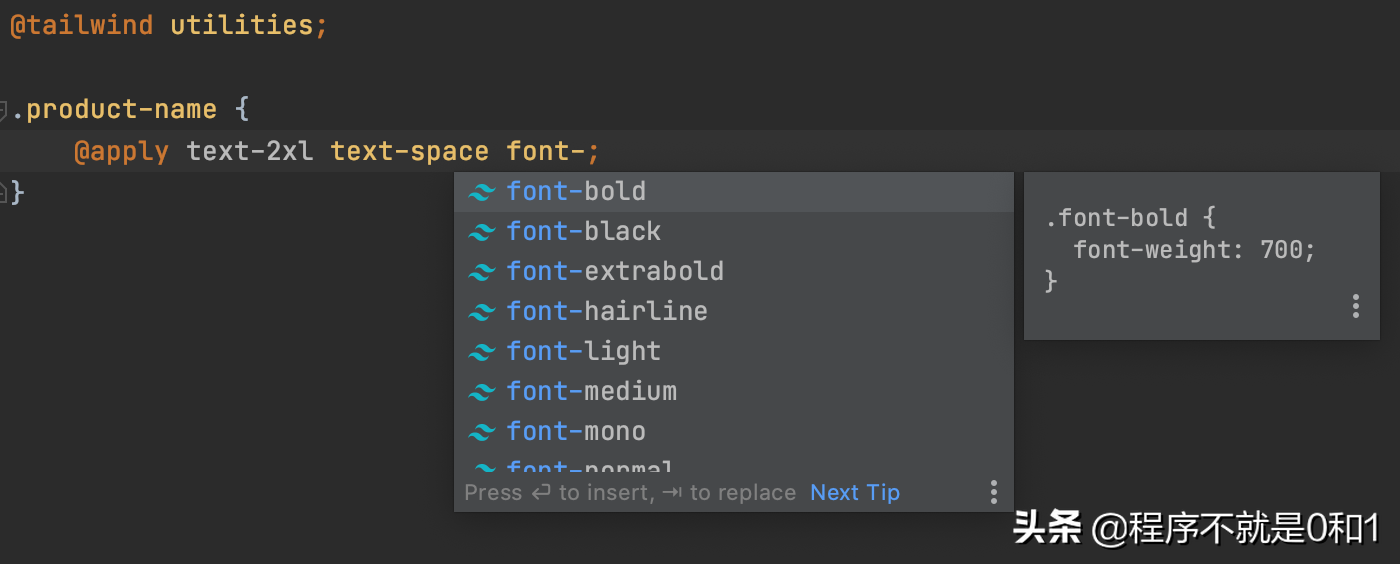
首先,您现在可以期望WebStorm在您的HTML文件中以及该@apply指令之后自动完成Tailwind类。您还将看到伪类变体的完成建议。

如果将鼠标悬停在HTML和CSS文件中的类上,则IDE将向您显示结果CSS的预览。在“Documentation”弹出窗口(F1 / Ctrl + Q)的帮助下自动完成代码时,您也可以看到此预览。

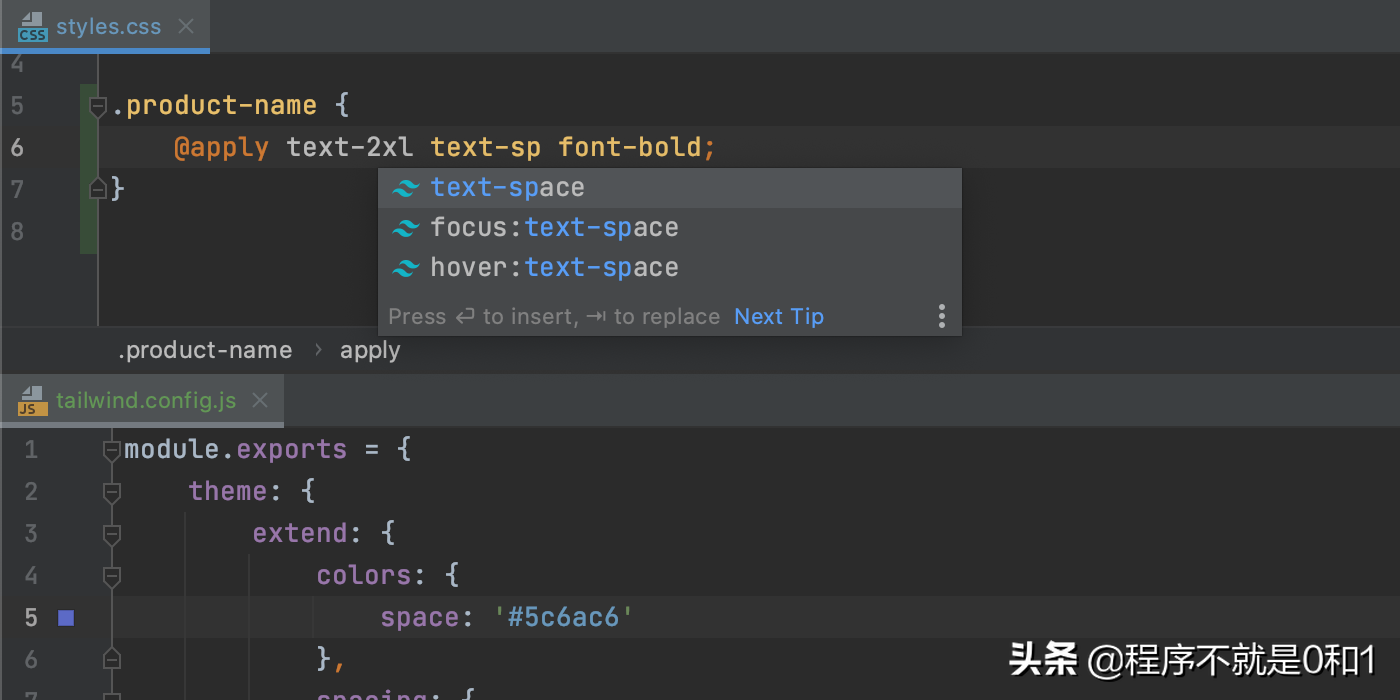
除此之外,WebStorm现在支持您使用tailwind.config.js文件进行的自定义。IDE将分析这些文件,并根据您的自定义提供完成功能。例如,如果使用新颜色定义自定义主题,则在完成弹出窗口中将看到带有自定义颜色名称的新生成的类。

到此为止,有关Tailwind CSS支持的全部内容。
根据用法创建一个React组件
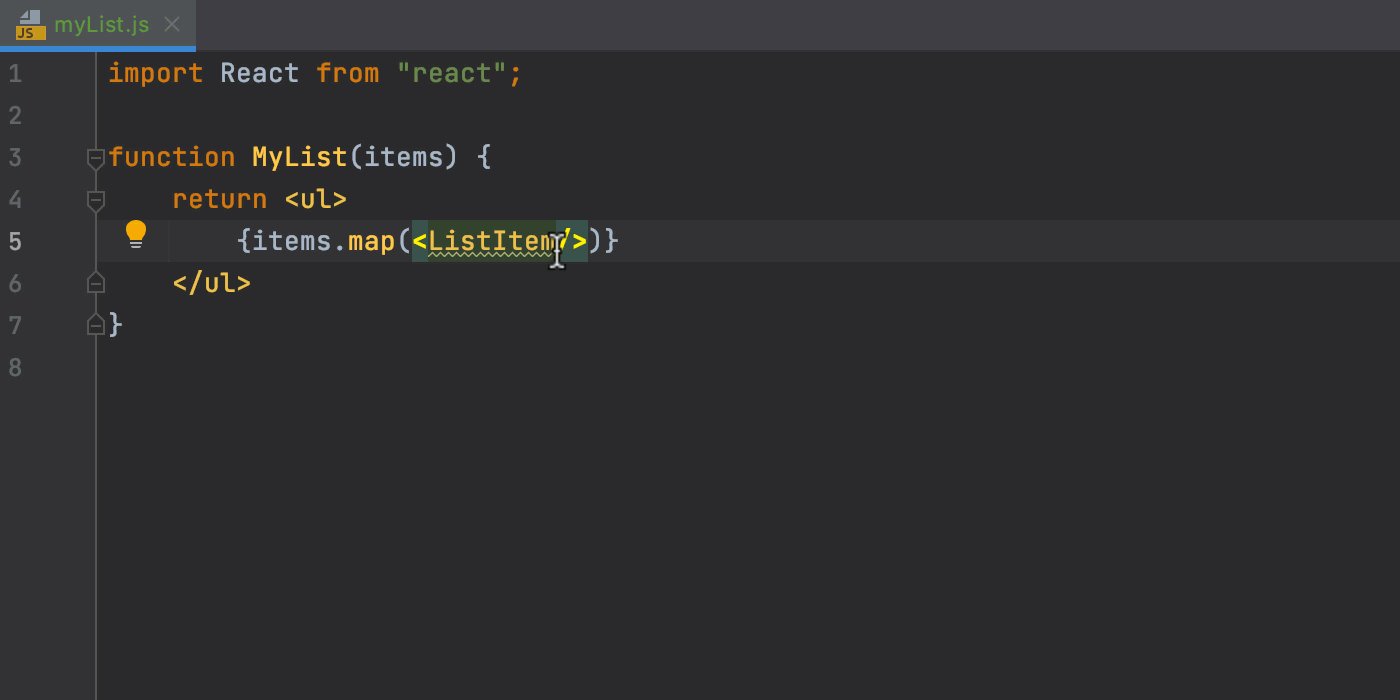
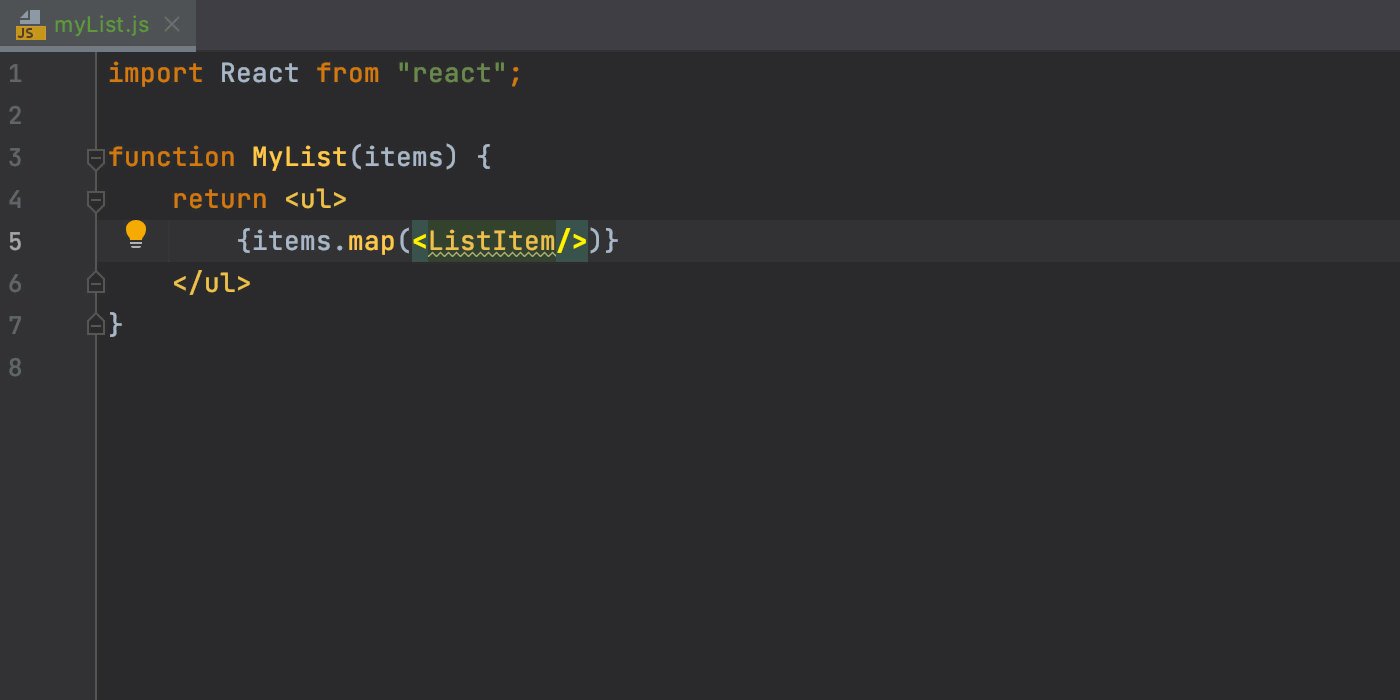
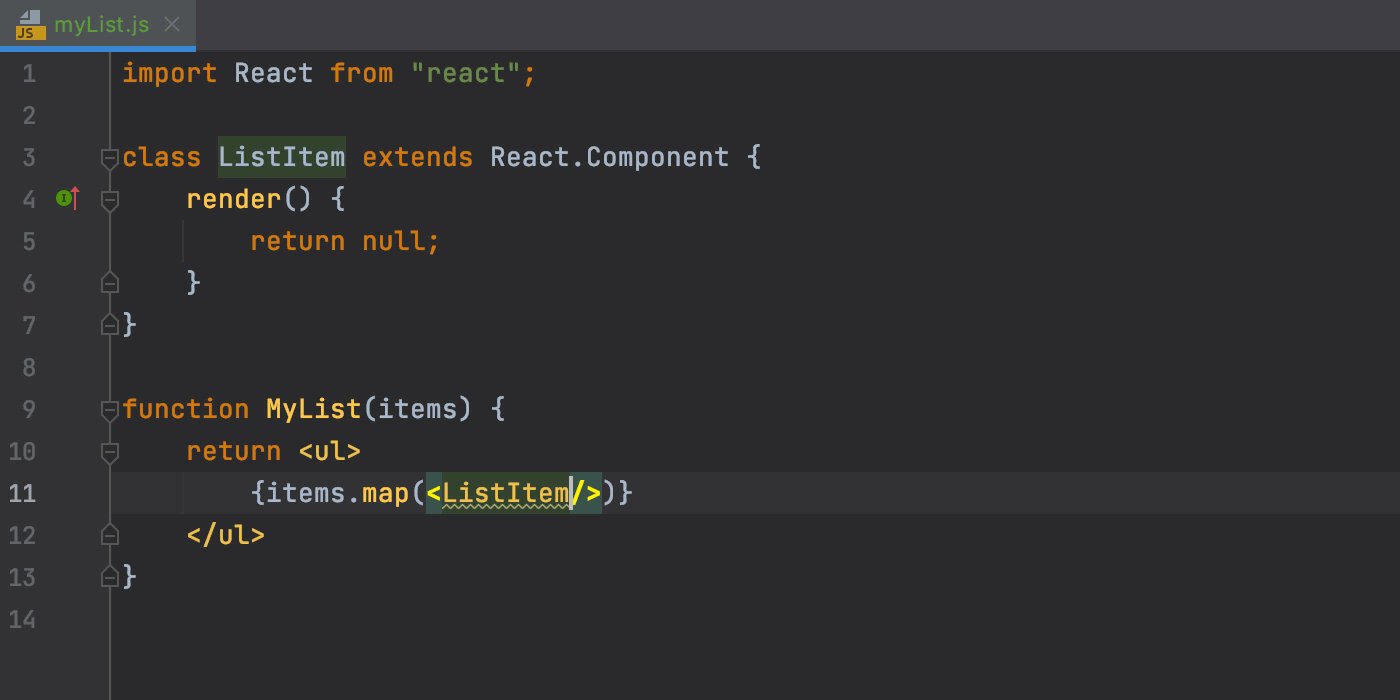
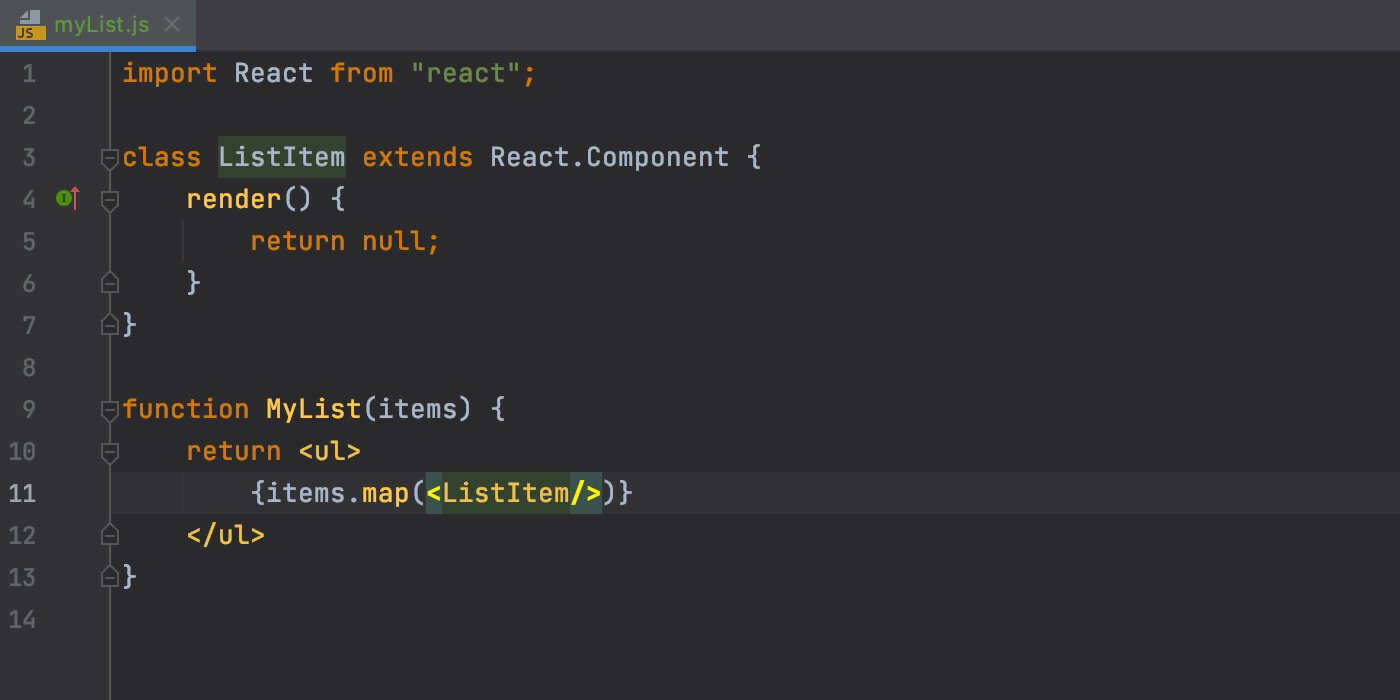
你可能知道,WebStorm会不断检查引用的变量和字段是否有效。当它们无效时,IDE可以建议为你创建相关的代码结构。现在,它也可以为React组件做这件事。在一个未解决的组件处放置护理符,按Alt+Enter键,然后选择相应的检查。
Vue.js的增强功能
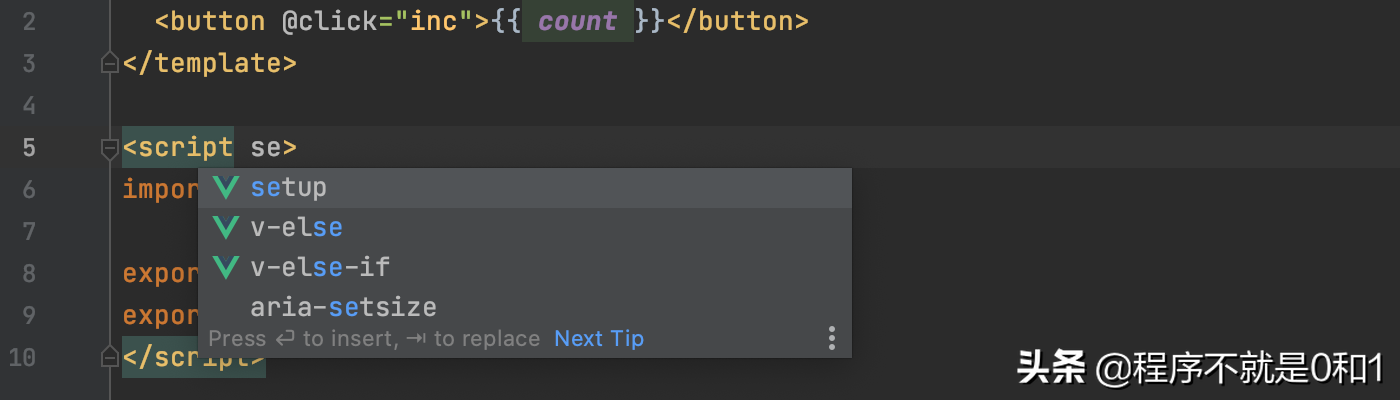
对于此版本,我们没有计划对Vue支持进行任何大的更新,但仍有一些东西可以帮助您更好地使用Vue。首先,我们解决了与Vue 3相关的许多问题。例如,WebStorm现在支持新引入的< script setup >语法。

除此之外,我们还使IDE在Vue项目中正确地应用了ESLint代码样式规则,并且改进了与TypeScript语言服务的集成。
Markdown编辑和预览增强
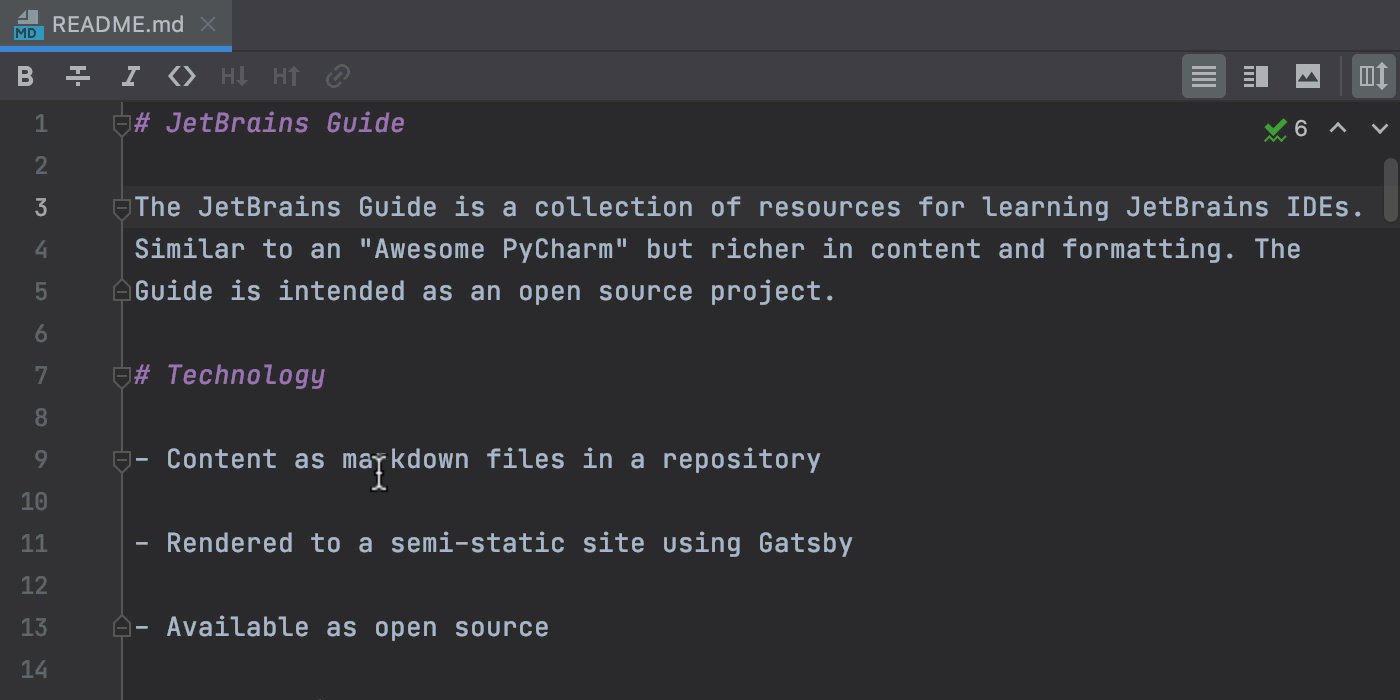
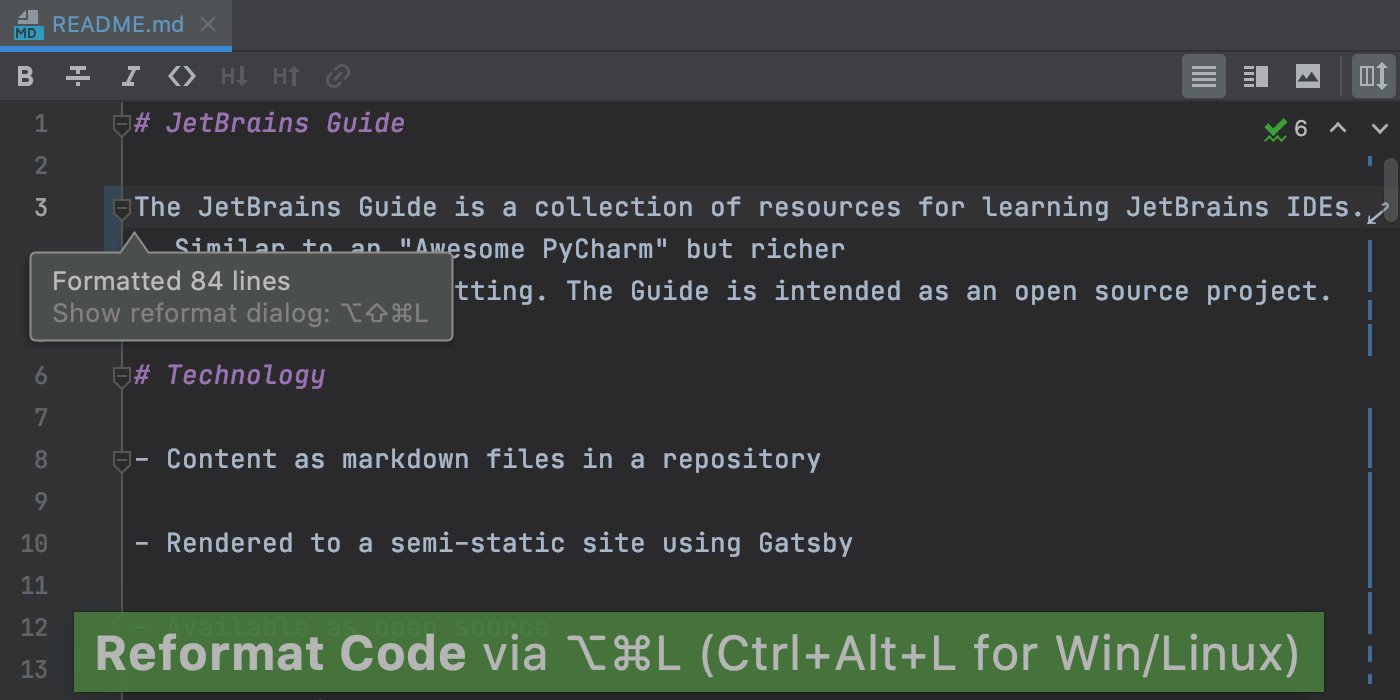
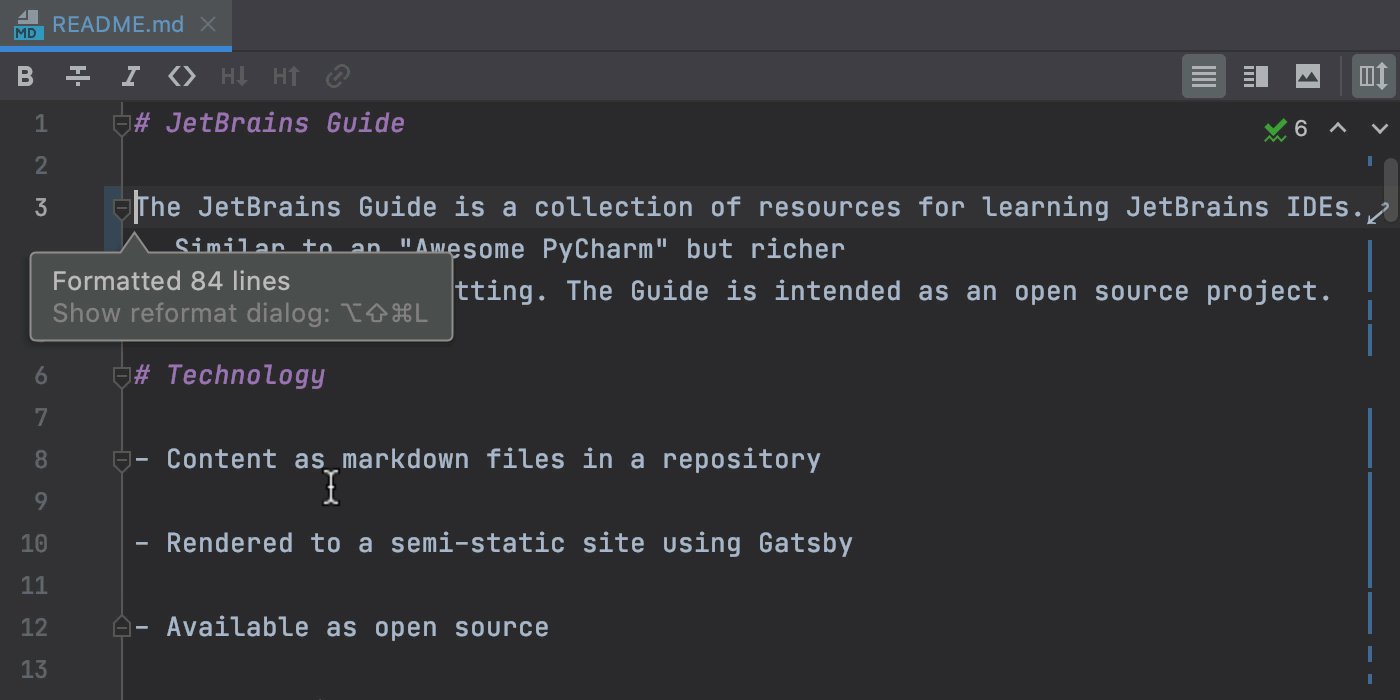
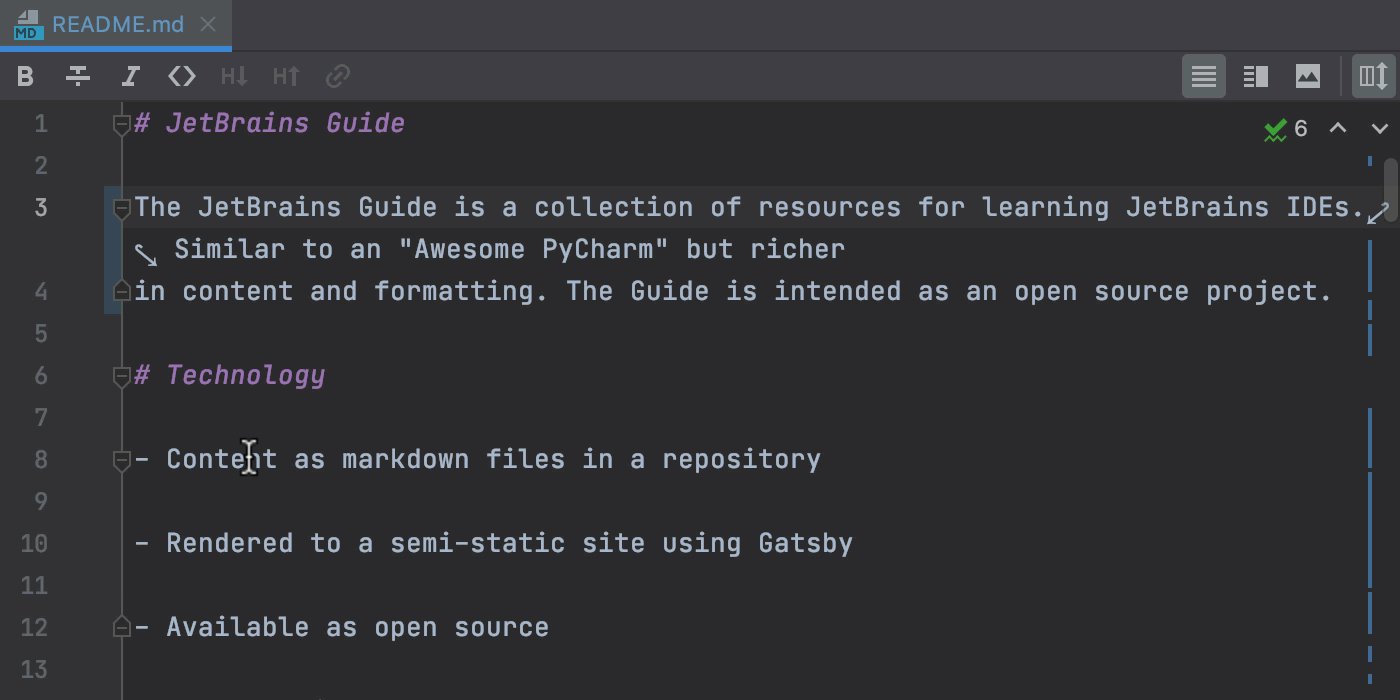
使用WebStorm 2020.3,我们大大改善了使用.md文件的体验。现在,您可以重新格式化.md文件的内容,以符合流行的Markdown样式指南。要做到这一点,按⌘⌥L/Ctrl + Alt + L。您可以在“ Preferences/Settings | Editor | Code Style | Markdown”中修改相关的代码样式设置。

每当您切换到自定义UI主题时,WebStorm都会自动更改预览窗格的颜色。

我们还添加了对Mermaid.js(一种流行的图表绘制工具)的支持。您可以在“Preferences/Settings | Languages & Frameworks | Markdown”中将其打开。
最后,如果单击预览窗格右上角的“Auto-Scroll Preview”按钮,则该窗格将同步以与编辑器一起滚动。
全面支持pnpm
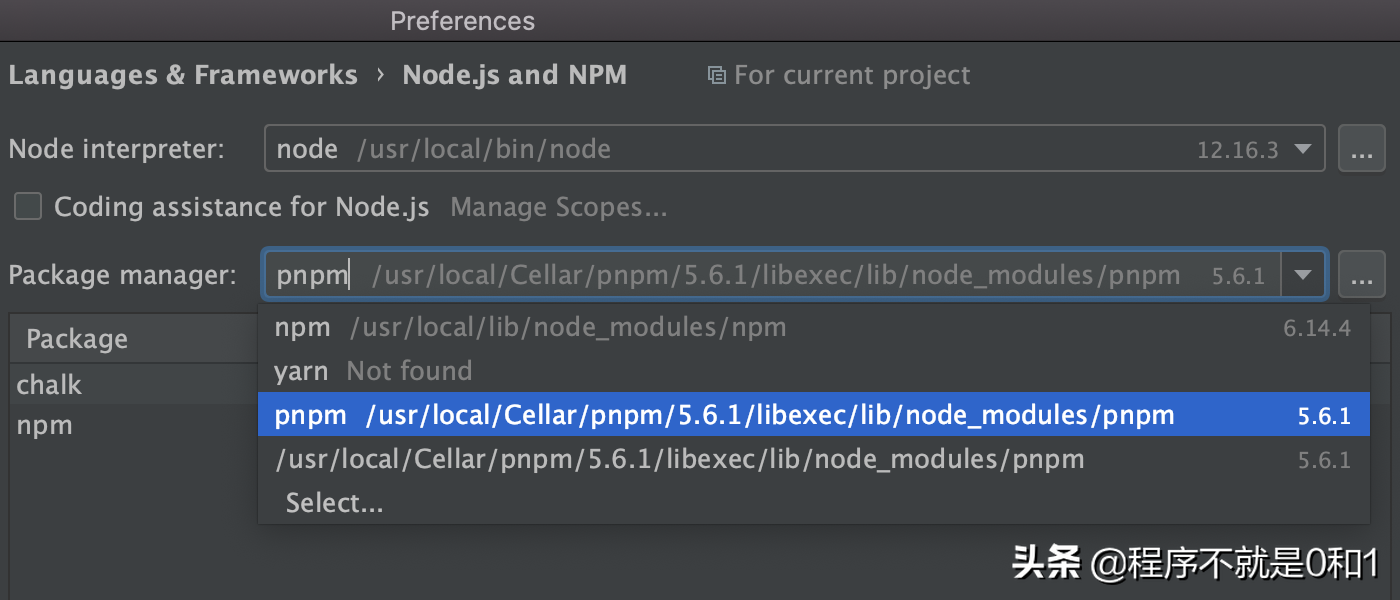
WebStorm现在完全支持PNPM包管理器,与NPM和纱线一起。在过去的一年中,我们一直在逐步增加对pnpm支持的改进。使用v2020.3,我们已经完成了画龙点睛的工作。如果打开带有pnpm-lock文件的项目并在计算机上安装了pnpm,则WebStorm会自动将此项目的程序包管理器更改为pnpm。另外,在“Preferences/Settings | Languages and Frameworks | Node.js and NPM”下的程序包管理器列表中现在有一个专用的pnpm选项。v2020.2中已经引入了其他功能,例如运行和调试脚本的功能或“run 'pnpm install'警告”。

这就是对框架和技术的最大改进。还添加了对多个Webpack配置的基本支持,并使ESLint配置更加灵活。
JavaScript和TypeScript
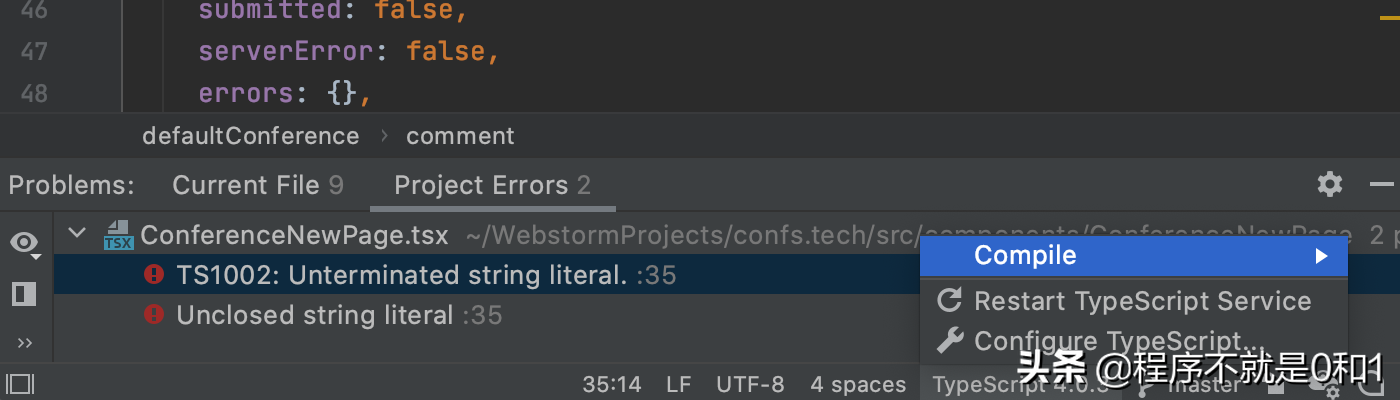
集成的TypeScript和问题工具窗口我们已经将TypeScript语言服务集成到“Problem”工具窗口中,并删除了专用的TypeScript工具窗口。我们进行了此更改,以帮助您从一个地方查看代码中的所有关键问题。现在,可以在“Problem”工具窗口的“Project Errors”选项卡下找到该服务报告的所有错误。

要访问以前在TypeScript工具窗口中可用的按钮,可以在状态栏上使用新的TypeScript小部件。从那里,您可以编译代码,重新启动语言服务,然后跳转到TypeScript设置。
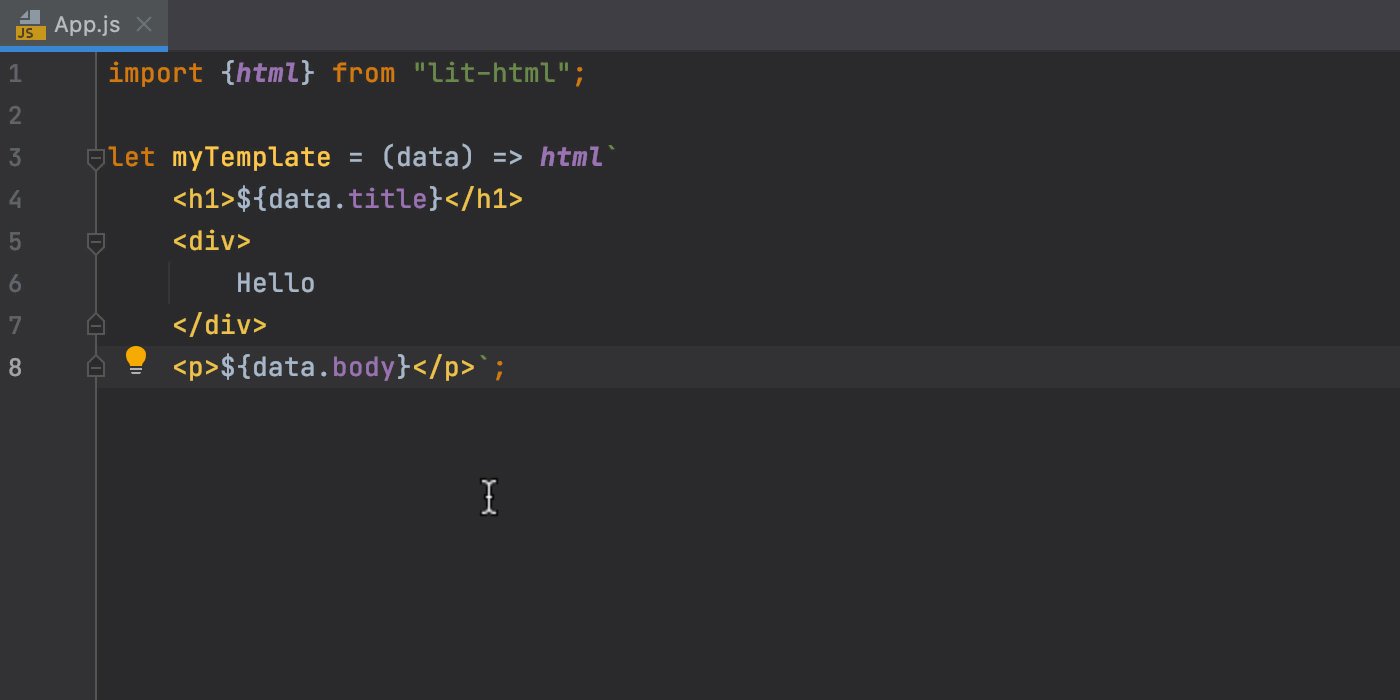
使用CSS和HTML更好地格式化模板文字
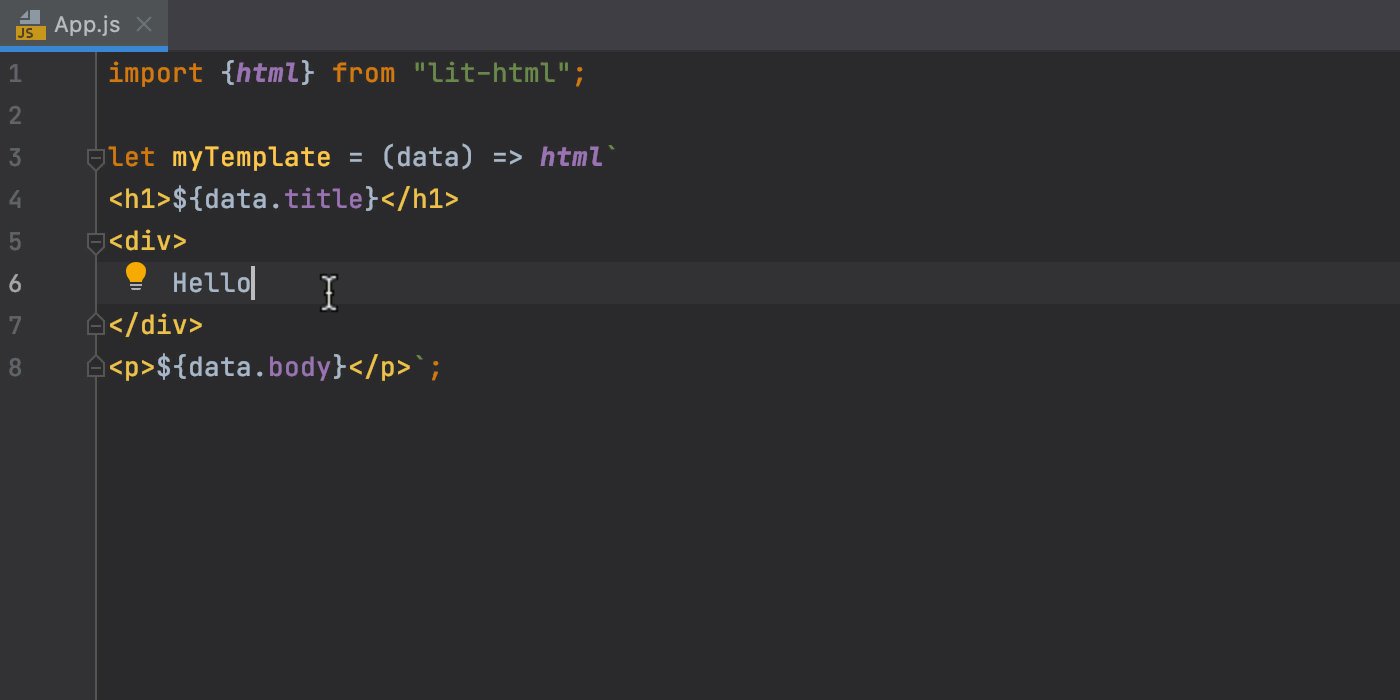
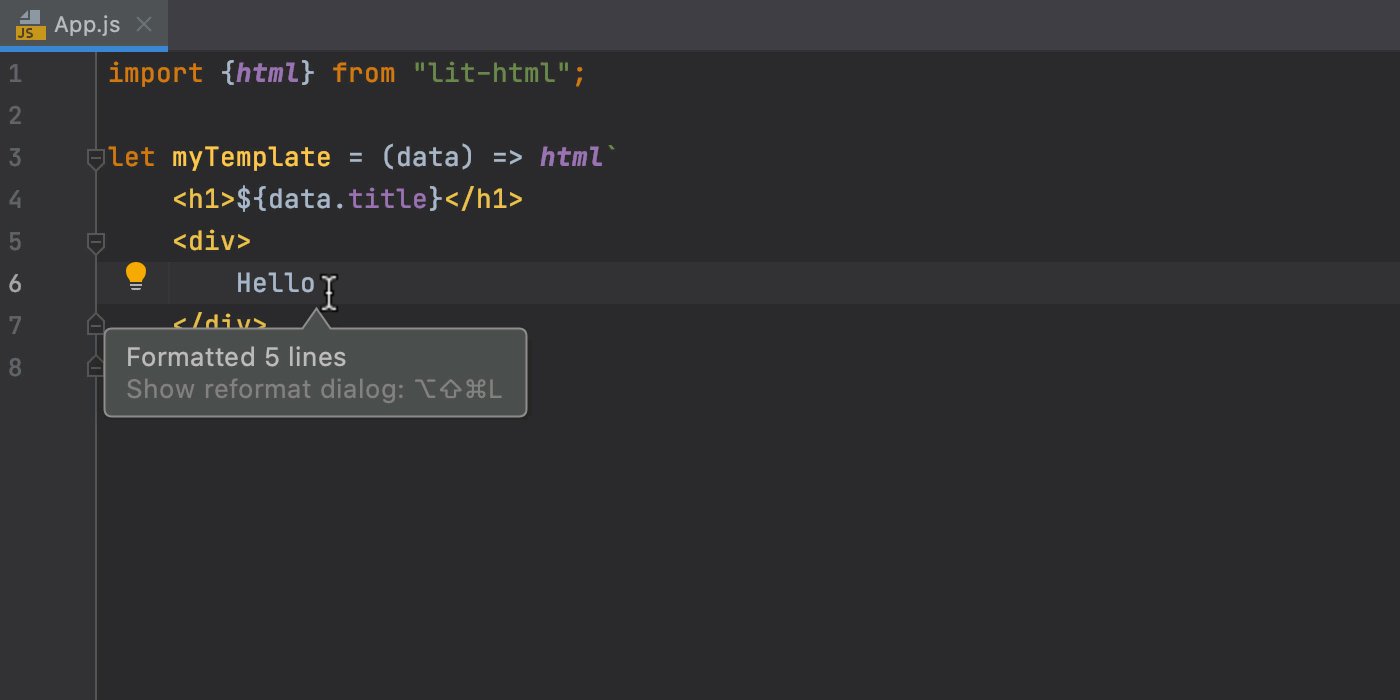
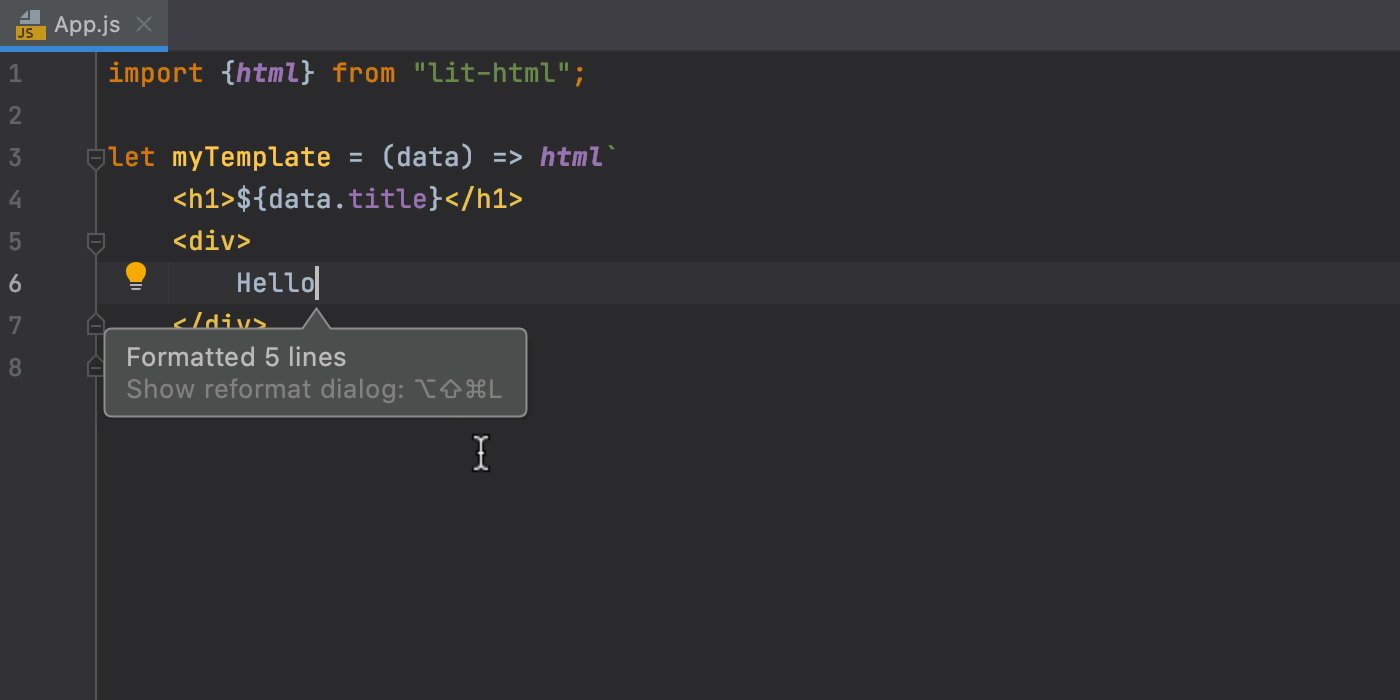
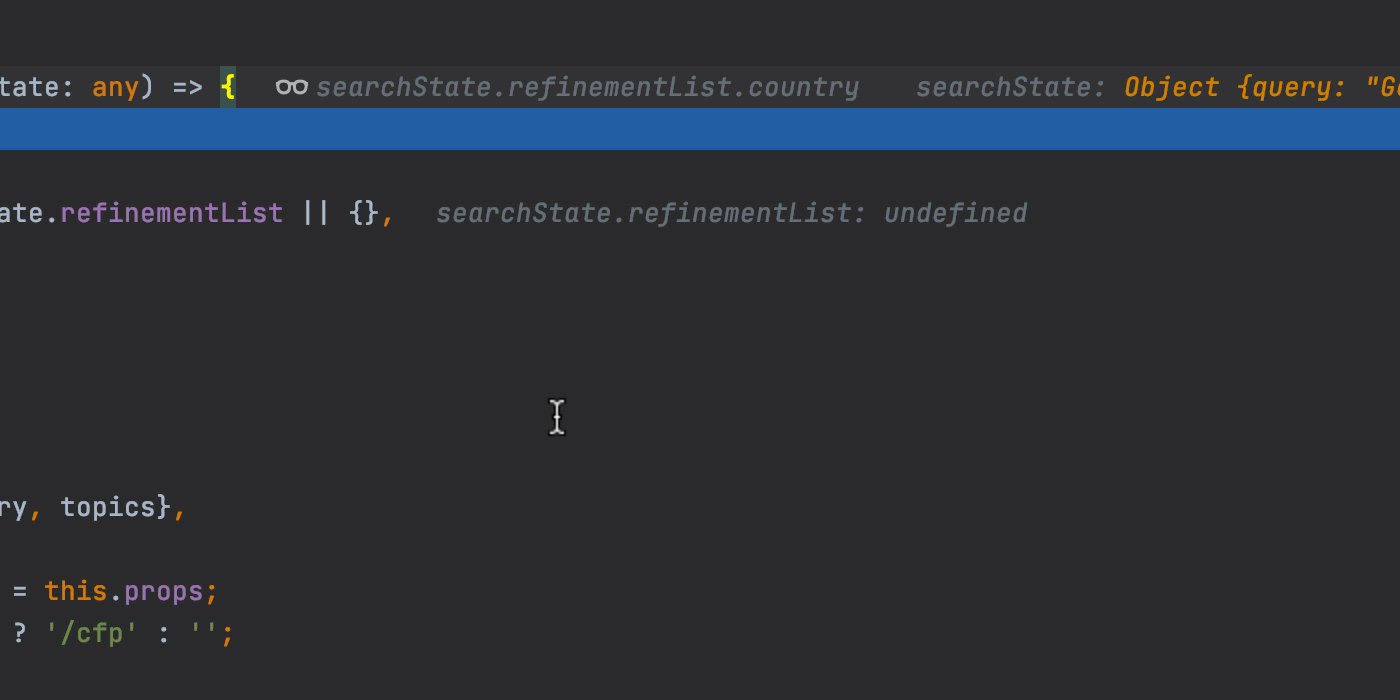
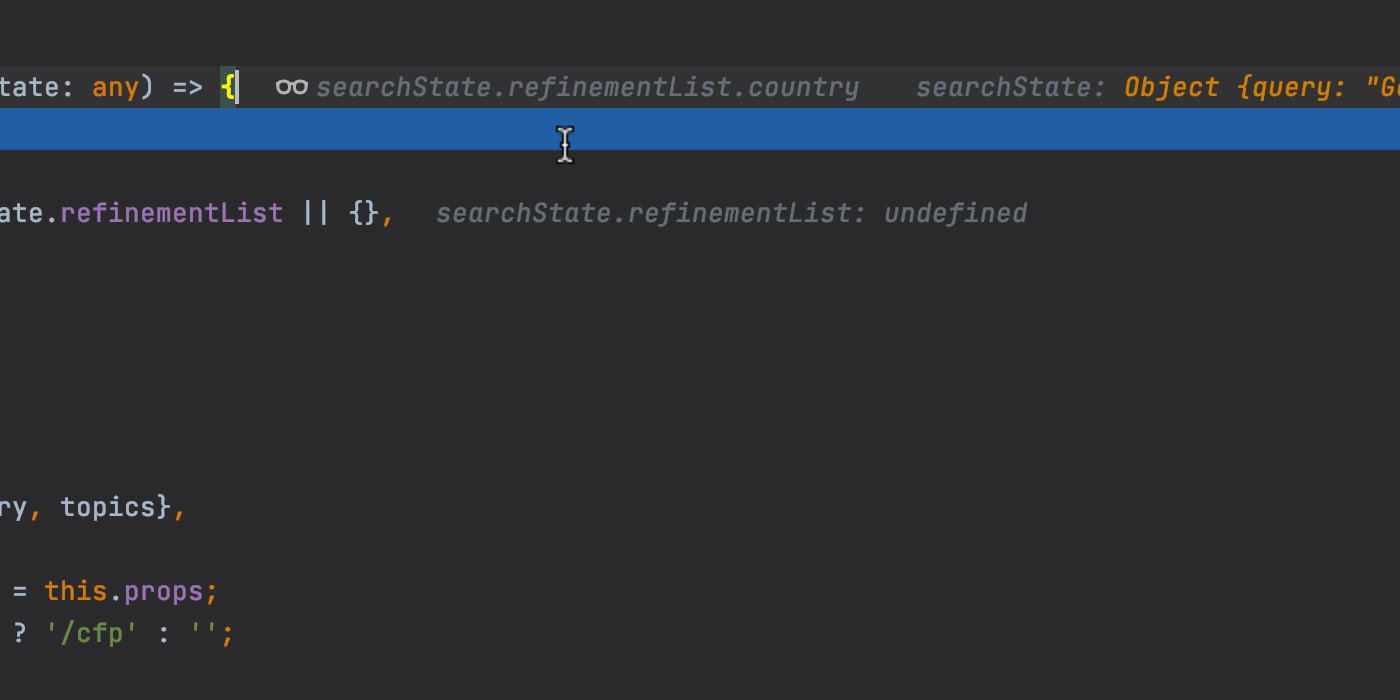
随着样式化组件和lit-html之类的库变得越来越流行,现在JavaScript模板文字中编写了很多CSS和HTML代码。JavaScript代码中的这些块也可以使用JavaScript进行表达式插值。从v2020.3开始,WebStorm将为其中包含JavaScript的多行CSS和HTML块正确支持JavaScript的代码格式。当您在这些更复杂的模板文字中添加代码或重新格式化代码时,IDE会正确缩进。

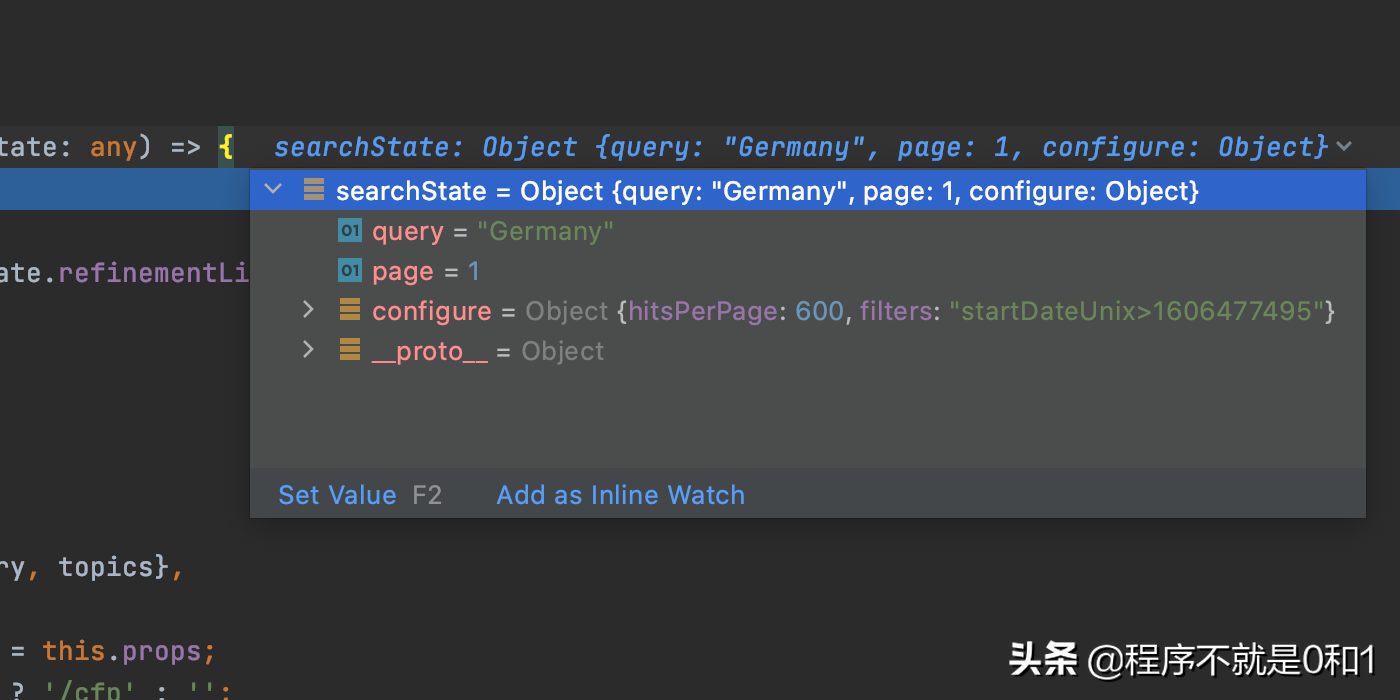
改进的调试体验
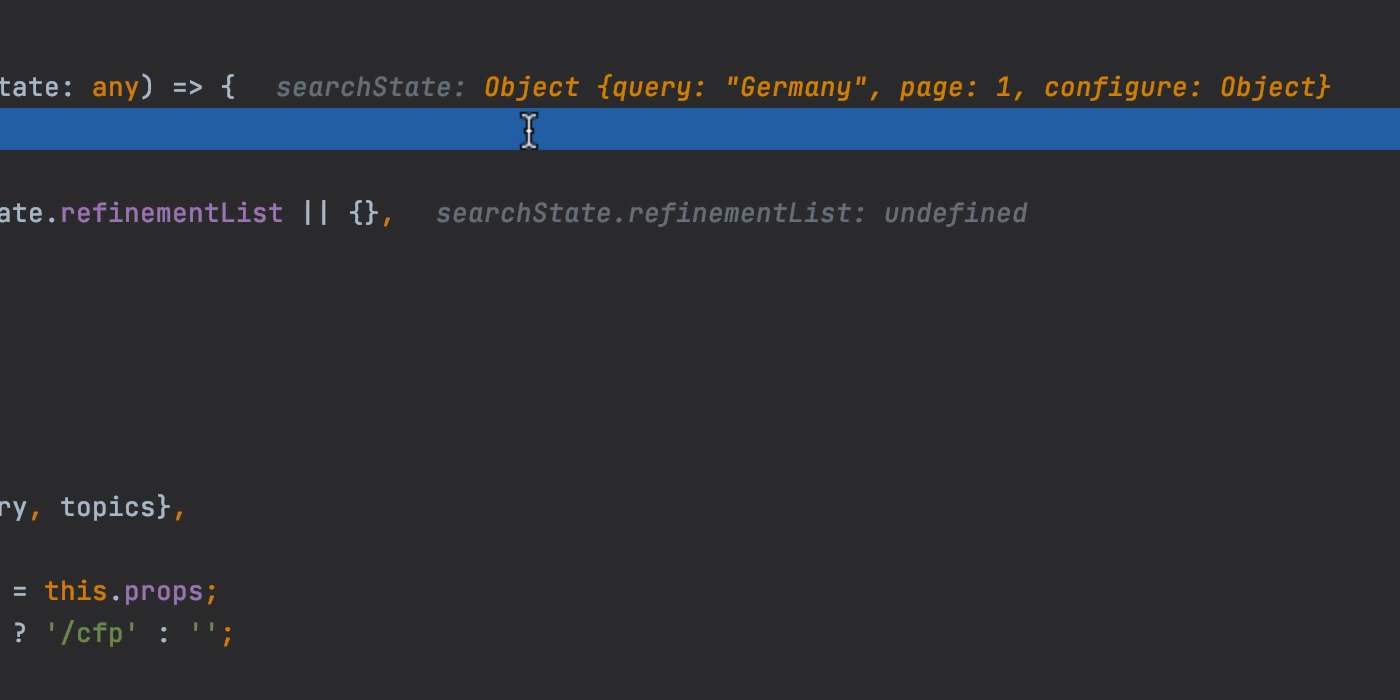
您可能已经知道,在断点处停止执行时,WebStorm会在变量用法旁边显示提示您变量值。为了使这些提示更有用,我们引入了一些改进。首先,内联提示现在是交互式的。您可以单击它们以查看属于该变量的所有字段。您还可以通过单击Set Value来更改下拉列表中的变量值。

另一个更新会影响watches。以前,您的watches保存在“Debug”工具窗口的“Variables”选项卡下。当您单步执行代码并移至其他上下文时,手表可能会变成错误。
尽管您仍然可以通过这种方式添加Watches,但是在v2020.3中,我们通过添加嵌入式监控解决了上述问题。现在,您可以将watch表达式绑定到代码中与其相关的位置。为此,请在同一弹出窗口中单击“Add as Inline Watch”。或者,您可以使用上下文菜单中的“Add Inline Watch”操作。

最后,我们将Step Into和Smart Step Into执行操作合并为一个操作。
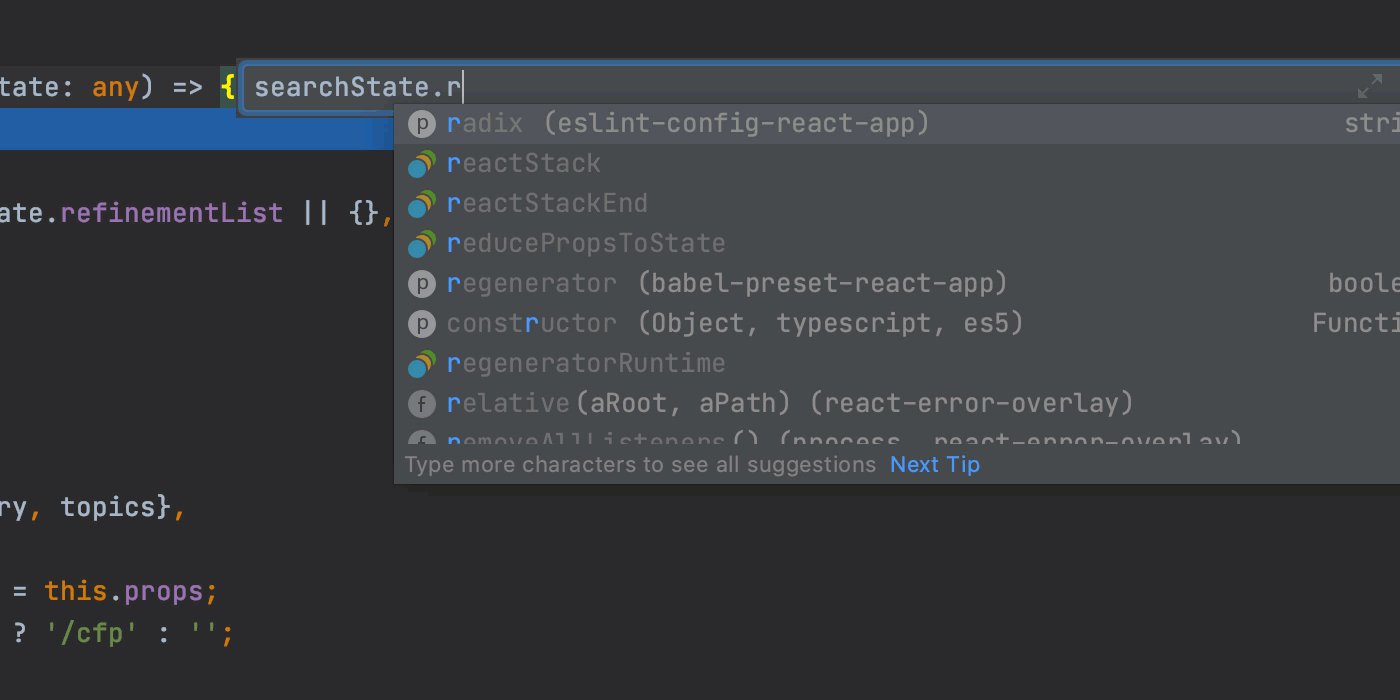
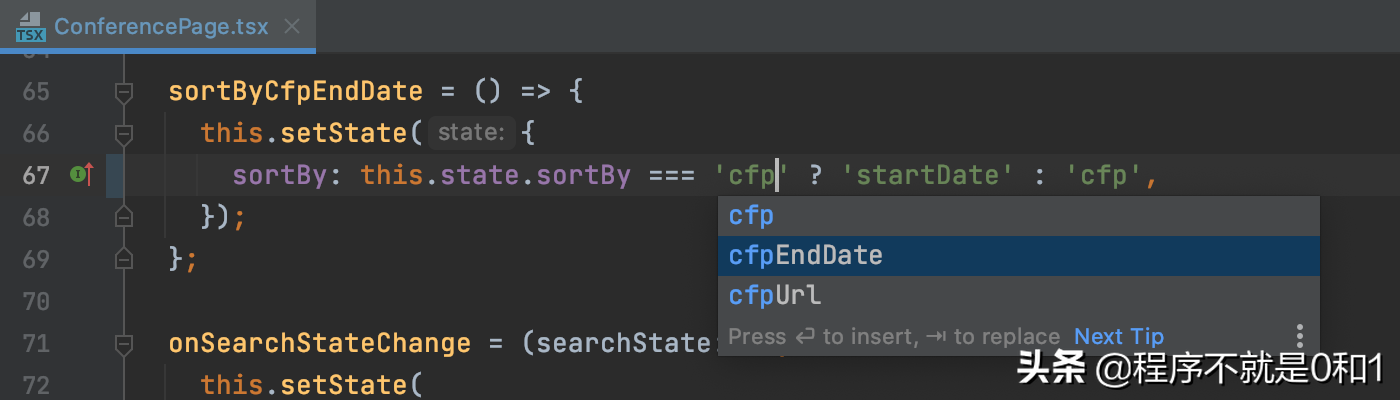
更好的字符串完成建议
在JavaScript和TypeScript中使用字符串时,您会看到代码完成方面的微小改进。现在,IDE会建议项目中其他字符串中使用的内容。使用字符串参数时,这可能很方便。
工具类
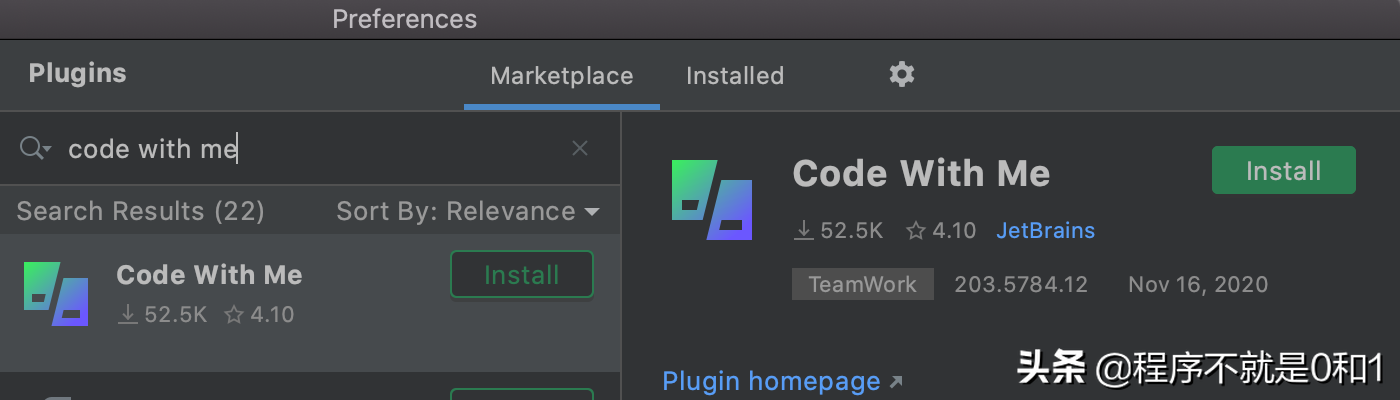
支持我们的协作开发工具WebStorm 2020.3支持Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。使用此工具,您可以与其他人共享项目,以便可以实时一起处理它们。要尝试使用Code With Me,请从“Preferences / Settings | Plugins”中安装相应的插件。

内置的WebStorm基础培训课程
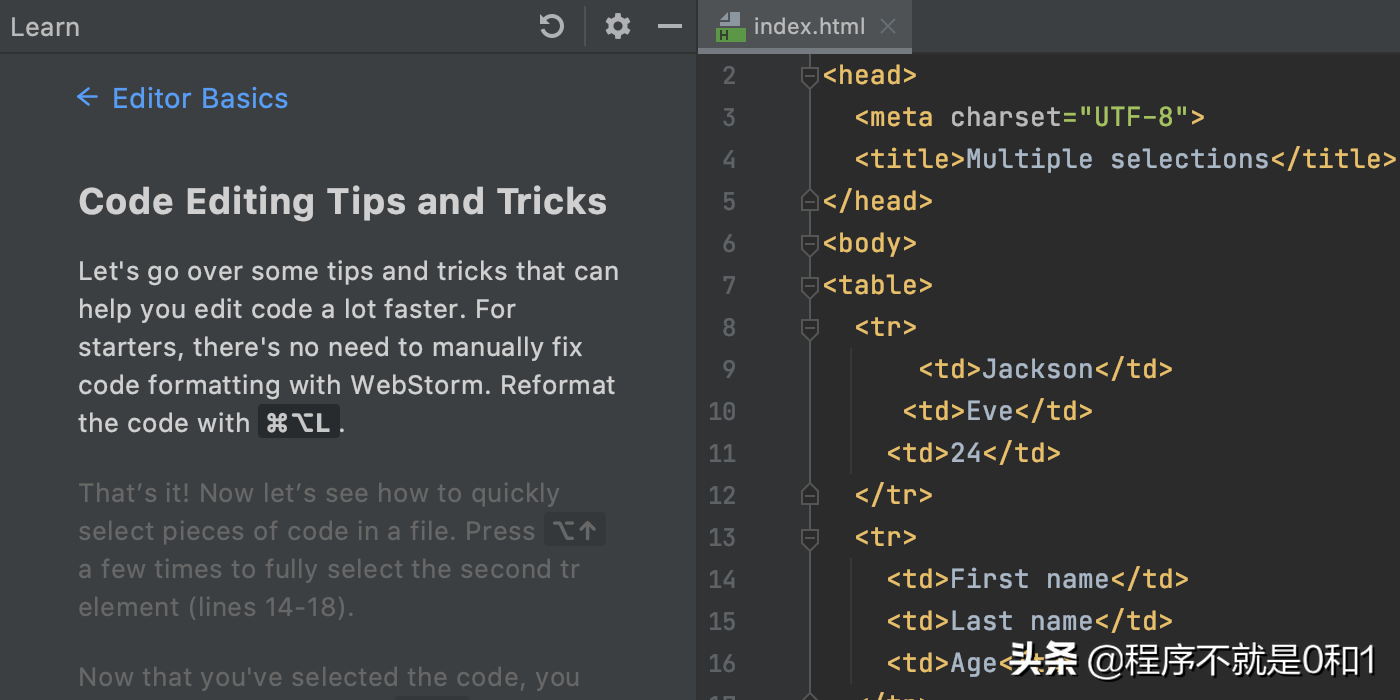
从现在开始,WebStorm将与学习插件捆绑在一起,并将包括一个交互式培训课程。本课程可以帮助您学习如何执行各种常见任务,例如重构代码,浏览项目等等。您可以在“Welcom”屏幕上的“Learn WebStorm”选项卡下找到它,也可以转到“Help | IDE Features Trainer”。从主菜单中选择。
该课程分为几个模块,每个模块都有许多课程,教您如何执行特定任务。无需遍历所有课程–您可以选择只选择最相关的课程。
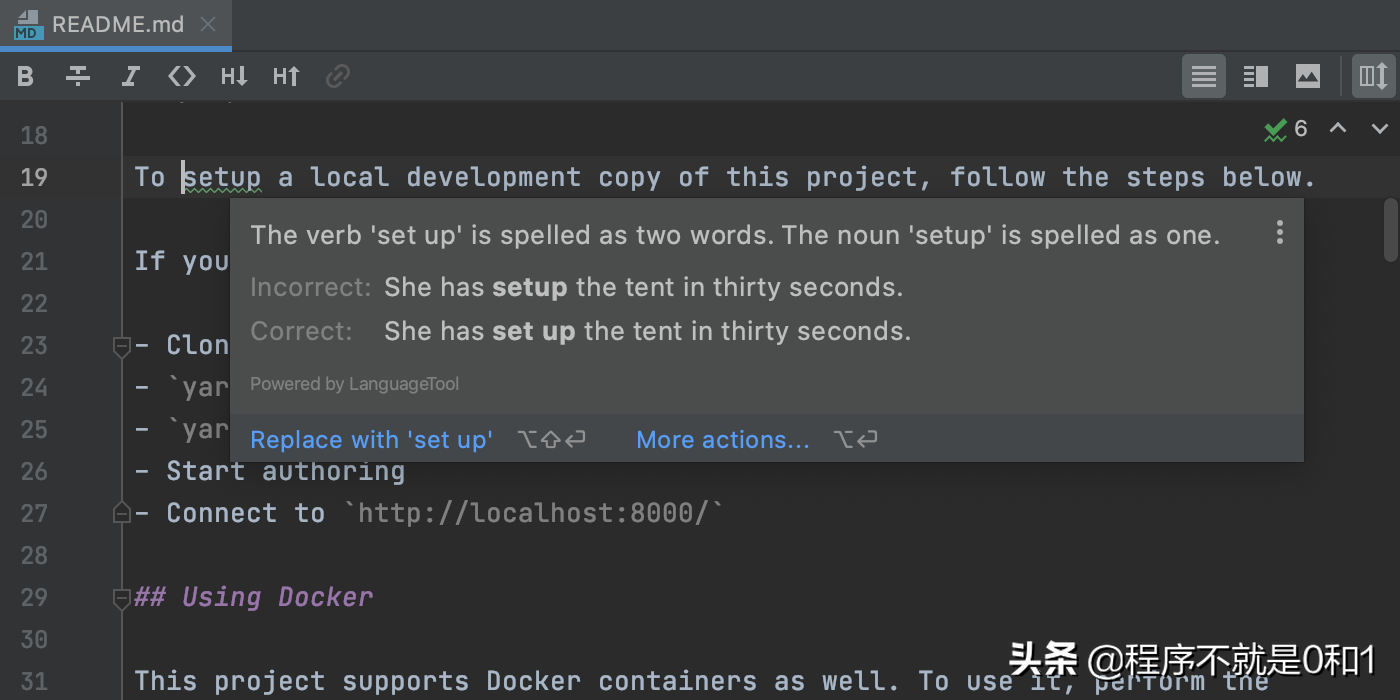
改进了拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。要查看当前上下文中可用操作的完整列表,请单击更多操作或按Alt + Enter。
我们还更新了语法检查引擎的新版本,以支持更多的语言和更高质量的语法检查。
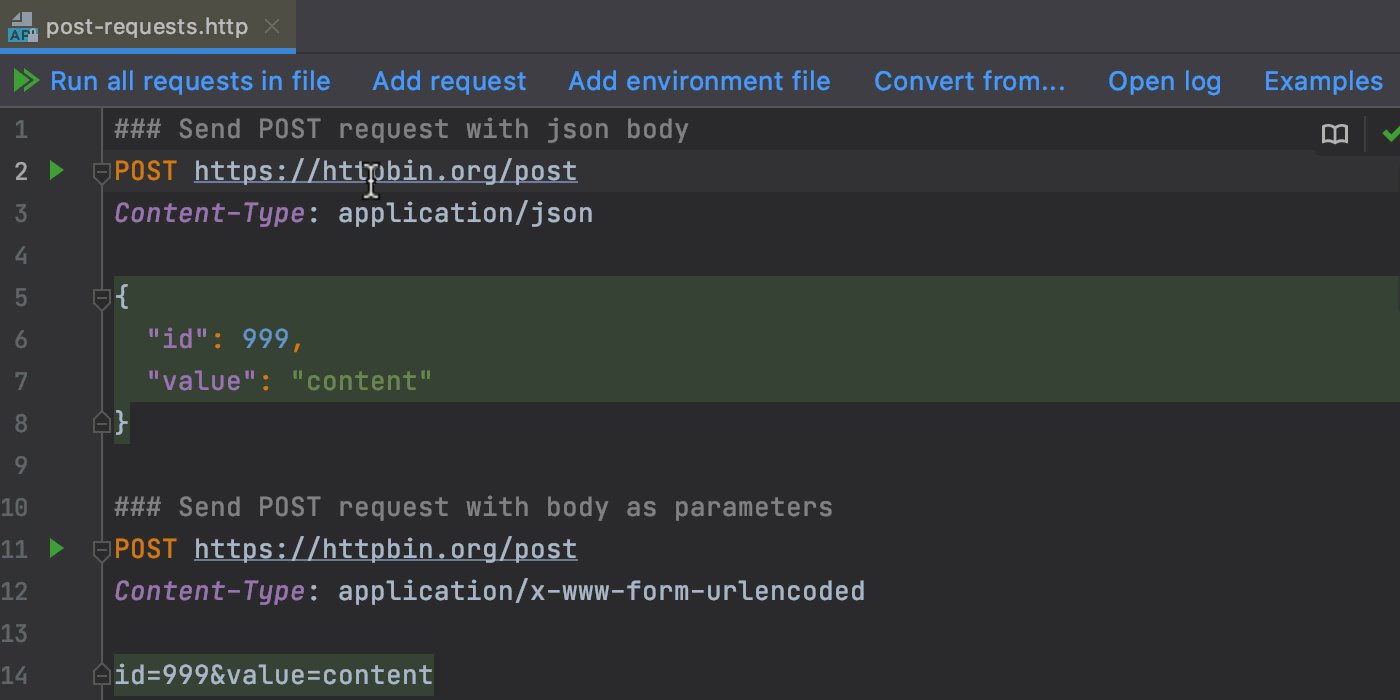
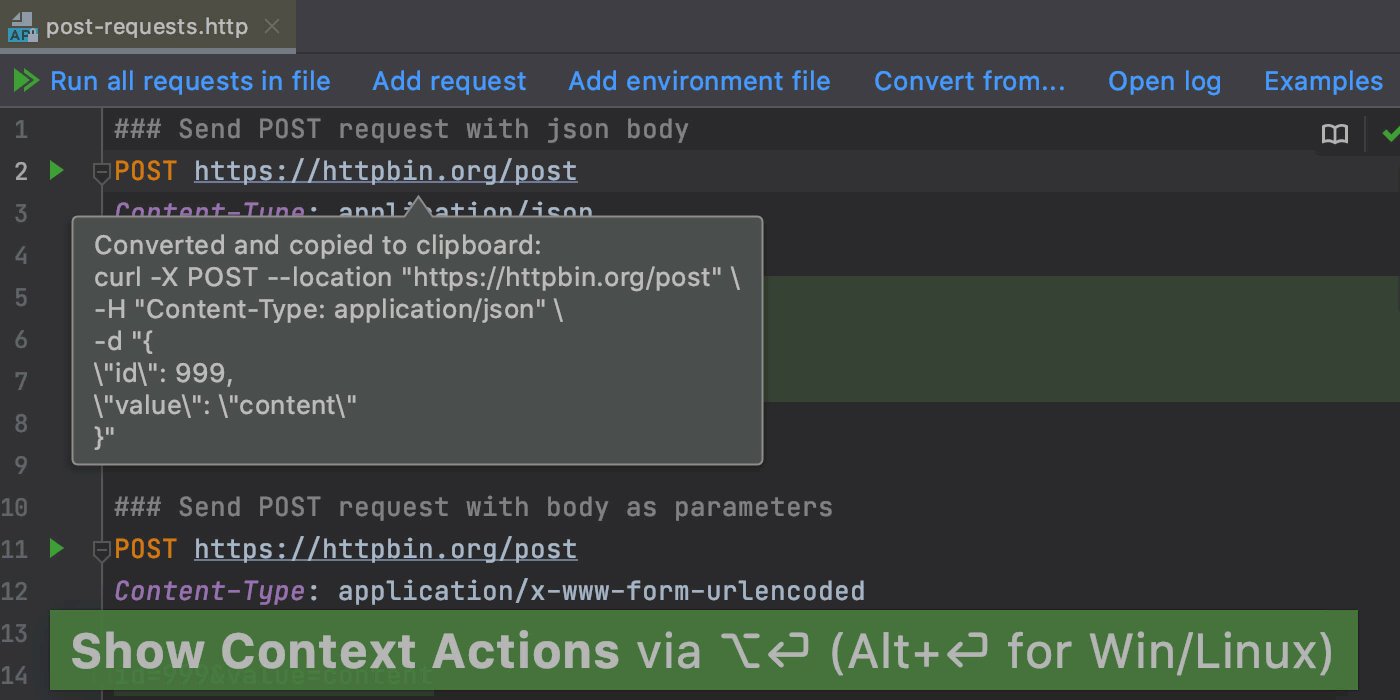
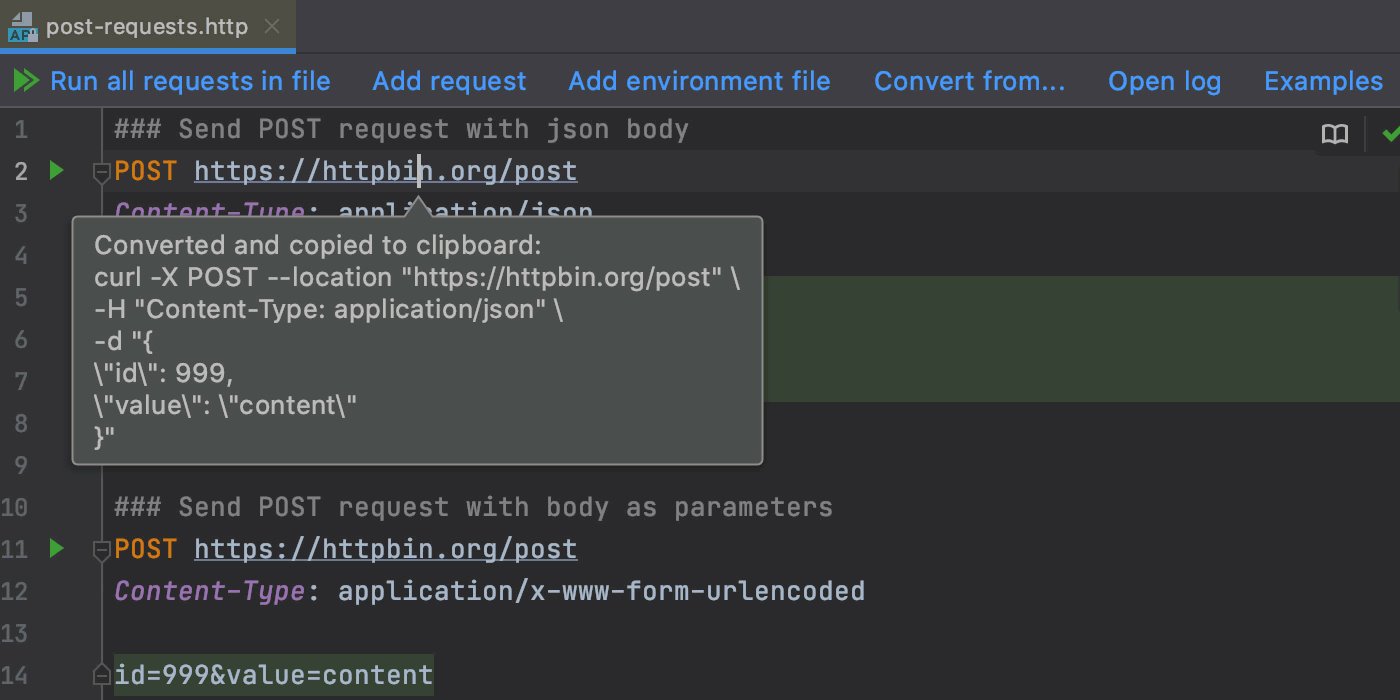
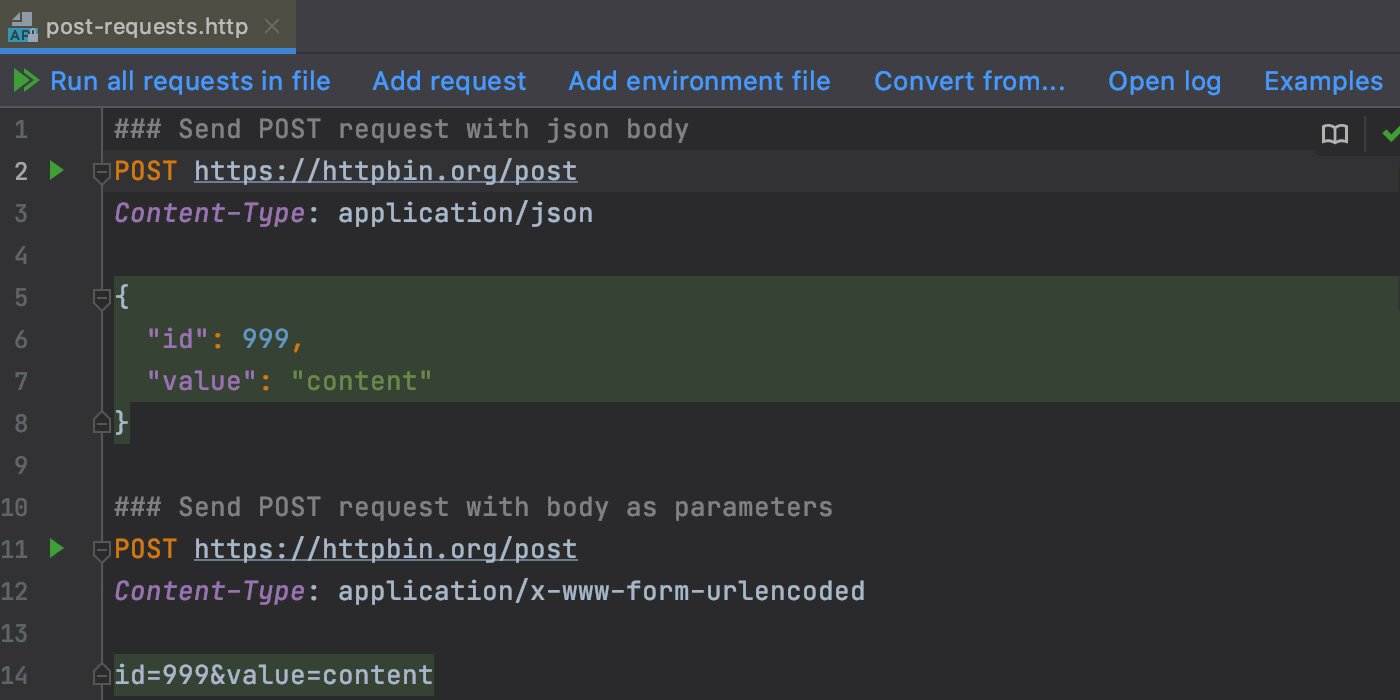
HTTP客户端中的cURL转换
您现在可以将HTTP请求导出到cURL。为此,请在HTTP请求编辑器中按Alt + Enter,然后选择“Convert to cURL and copy to clipboard”。
WebStorm 2020.3还对LightEdit模式进行了一些改进,并能够与其他人共享运行配置模板。
版本控制
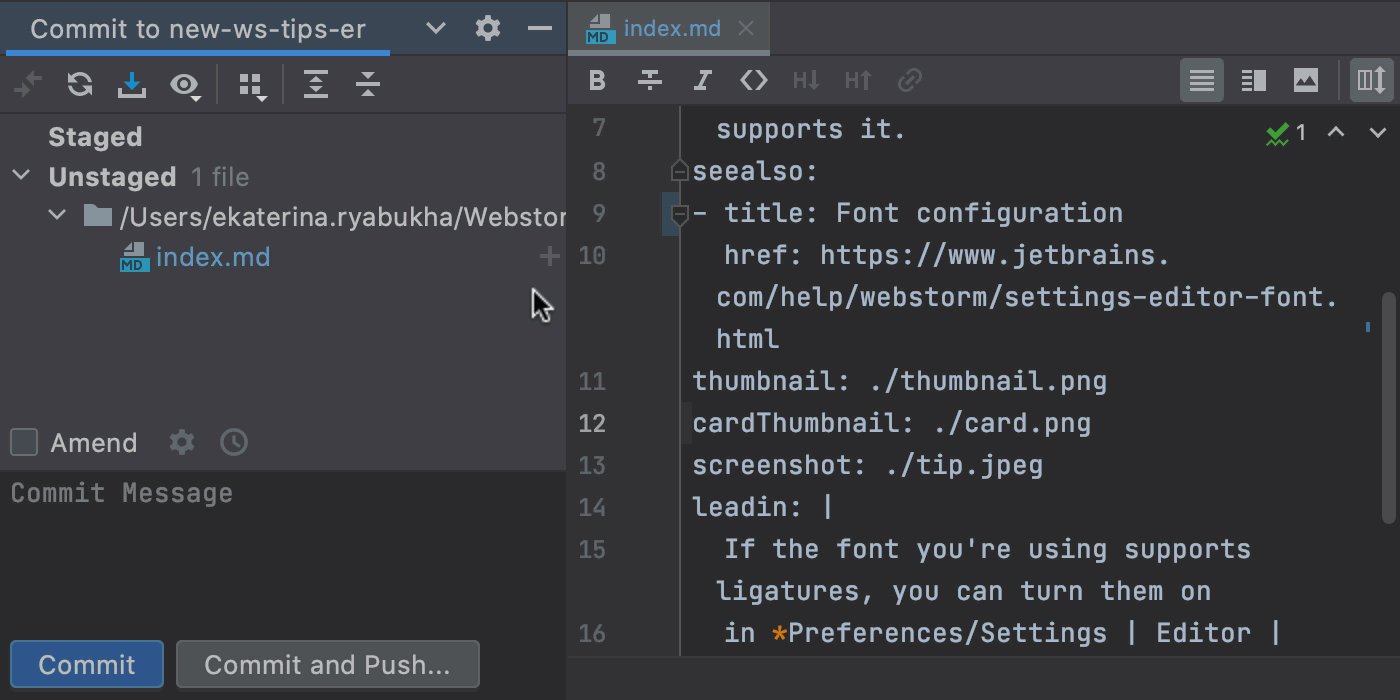
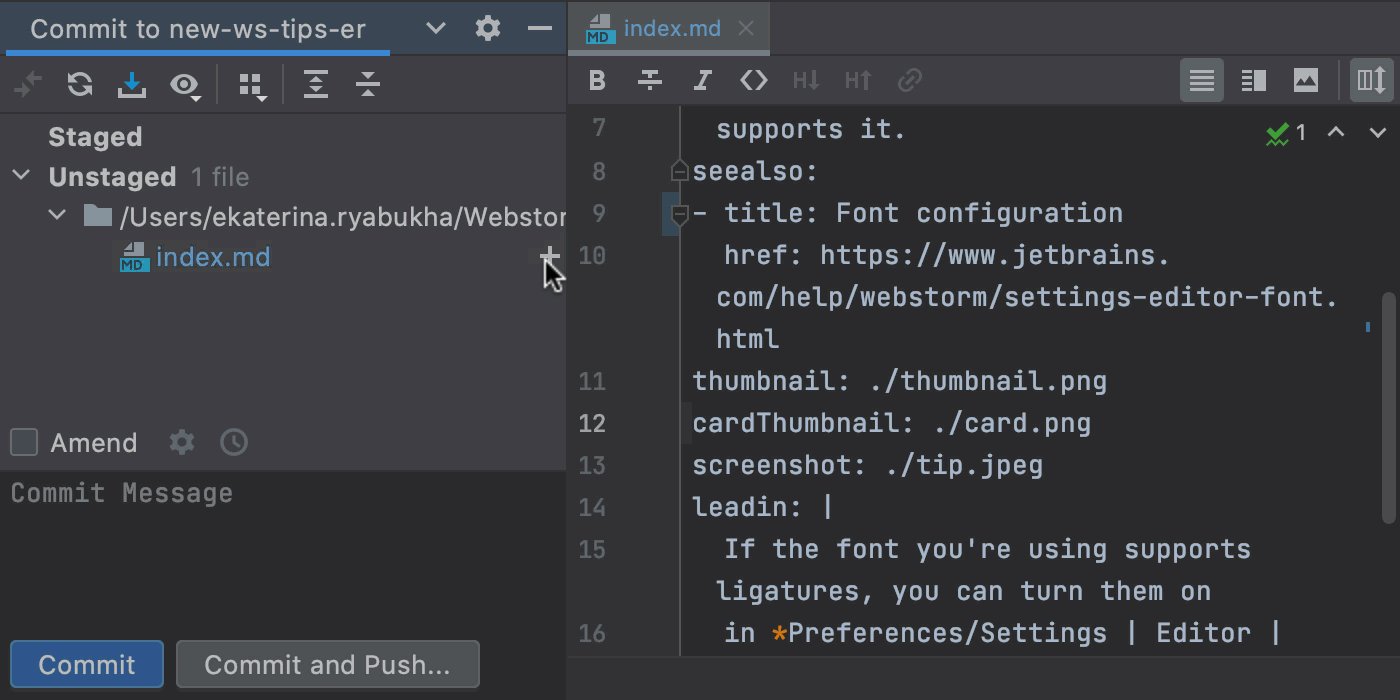
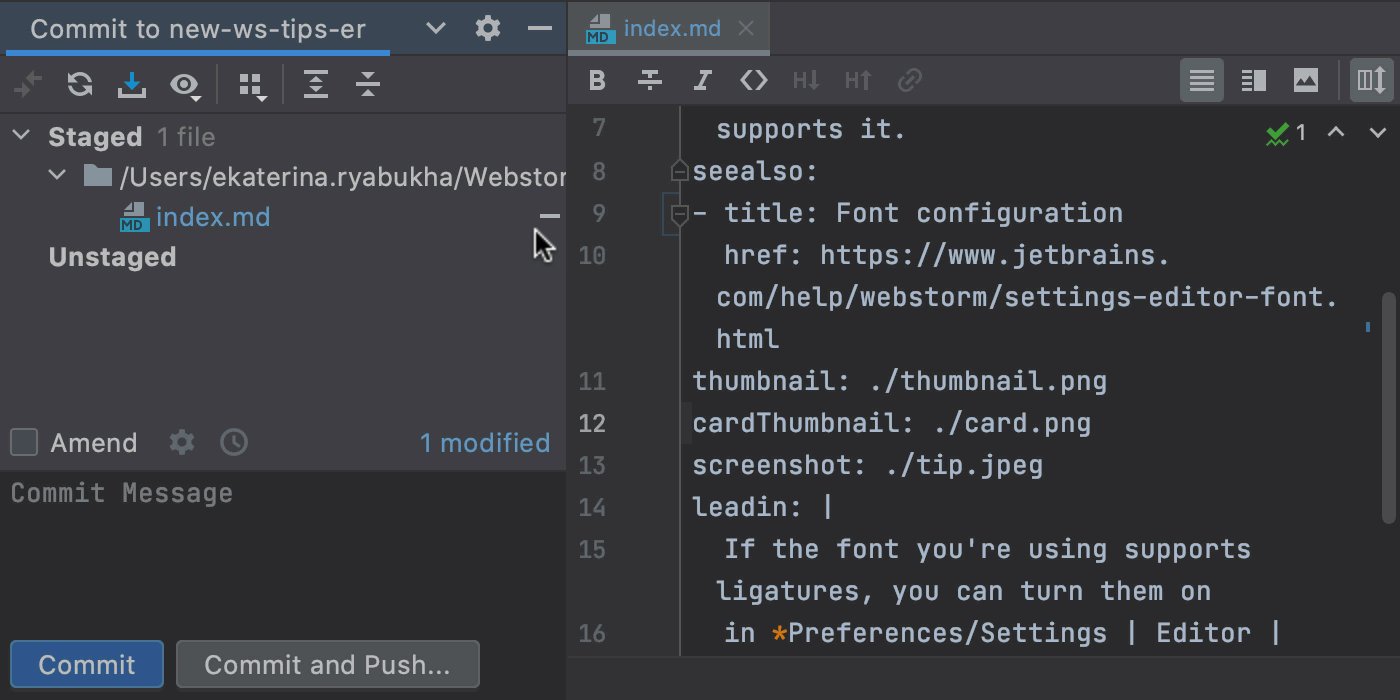
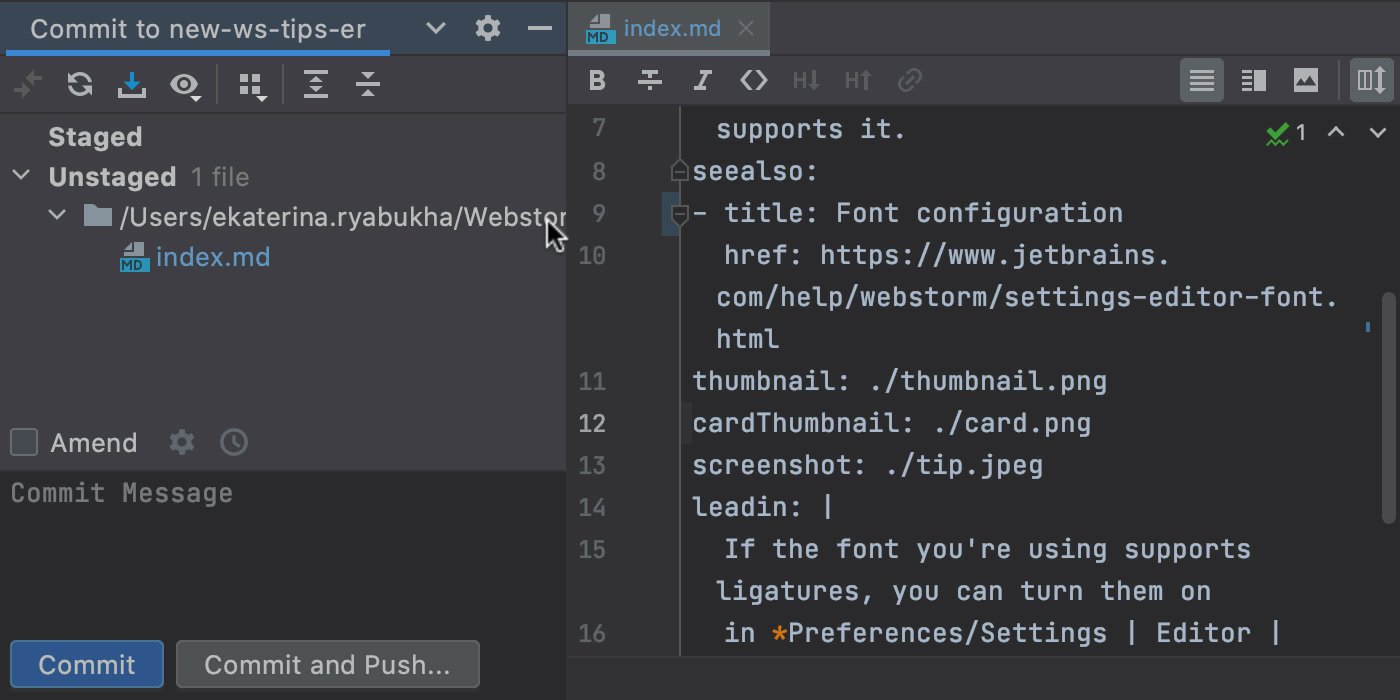
支持Git暂存区注意:此功能仅适用于“提交工具”窗口。
在此更新中,我们引入了对Git临时区域的支持。要启用它,请在“Preferences/Settings | Version Control | Git”中选中“Enable staging area”复选框。完成后,将禁用对更改列表的支持。
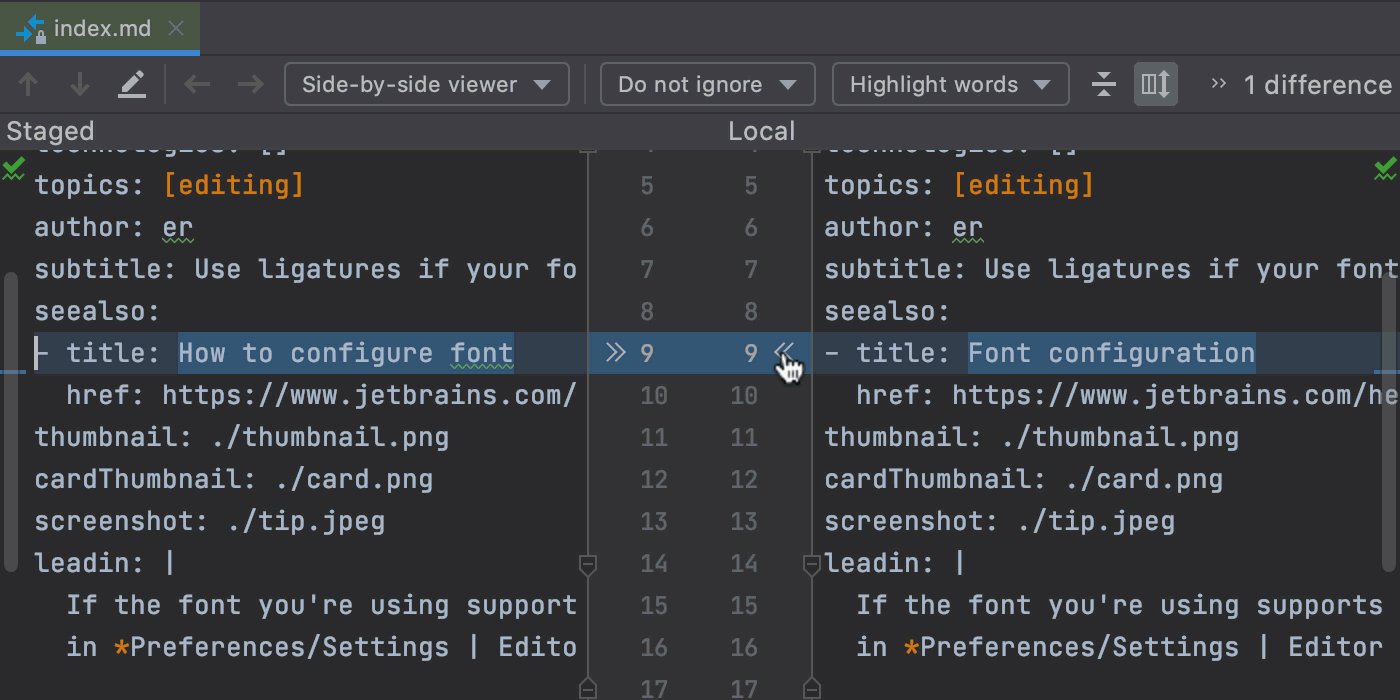
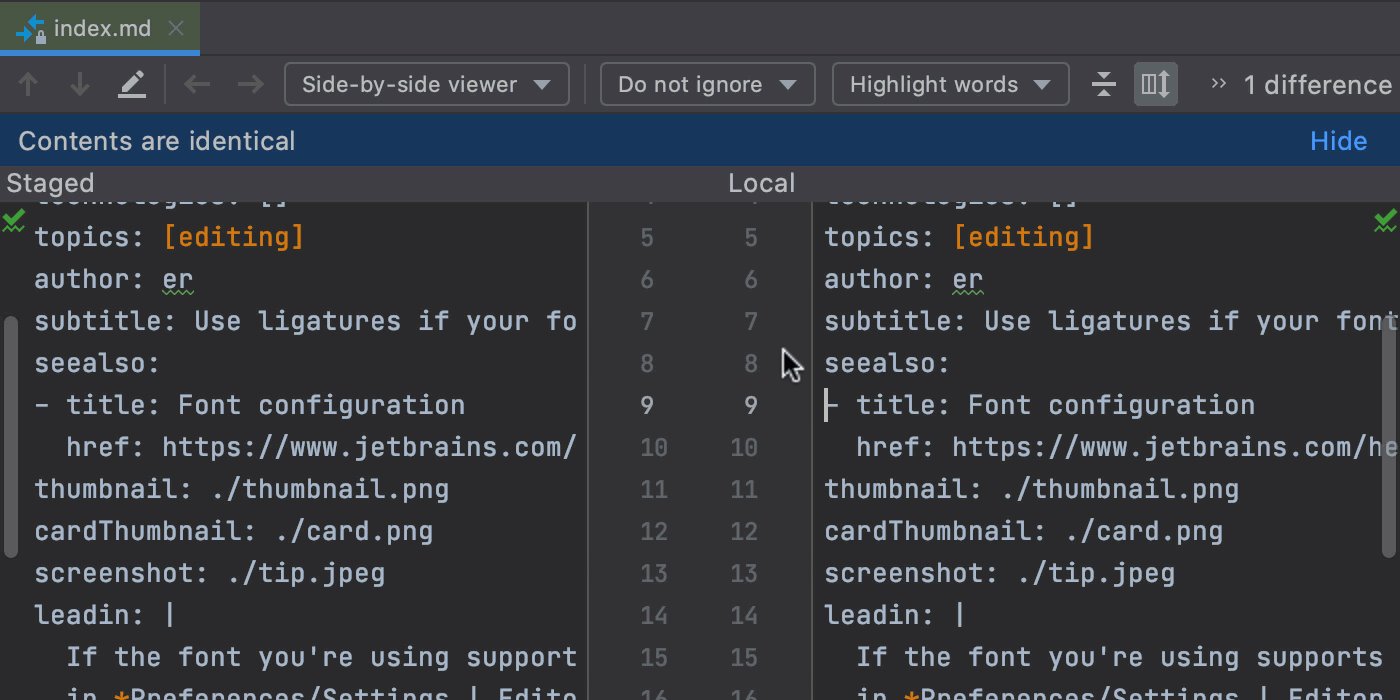
如果返回到提交UI,您将看到它包含已暂存和未暂存的文件。准备暂存文件时,只需单击文件旁边的“+”图标。该文件将显示在“Git”节点下。

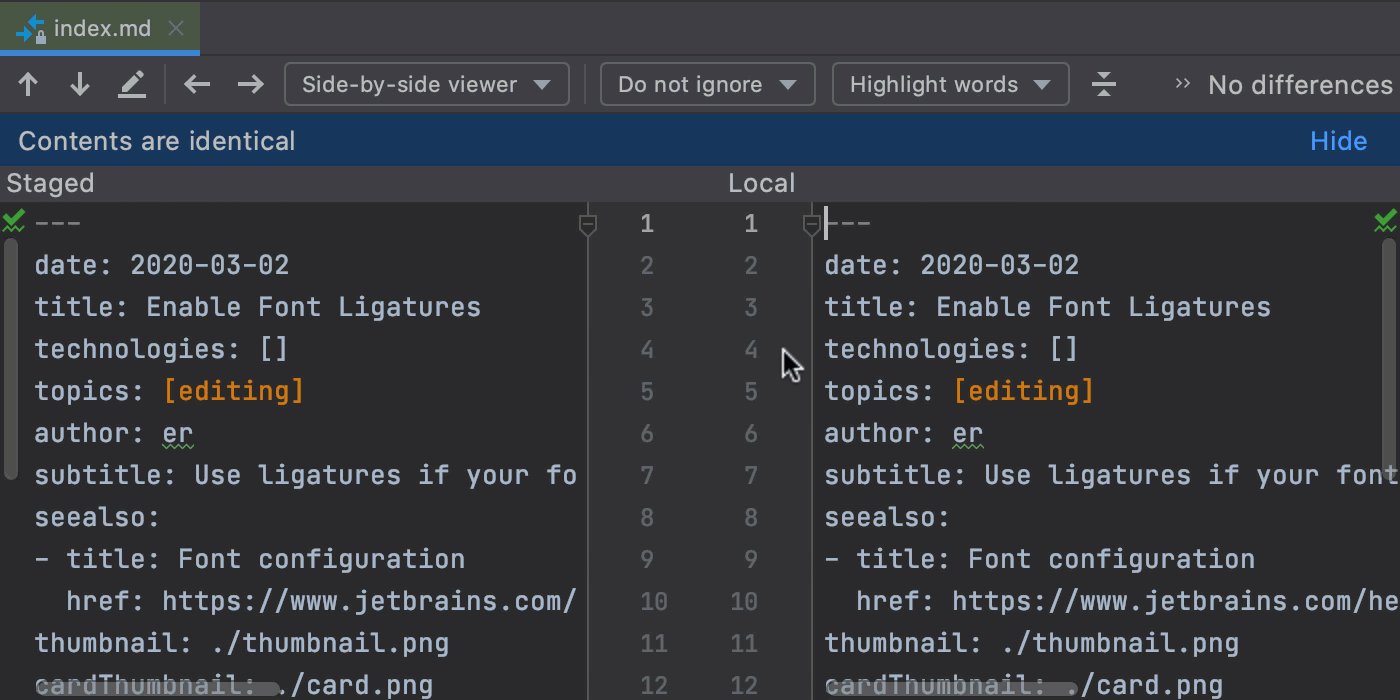
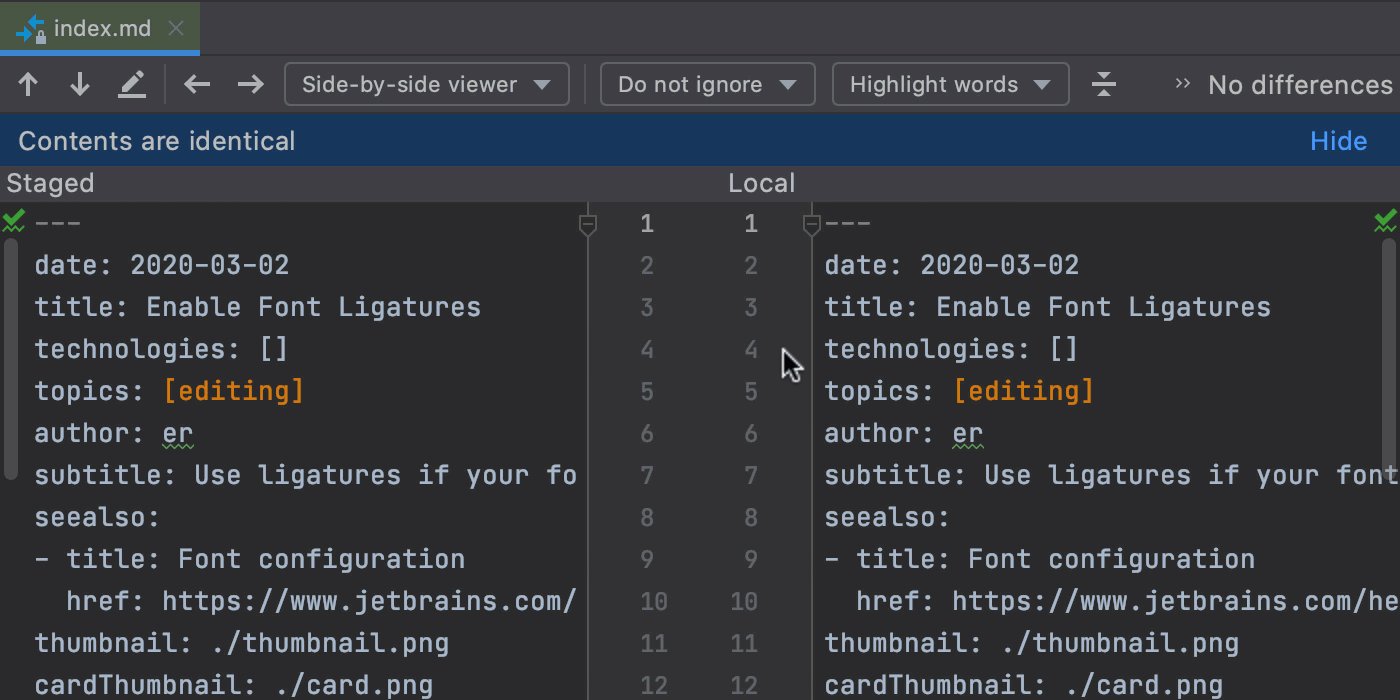
您也可以直接从gutter或使用“Show Diff”功能进行更改。

当您单击Commit时,所有暂存的文件都将被提交。
改进分支机构的工作
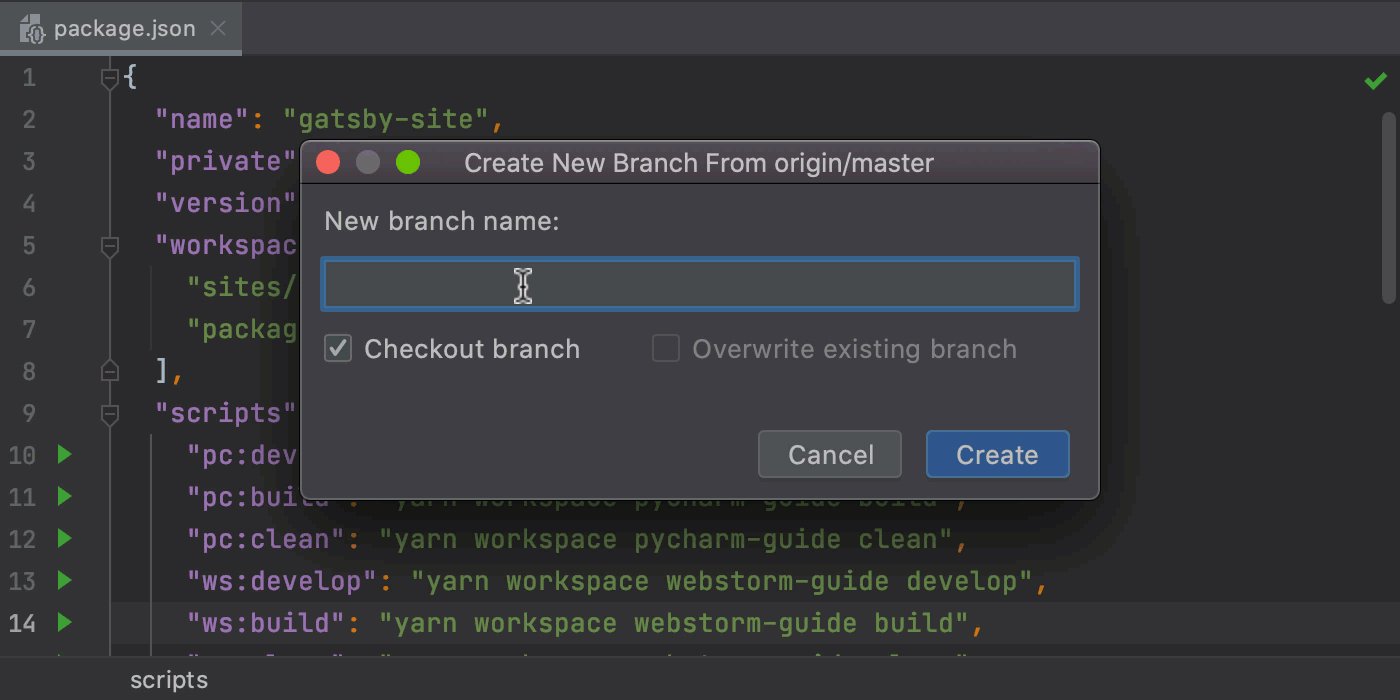
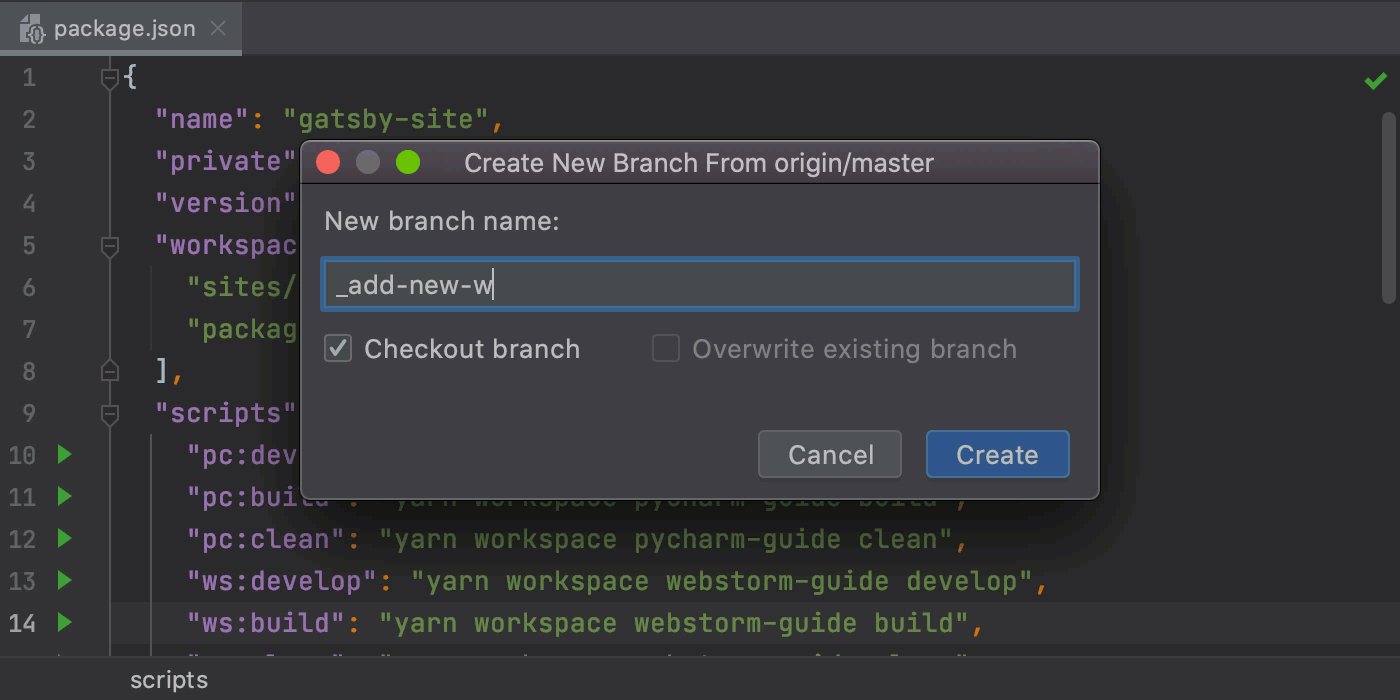
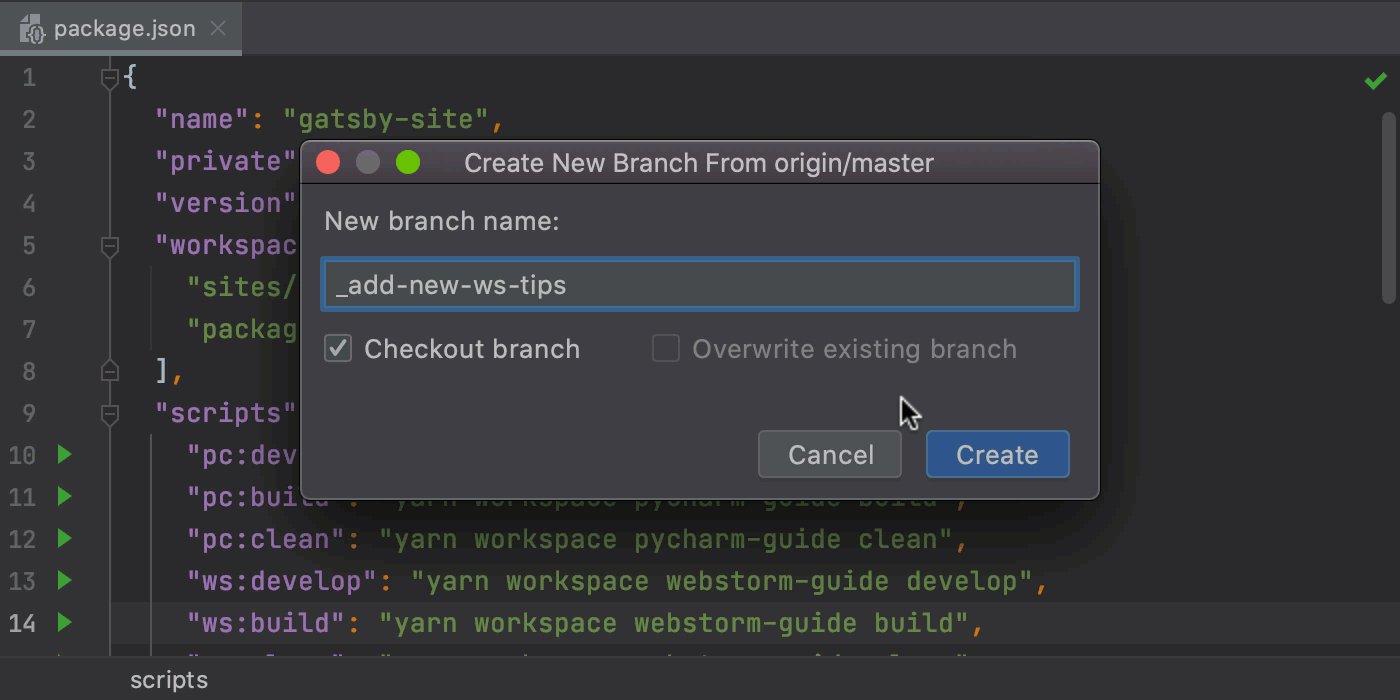
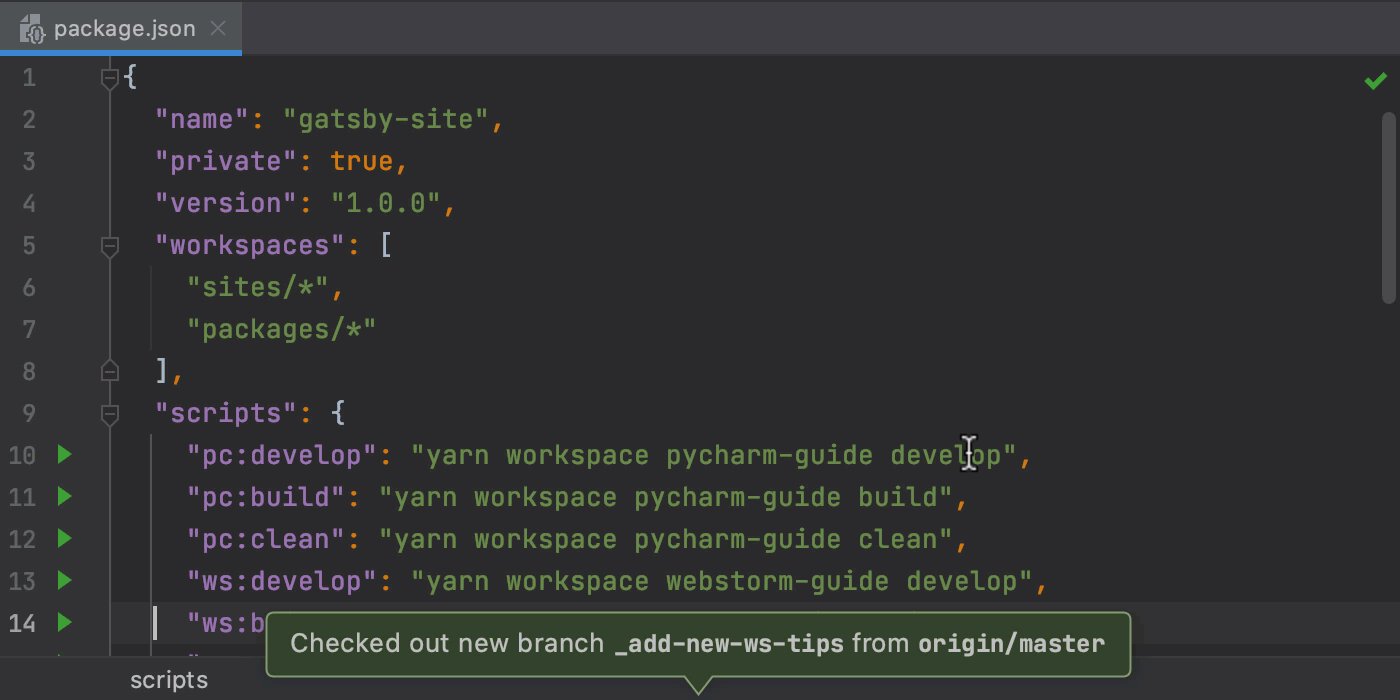
此EAP涉及分支机构的多项增强功能。首先,IDE现在会自动更正新分支名称中不可接受的符号,从而帮助您创建符合可接受格式的分支。
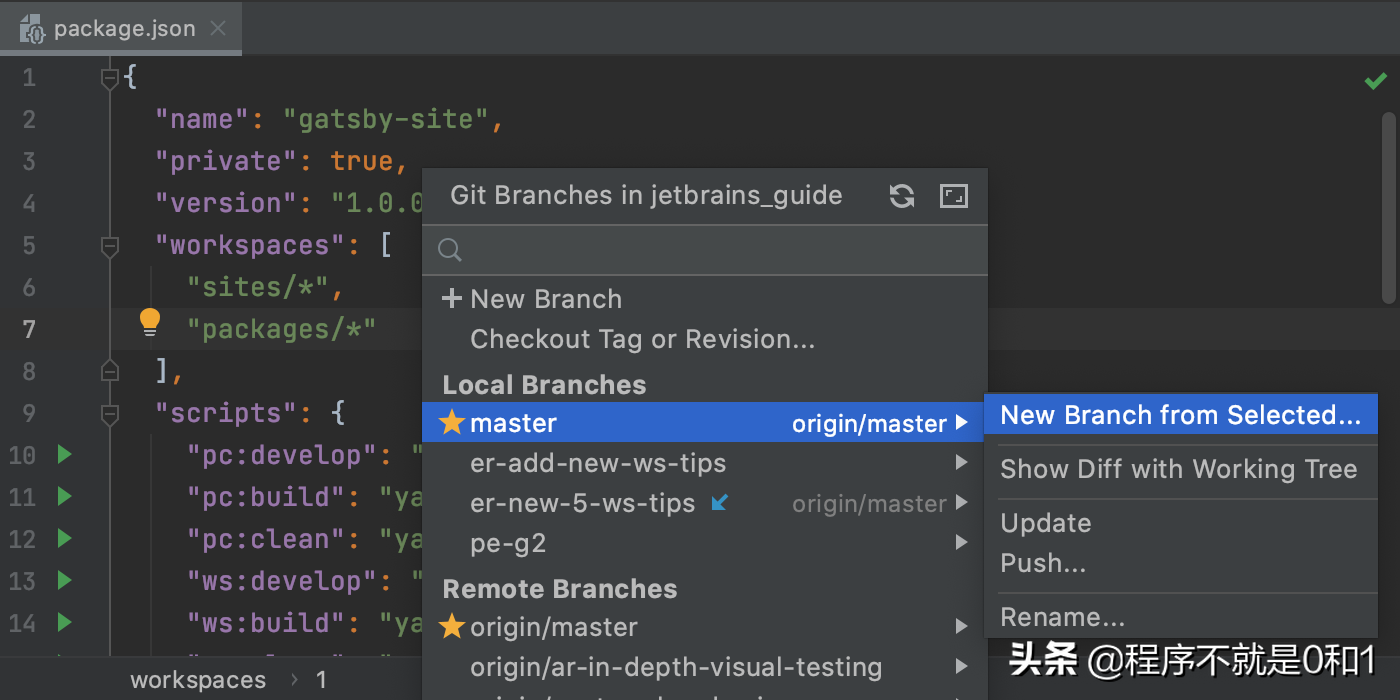
其次,IDE现在将向您显示当前所选分支的所有可用操作,就像其他分支一样。

最后,对于远程分支机构,我们已经改名为合并到当前和再次基于当前到选定的行动作为拉进当前的使用合并和使用衍合拉入电流,分别。
重新排列的VCS菜单
该VCS在主菜单下组现在正在使用的版本控制系统而得名。我们进行了此更改,因为像Git这样的术语比VCS更常用,并且对于更多的人应该更清楚。我们还重新排列了主菜单中Git下的项目,以使最常用的Git操作更易于访问。
导航
快速文件预览现在,无论何时在“Project”视图中选择文件,都可以在编辑器中预览文件!要启用此功能,请在“Project”视图中单击齿轮图标,然后选择“Enable Preview Tab”和“Open Files with Single Click”。如果您开始编辑以这种方式打开的文件,它将不再是预览,而是一个普通文件。

更有用的导航栏
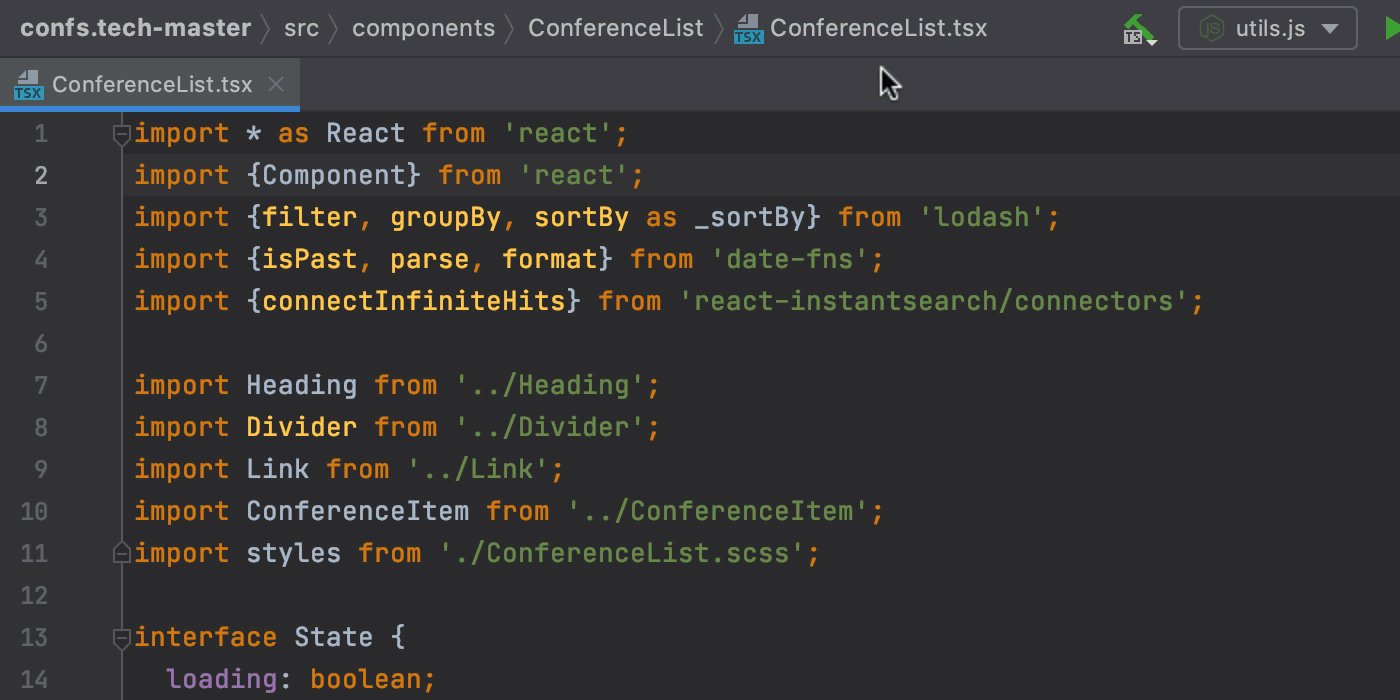
在导航栏,快速替代工程工具窗口,是最方便的导航功能之一的WebStorm可用。它使您可以浏览项目的结构并打开特定的文件。从v2020.3开始,导航栏还将使您跳至JavaScript和TypeScript文件中的特定代码元素。
Search Everwhere功能更强大
使用v2020.3,Shift + Shift弹出窗口将变得更加有用。首先,您现在可以从中进行一些数学运算,类似于在计算机上使用系统范围内的搜索进行数学运算的方式。结果将显示在弹出窗口中。
弹出窗口还将允许您查找Git数据,包括有关分支和提交的信息。

除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。
原文地址:https://www.toutiao.com/article/6907516980136542734/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

