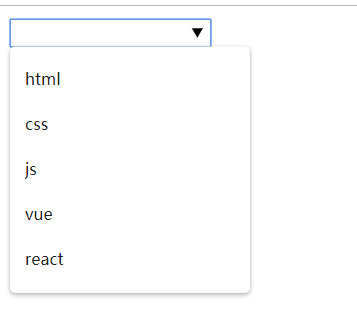
html5搜索框结合datalist可以实现带搜索功能的下拉框
不过尝试了下,使用optgroup分组发现没效果
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>search</bodyinput type="text" list="data" id="mylist"datalist id="data"> optgroup label="基础"> option value="html">htmloption> ="css">css="js">jsoptgroup="框架"="vue">vue="react">reactdatalisthtml>

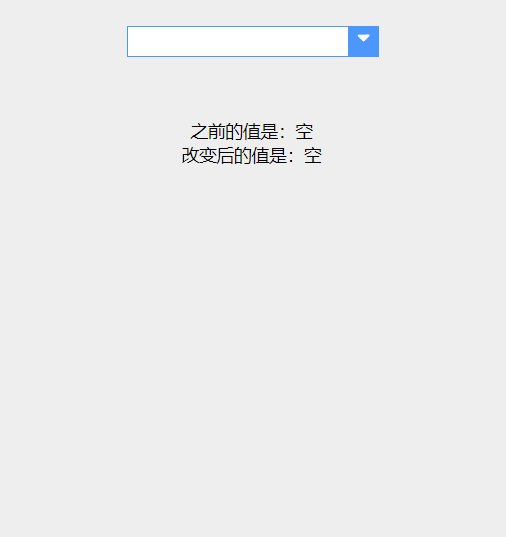
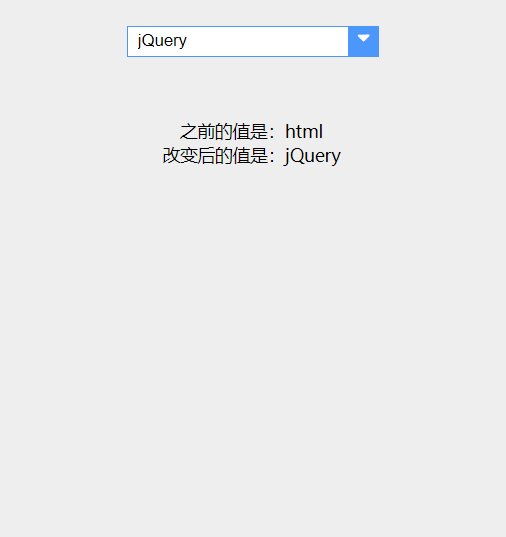
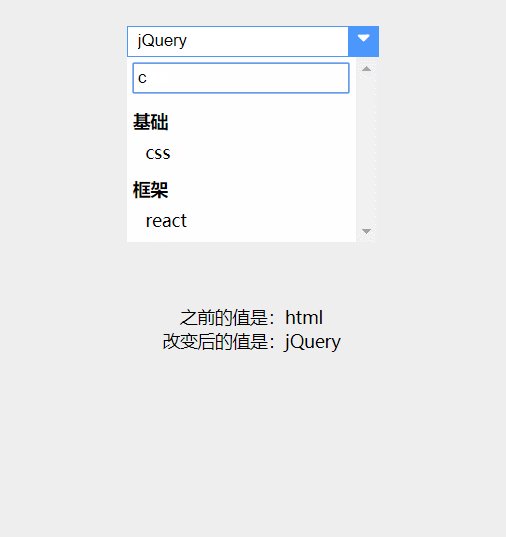
自己写一个可以搜索和已经归类的下拉框
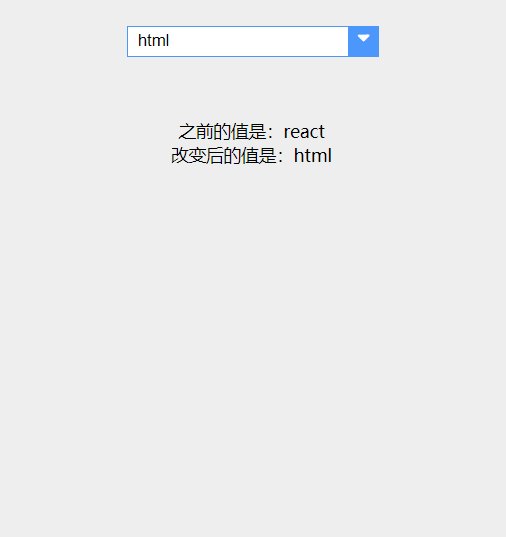
放出效果图

目录结构

index.html
style> *{ margin:0; padding box-sizing border-box; } body background#eee font-size14px font-family "微软雅黑" @font-face font-family "iconfont" src url('font/iconfont.eot?t=1585396588464'); /* IE9 */ url('font/iconfont.eot?t=1585396588464#iefix') format('embedded-opentype'), IE6-IE8 url('data:application/x-font-woff2charset=utf-8;base64,d09GMgABAAAAAAKYAAsAAAAABkAAAAJMAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcApMZwE2AiQDCAsGAAQgBYRtBy8bjAXILjGFawcSqIK0GIFz91T6AwAgHv7b73/7zJ1vKlE0i0dIpN8wrSS8ZUpnkdXy2/81TZGEy6suyyoakEJ/kH/AuYwkCjn2s2zkJuQmXOvbvU6Jm2QlEFVylb5XprzPczm9CXQg8wOd42gu2osWTepFYS8OKMC9MIoTKaGMG8YueIH3CVTr15PZ29g7hLLMXhaIS8fSoFxIyDIrVwrlDXuzeK5MZXqafvAs+n58tRxlkrKC3XB4bd2E2QdOrnhSeiIgJAnocBkKzAKZOG0s7MsJxuVUF/KGwbFqgw9KpcAvjuoR7K+zq2tBL1SfSfP0Ry0neKxB7cO0Se8i2u/fc/X1J21nl8Xdm7a2Ox0XLy0t51aL0uL7sT9/ovl6t/vdf42boZ8VQ6kjg6Dl4adXWmv/K2syeJfLyJ3hEKjcTzD4H9rAnmwYbF/KmtY4nLSfp6laNUpwpNn/VGfbySuhUtuEUIW+DIVKo2RmZ1GmxirKVdpEtRmbh2u0YDmRqzDtFiA0ekNS7y0KjX7JzP6hTLsVyjVGDtXOo+XMGuPhVHeZNCET9Qt0jChUbkCqce0+WSe+xnlDxB8Tp04ax4NRubxJIfESG9JTayKiUHEU4AZ4jHw/wpgjlwwZ2CLxdDhUTS8aGFEAVbsY0QhiQroLyGGIhFQwWlQrn99HLCd8Gu7oqiuPEZZyJkdjA6MB5KY1HNT1KM+kTlkmhFCQwiIBtAFmEZ8vguLmWS5iEAP2hFxsauj0U0Otg+3twd8dg2q2K4UzpVB2x9F8DQAAAA==') format('woff2'),url('font/iconfont.woff?t=1585396588464') format('woff'),url('font/iconfont.ttf?t=1585396588464') format('truetype'),1)"> chrome,firefox,opera,Safari,Android,iOS 4.2+ url('font/iconfont.svg?t=1585396588464#iconfont') format('svg'); iOS 4.1- */ .iconfont "iconfont" !important font-size 16px font-style normal -webkit-font-smoothing antialiased -moz-osx-font-smoothing grayscale .icon-xiala:before content "\e65c" color#fff .container50px auto width200px; .input-box position relative202px height25px .input border1px solid rgb(75,151,252) height padding3px 8px; .btn absolute right top100% background-color rgb(75,1)"> text-aligncenter cursor pointer .list-boxauto overflow-yscroll #fff5px max-height display none .search margin-bottom2px; input::-webkit-input-placeholder12px dl line-height margin-top dd padding-left10px dt font-weightbold .info text-align} div class="container"="input-box" class="input"="btn"><i ="iconfont icon-xiala"></idiv="list-box"="search" placeholder="搜索"<!-- <dl> <dt>基础</dt> <dd>html</dd> <dd>css</dd> <dd>js</dd> <dd>jQuery</dd> </dl> <dl> <dt>框架</dt> <dd>vue</dd> <dd>react</dd> <dd>angular</dd> </dl> --> ="info"p>之前的值是:span ="prev"span>改变后的值是:="now"> script src="data.js"script="index.js" window.onload=function(){ let mysearchnew $Search({ data }); } >
data.js 数据
//数据对象 const data={ "基础":["html","css","js","jQuery"],"框架":["vue","react","angular"] }
index.js
(function(window,document){ 构造函数 Search(data){ this.data=data.data; this.prevInfo="空"; this.nowInfo="空"this.showListFlag=false; this.toDom(this.data);生成DOM this.bindSearch();绑定搜索框事件 this.clickDD();点击DD事件 } 生成DOM Search.prototype.toDom=(data){ let templates=``; for(let d in data){ let ddTemplates=""; for(let i=0;i<data[d].length;i++){ ddTemplates+=` <dd>${ data[d][i] }</dd> `; } templates+=` <dl> <dt>${ d }</dt> `+ ddTemplates +` </dl> `; } document.querySelector(".list-box").innerHTML+=templates; document.querySelector(".prev").innerHTML=this.prevInfo; document.querySelector(".now").innerHTML=.nowInfo; 点击显示下拉框 document.querySelector(".input-box").addEventListener("click",()=>{ if(.showListFlag){ .hideList(); }else{ .showList(); } }) } 隐藏下拉框 Search.prototype.hideList=(){ document.querySelector(".list-box").style.display="none"; document.querySelector(".search").value=""true; } 显示下拉框 Search.prototype.showList=(){ document.querySelector(".list-box").style.display="block"; let dds=document.querySelectorAll("dd"); dds.forEach((dd,index){ dd.style.display="block"; }) 绑定搜索框事件 Search.prototype.bindSearch=(){ let search=document.querySelector(".search"); search.addEventListener("keyup",1)">{ let str=search.value; this.hideDD(str);隐藏不包含搜索内容的dd }) } 隐藏不包含搜索内容的dd Search.prototype.hideDD=(str){ let dds=document.querySelectorAll("dd"; 不包含搜索内容的dd if(dd.innerText.indexOf(str)===-1){ 隐藏 dd.style.display="none"; } }) } 点击dd事件 Search.prototype.clickDD=(){ 事件代理 document.querySelector(".list-box").addEventListener("click",(e)=>if(e.target.nodeName!=="DD") return.showList(); } this.showListFlag=!.showListFlag; 更新info document.querySelector(".prev").innerHTML=document.querySelector(".input").value; let val=e.target.innerText; document.querySelector(".input").value=e.target.innerText; 更新info document.querySelector(".now").innerHTML=document.querySelector(".input").value; }) } window.$Search=Search; })(window,document);
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

