
注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Flutter内置了10多种Button(按钮)类控件供我们使用,了解这些控件有助于提高我们的开发速度。
RaisedButton
RaisedButton是一个material风格”凸起“的按钮,基本用法:
RaisedButton(
child: Text('Button'),onPressed: (){
},)
效果:

onPressed为null或不设置时,按钮是禁用状态。
onHighlightChanged为高亮变化回调,按下时处于高亮状态,抬起处于不高亮状态,用法如下:
RaisedButton(
onHighlightChanged: (high){
},...
)
按钮可以设置字体及各种状态颜色,总结如下:
| 属性 | 说明 |
|---|---|
| textColor | 字体颜色 |
| disabledTextColor | 禁用状态下字体颜色 |
| color | 背景颜色 |
| disabledColor | 禁用状态下背景颜色 |
| highlightColor | 高亮颜色,按下时的颜色 |
| splashColor | 水波纹颜色,按下松开会有水波纹效果 |
以textColor为例,用法如下:
RaisedButton(
textColor: Colors.red,...
)
也可以通过textTheme设置字体样式,用法如下:
RaisedButton(
textTheme: ButtonTextTheme.primary,...
)
ButtonTextTheme的值介绍如下:
- normal:黑色或者白色字体,依赖于
ThemeData.brightness - accent:字体颜色依赖于
ThemeData.accentColor - primary :字体颜色依赖于
ThemeData.primaryColor
这3个值在MaterialApp控件中进行全局设置,设置如下:
MaterialApp(
title: 'Flutter Demo',theme: ThemeData(
primaryColor: Color(0xFF42A5F5),accentColor: Colors.yellow,brightness: Brightness.light
),...
)
设置按钮阴影、高亮阴影、禁用阴影,用法如下:
RaisedButton(
elevation: 5.0,highlightElevation: 5.0,disabledElevation: 5.0,...
)
shape设置按钮的形状,比如设置为圆形,代码如下:
RaisedButton(
shape: CircleBorder(),...
)
效果如下:

和hover相关的属性是指鼠标悬停时的状态,移动端没有效果,focus相关的属性为获取焦点时的状态。
FlatButton
FlatButton是一个扁平的按钮,用法和RaisedButton一样,代码如下:
FlatButton(
child: Text('Button'),color: Colors.blue,onPressed: () {},)
效果如下:

OutlineButton
OutlineButton 是一个带边框的按钮,用法和RaisedButton一样,代码如下:
OutlineButton(
child: Text('Button'),)
效果如下:

设置其边框样式,代码如下:
OutlineButton(
borderSide: BorderSide(color: Colors.blue,width: 2),disabledBorderColor: Colors.black,highlightedBorderColor: Colors.red,child: Text('Button'),)
效果如下:

DropdownButton
DropdownButton为下拉选择按钮,基本用法如下:
var _dropValue = '语文';
_buildButton() {
return DropdownButton(
value: _dropValue,items: [
DropdownMenuItem(child: Text('语文'),value: '语文',),DropdownMenuItem(child: Text('数学'),value: '数学'),DropdownMenuItem(child: Text('英语'),value: '英语'),],onChanged: (value){
setState(() {
_dropValue = value;
});
},);
}
items是点击时弹出选项,onChanged选项发生变化时回调。效果如下:

如果你对选中的选项的样式不满意,可以自定义,用法如下:
DropdownButton(
selectedItemBuilder: (context){
return [
Text('语文',style: TextStyle(color: Colors.red),Text('数学',Text('英语',)
];
},...
)
selectedItemBuilder返回的组件要和items中一一对应,选中样式如下:

当用户未选中时,即value 为null,显示''请选中",用法如下:
DropdownButton(
hint: Text('请选择'),value: null,...
)
效果如下:

默认情况下,下拉选项的图标是倒立的三角,也可以进行自定义,用法如下:
DropdownButton(
icon: Icon(Icons.add),iconSize: 24,iconDisabledColor: Colors.red,iconEnabledColor: Colors.red,...
)
效果如下:

RawMaterialButton
RawMaterialButton是基于Semantics,Material和InkWell创建的组件,它不使用当前的系统主题和按钮主题,用于自定义按钮或者合并现有的样式,而RaisedButton和FlatButton都是基于RawMaterialButton配置了系统主题和按钮主题,相关属性可以参考RaisedButton,参数基本一样,基本用法如下:
RawMaterialButton(
onPressed: (){},fillColor: Colors.blue,)
效果如下:

PopupMenuButton
PopupMenuButton是一个菜单选中控件,用法如下:
PopupMenuButton<String>(
itemBuilder: (context) {
return <PopupMenuEntry<String>>[
PopupMenuItem<String>(
value: '语文',child: Text('语文'),PopupMenuItem<String>(
value: '数学',child: Text('数学'),PopupMenuItem<String>(
value: '英语',child: Text('英语'),PopupMenuItem<String>(
value: '生物',child: Text('生物'),PopupMenuItem<String>(
value: '化学',child: Text('化学'),];
},)
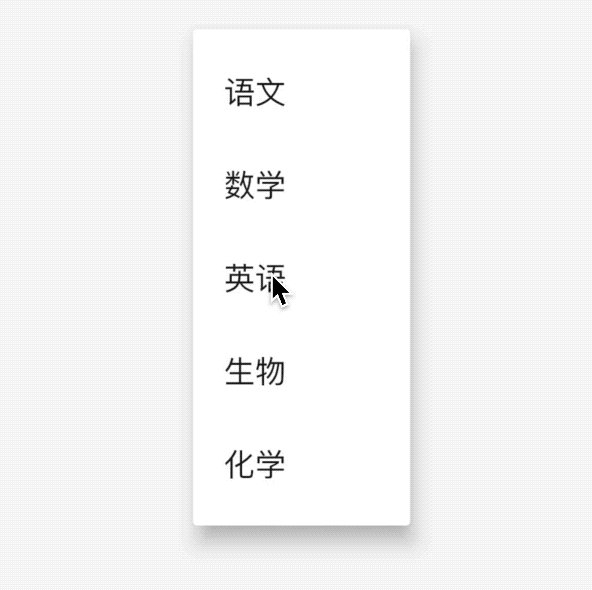
效果如下:

设置其初始值:
PopupMenuButton<String>(
initialValue: '语文',...
)
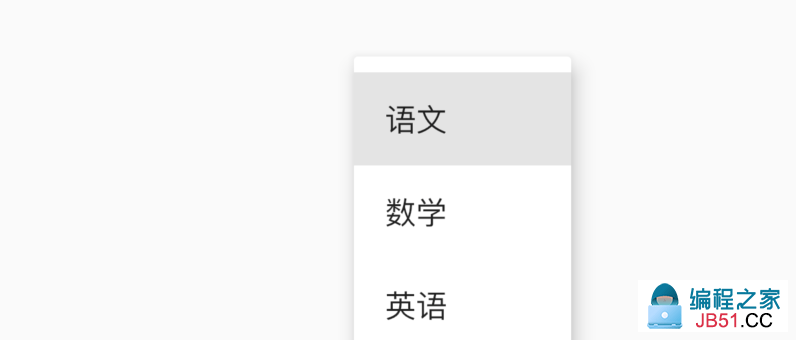
设置初始值后,打开菜单后,设置的值将会高亮,效果如下:

获取用户选择了某一项的值,或者用户未选中,代码如下:
PopupMenuButton<String>(
onSelected: (value){
print('$value');
},onCanceled: (){
print('onCanceled');
},...
)
tooltip是长按时弹出的提示,用法如下:
PopupMenuButton<String>(
tooltip: 'PopupMenuButton',...
)
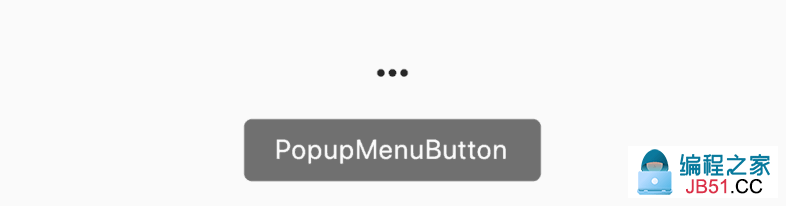
效果如下:

设置其阴影值、内边距和弹出菜单的背景颜色:
PopupMenuButton<String>(
elevation: 5,padding: EdgeInsets.all(5),color: Colors.red,...
)
默认情况下,PopupMenuButton显示3个小圆点,我们也可以对齐进行设置,设置文字如下:
PopupMenuButton<String>(
child: Text('学科'),...
)
child组件将会被InkWell包裹,点击弹出菜单,效果如下:

也可以设置其他图标:
PopupMenuButton<String>(
icon: Icon(Icons.add),...
)
效果如下:

设置弹出菜单边框:
PopupMenuButton<String>(
shape: RoundedRectangleBorder(
side: BorderSide(
color: Colors.red
),borderRadius: BorderRadius.circular(10)
),...
)
效果如下:

IconButton
IconButton是一个图标按钮,用法如下:
IconButton(
icon: Icon(Icons.person),iconSize: 30,)
设置提示属性:
IconButton(
tooltip: '这是一个图标按钮',icon: Icon(Icons.person),)
当长按时显示提示,效果如下:

BackButton
BackButton是一个material风格的返回按钮,本身是一个IconButton,点击时默认执行Navigator.maybePop即如果路由栈有上一页则返回到上一页。
BackButton()
Android和IOS平台显示的图标是不一样的,ios效果如下:

Android效果如下:

CloseButton
CloseButton是一个material风格的关闭按钮,本身是一个IconButton,点击时默认执行Navigator.maybePop即如果路由栈有上一页则返回到上一页。
和BackButton适用场景不同,BackButton适用于全屏的页面,而CloseButton适用于弹出的Dialog。
用法如下:
CloseButton()
效果如下:

ButtonBar
ButtonBar并不是一个单独的按钮控件,而是末端对齐的容器类控件,当在水平方向上没有足够空间时候,按钮将整体垂直排列,而不是换行。基本用法如下:
ButtonBar(
children: <Widget>[
RaisedButton(),RaisedButton(),)
效果如下:

设置主轴的对齐方式及主轴的尺寸:
ButtonBar(
alignment: MainAxisAlignment.center,mainAxisSize: MainAxisSize.max,...
)
效果如下:

ToggleButtons
ToggleButtons组件将多个组件组合在一起,并让用户从中选择,ToggleButtons基础用法如下:
List<bool> _selecteds = [false,false,true];
ToggleButtons(
isSelected: _selecteds,children: <Widget>[
Icon(Icons.local_cafe),Icon(Icons.fastfood),Icon(Icons.cake),onPressed: (index) {
setState(() {
_selecteds[index] = !_selecteds[index];
});
},);
isSelected 属性是bool类型集合,数量和children的数量一致,onPressed是点击回调,这时就有了不错了切换按钮行,效果如下:

我们还可以自定义外观,比如设置按钮的颜色:
ToggleButtons(
color: Colors.green,selectedColor: Colors.orange,fillColor: Colors.red,...
)
效果如下:

fillColor是选中按钮的背景颜色。
如果不需要边框,可以将renderBorder设置为false:
ToggleButtons(
renderBorder: false,)
效果如下:

当然我们也可以设置边框的圆角半径、宽度、颜色等:
ToggleButtons(
borderRadius: BorderRadius.circular(30),borderColor: Colors.orange,borderWidth: 3,selectedBorderColor: Colors.deepOrange,)
效果如下:

甚至可以设置点击水波纹颜色(splashColor)和按下时的高亮颜色(highlightColor):
ToggleButtons(
splashColor: Colors.purple,highlightColor: Colors.yellow,)
效果如下:

如果按钮处于禁用状态,可以设置禁用状态下按钮及边框的颜色:
ToggleButtons(
onPressed: null,disabledColor: Colors.grey[300],disabledBorderColor: Colors.blueGrey,)
效果如下:

如果开发的是web程序,我们可以设置鼠标悬停颜色:
ToggleButtons(
hoverColor: Colors.cyan,)
欢迎加入Flutter的微信交流群(mqd_zzy),一起学习,一起进步,生活不止眼前的苟且,还有诗和《远方》。
当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

