使用 AST 实现 babel 插件编写
1. AST介绍
webpack 和 Lint 等很多库是通过 AST 抽象语法树来实现的。
抽象语法树 (Abstract Syntax Tree) 是源代码语法结构的⼀种抽象表示,以树状描述编程语⾔的语法结构,每个节点表示源代码中的⼀种结构。AST常用于代码语法检查、⻛格检查、格式化、代码提示、混淆压缩、自动补全等,还可以用来优化代码结构,如 webpack 以及 CommonJS、AMD、CMD、UMD等代码规范之间的转化等。
对浏览器来说,每个js引擎都会有自己的抽象语法树格式,如 Chrome 的 v8 引擎,firefox 的 SpiderMonkey 引擎等,MDN提供了详细的 SpiderMonkey AST format 说明,算得上是业界标准。浏览器通过把 js 源码解析器转为抽象语法树,方便进一步转化为字节码或直接生成机器码。
js 代码可以使用 JavaScript Parser 解析器来处理,常见的 Parser 有:esprima、traceur、acorn、shift,可以在下面这个可视化网站来体验下 js 解析器将代码转换为 AST:
2. 使用 esprima 做 js 代码转换
目标:将下面代码转换成AST,将ast函数转换成新的函数newAst
function ast(){}js代码的语法转换涉及到3个npm包:
- esprima:JS词法、语法分析工具,支持转换代码为 AST
- estraverse:AST遍历和更新工具
- escodegen:AST重新生成源码
首先安装这3个包:
$ npm i esprima estraverse escodegen -S在 astexplorer 中观察,只需要改动红框中的 name 为 newAst,并重新生成源码即可。

遍历 AST 和转换的代码如下:
const esprima = require('esprima');
const estraverse = require('estraverse');
const escodegen = require('escodegen');
let code = `function ast(){}`;
// 将代码转换成ast语法树
const ast = esprima.parseScript(code);
// 遍历
estraverse.traverse(ast, {
enter(node) {
console.log('enter:' + node.type)
if (node.type === 'FunctionDeclaration') {
node.id.name = 'newAst'
}
},
leave(node) {
console.log('leave:' + node.type)
}
})
// 重新生成
console.log(escodegen.generate(ast))estraverse 采用的是深度优先遍历,输出结果如下所示,遍历顺序为:Program -> FunctionDeclaration -> Identifier
enter:Program
enter:FunctionDeclaration
enter:Identifier
leave:Identifier
enter:BlockStatement
leave:BlockStatement
leave:FunctionDeclaration
leave:Program3. 编写 babel 插件转换箭头函数
目标:将下面的 es6 箭头函数转换为 es5 的普通函数
const sum = (a, b) => a + b;babel 中有两个常用的工具库:
- @babel/core:Babel 编译器,包含了核⼼ API,如 transform、parse,同时实现了 plugins 插件功能
- @babel/types:处理 AST 节点的函数式⼯具库,包含了构造、验证及变换 AST 节点的⽅法
3.1 先使用现成的箭头函数转换插件
先使用现成的 babel-plugin-transform-es2015-arrow-functions 箭头函数转换插件
const babel = require("@babel/core");
const arrowFunctions = require("babel-plugin-transform-es2015-arrow-functions");
const code = `const sum = (a, b) => a + b;`;
const result = babel.transform(code, {
plugins: [arrowFunctions],
});
console.log(result.code);转换后的代码为:
const sum = function (a, b) {
return a + b;
};而 AST 的结构变化如下:

3.2 编写插件转换箭头函数
接下来编写 transformFunction 插件实现上面的 babel-plugin-transform-es2015-arrow-functions 插件功能,需要依赖 @babel/types 对类型的判断和创建
const babel = require('@babel/core');
const types = require('@babel/types');
const transformFunction = {
visitor: {
// 访问者模式,遇到箭头函数表达式后命中此⽅法,path 为访问路径,path->node
ArrowFunctionExpression(path) {
let { node } = path;
node.type = 'FunctionExpression';
// 处理 this 问题,后面详解
hoistFunctionEvn(path);
let body = node.body; // 老节点中的 a+b;
// 如果不是代码块,则增加代码块及return语句
if (!types.isBlockStatement(body)) {
node.body = types.blockStatement([types.returnStatement(body)]);
}
}
}
}
// js代码
const code = `const sum = () => console.log(this)`;
const result = babel.transform(code, {
plugins: [transformFunction],
});
console.log(result.code);解决了类型转换,还需要解决箭头函数中的 this 问题,转换后的代码如下:
// 转换前
const sum = (a, b) => console.log(this);
// 转换后
var _this = this;
const sum = function (a, b) {
return console.log(_this);
};插件需要找到上级作⽤域并增加 this 的声明语句:
function hoistFunctionEvn(path) {
// 查找父作用域
const thisEnv = path.findParent((parent) => (parent.isFunction() && !parent.isArrowFunctionExpression()) || parent.isProgram());
// 遍历获取⼦路径中的 thisExpression
const thisPaths = [];
path.traverse({
ThisExpression(path) {
thisPaths.push(path);
}
});
// 修改当前 path 中的 this 为 _this
thisPaths.forEach(path => {
path.replaceWith(types.identifier('_this')); // this -> _this
});
// 在父作⽤域下增加 var _this = this;
thisEnv.scope.push({
id: types.identifier('_this'),
init: types.thisExpression(),
})
}4. 编写 babel 插件转换 class 为 Function
目标:将下面的 es6 的 class 类代码转换为 es5 的 Function
// 转换前
class Person {
constructor(name) {
this.name = name;
}
getName() {
return this.name;
}
setName(newName) {
this.name = newName;
}
}
// 转换后
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.setName = function () {
this.name = newName;
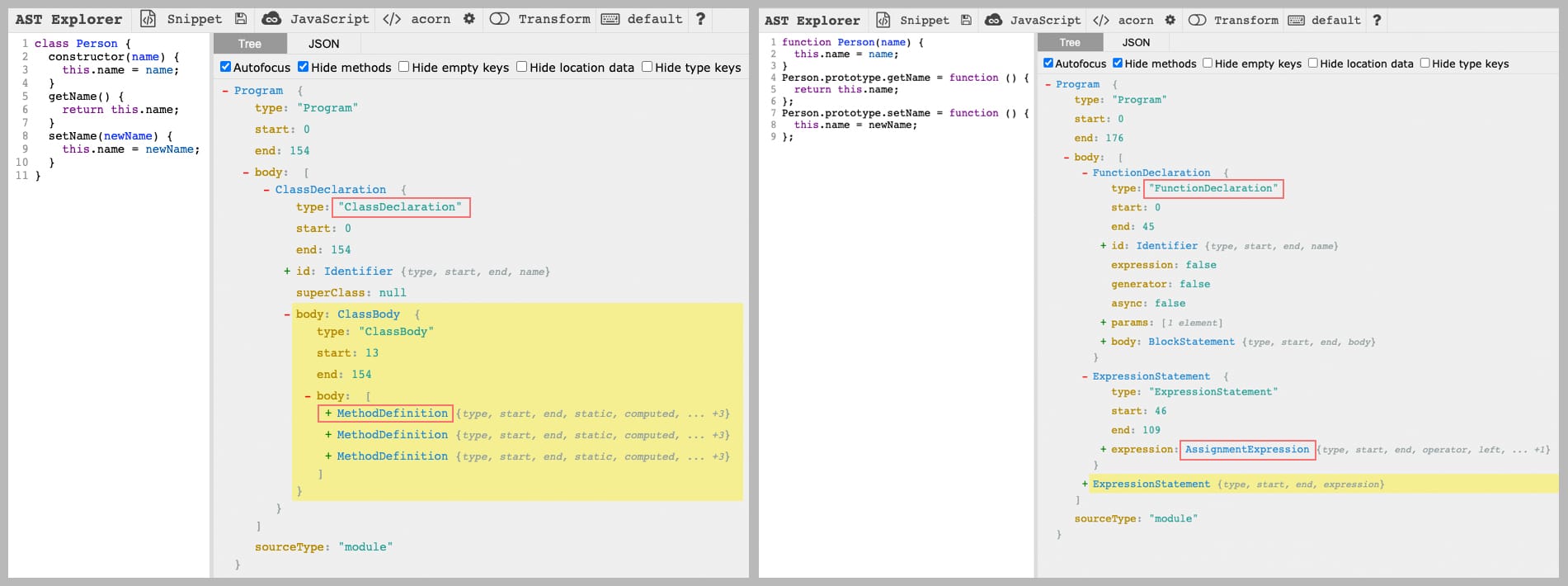
};AST 的结构变化如下,需要将 class 中的 methods 并转换为赋值表达式

插件代码如下:
const arrowFunctions = {
visitor: {
ClassDeclaration(path) {
const { node } = path;
const { id } = node;
// 获取 class 类中的⽅法并转换为赋值表达式
const methods = node.body.body;
const nodes = [];
methods.forEach((method) = > {
if (method.kind === "constructor") {
let constructorFunction = types.functionDeclaration(id, method.params, method.body);
nodes.push(constructorFunction);
} else {
// Person.prototype.getName
const memberExpression = types.memberExpression(types.memberExpression(id, types.identifier("prototype")), method.key);
// function(name){return name}
const functionExpression = types.functionExpression(null, method.params, method.body);
// 赋值
const assignmentExpression = types.assignmentExpression("=", memberExpression, functionExpression);
nodes.push(assignmentExpression);
}
});
// 替换节点
if (node.length === 1) {
path.replaceWith(nodes[0]);
} else {
path.replaceWithMultiple(nodes);
}
},
},
};原文地址:https://cloud.tencent.com/developer/article/2063112
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

