为什么需要使用颜色主题
随着用户审美越来越高,不再是过去那样只注重功能。
所以对界面的颜色样式都具有一定的审美要求
此时颜色是否好看就非常重要了
因为人都是视觉动物
对界面的第一印象肯定都是颜色。
如果颜色好看,用户肯定会被吸引的。
所以我们不得不去配置一下颜色
使用默认颜色主题

我们发现的问题
我们发现红色和黑色进行搭配
真的是看着不是很舒服
好不客气的讲就是难看到爆炸
所以我们需要对颜色进行自定义。
主要是改变颜色
配置颜色的两种方式
对于配置echarts的颜色。
有小伙伴们会立刻想到在echarts渲染的时候
配置每一个echarts的颜色
如果echarts不是很多的话,还是可以接受的
但是如果图表很多,那么一个一个的设置还是很麻烦的
所以我们需要对项目进行整体设置。
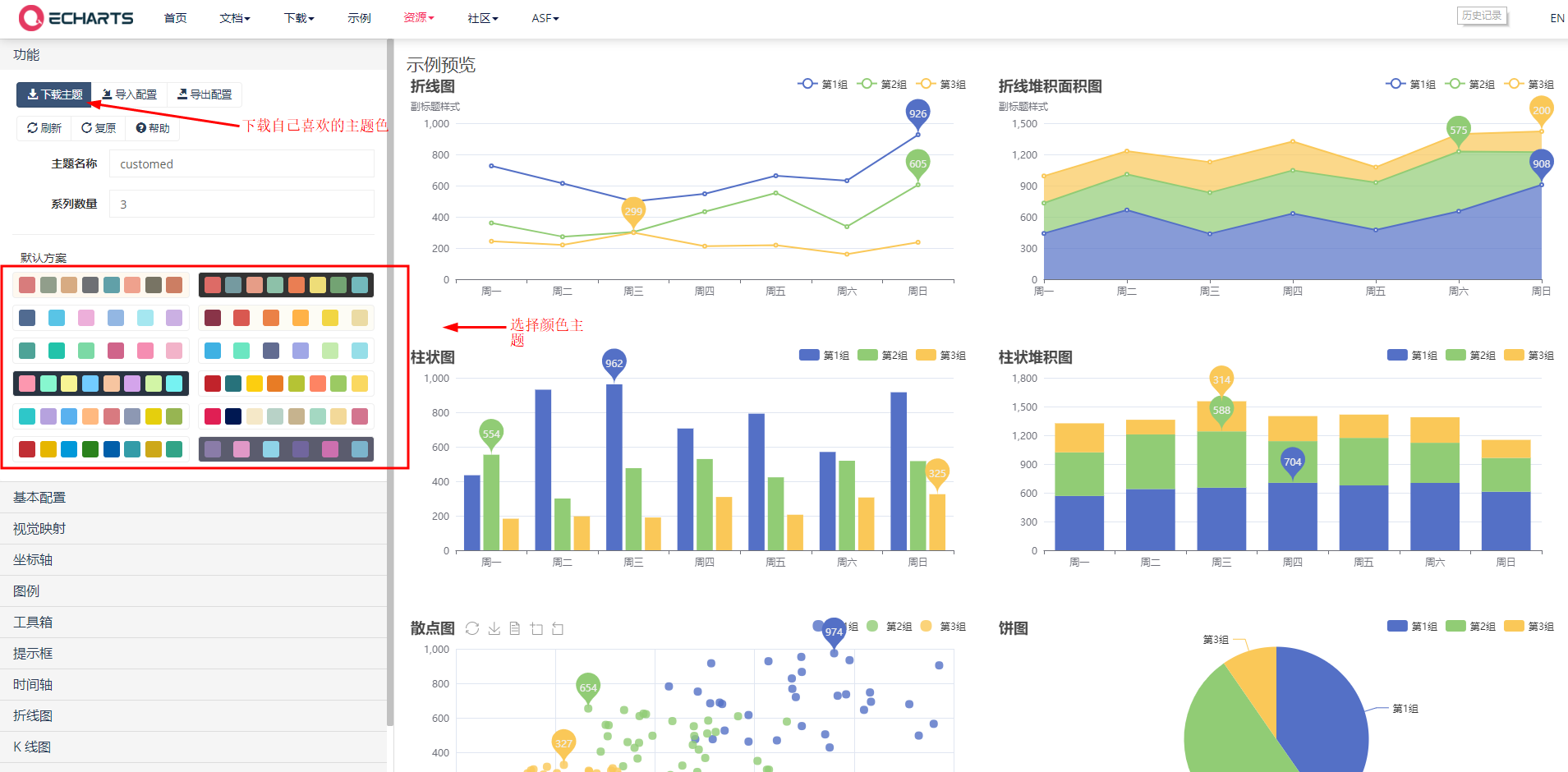
echarts自定义颜色主题(使用第二种方式)
echarts配置颜色主题的地址:https://echarts.apache.org/zh/theme-builder.html
这里有很多种颜色主题。
我们可以进行选择自己喜欢的
如果你选择好了之后。
点击下载主题,下载好之后。在你的项目种引入就ok了
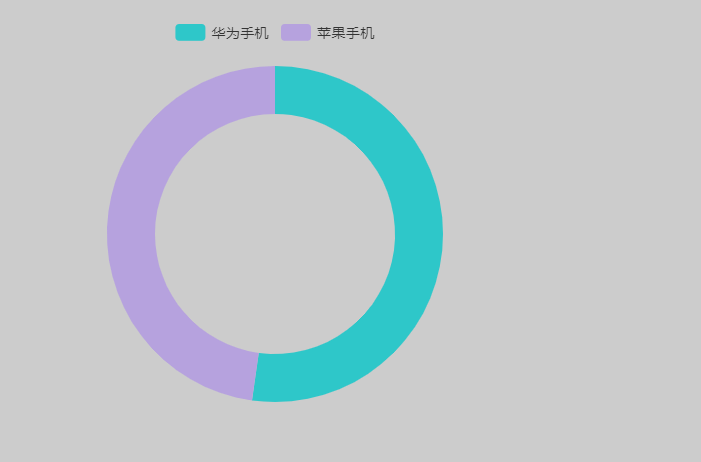
下面我看看引入后的颜色是不是比之前好看一些了。

在项目种使用颜色主题
01==>下载好主题色之后在项目引入。在echarts之后引入
<script src="./macarons.js"></script>
02==> 设置颜色主题
需要我们在初始化echats时指定主题名称即可,
主题名(macarons)称就是主题的文件名(macarons),
var myChart = echarts.init(document.getElementById("main6"),"macarons");
详细代码和图表展示情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<!-- 引入你刚刚下载的颜色主题配置文件 -->
<script src="./macarons.js"></script>
</head>
<body>
<div
id="main6"
style="width: 1200px;height: 400px; background-color: #ccc;"
></div>
<script>
//需要我们在初始化echats时指定主题名称即可,
//主题名(macarons)称就是主题的文件名(macarons),
var myChart = echarts.init(document.getElementById("main6"),"macarons");
var option = {
tooltip: {
trigger: "item",},legend: {
top: "5%",left: "center",series: [
{
type: "pie",radius: ["50%","70%"],avoidLabelOverlap: false,label: {
show: false,position: "center",// 饼状图不要中间的文字提示信息
emphasis: {
label: {
show: false,//将这个设置为false
},labelLine: {
show: false,data: [
{ value: 12,name: "华为手机" },{ value: 11,name: "苹果手机" },],};
myChart.setOption(option);
</script>
</body>
</html>

关于颜色主题的注意点
echarts.registerTheme('macarons',{
"color": [
"#2ec7c9","#b6a2de","#5ab1ef","#ffb980","#d87a80","#8d98b3","#e5cf0d","#97b552","#95706d","#dc69aa","#07a2a4","#9a7fd1","#588dd5","#f5994e","#c05050","#59678c","#c9ab00","#7eb00a","#6f5553","#c14089"
],这是我们下载echarts颜色主题的一部分代码
我们发现颜色主题一共有20个
换一句话说就是如果数据不止20条
那么echarts种的颜色会重复
恭喜你回答正确。
就算你不去配置echarts的颜色主题
数据超过20条的时候颜色同样也会重复。
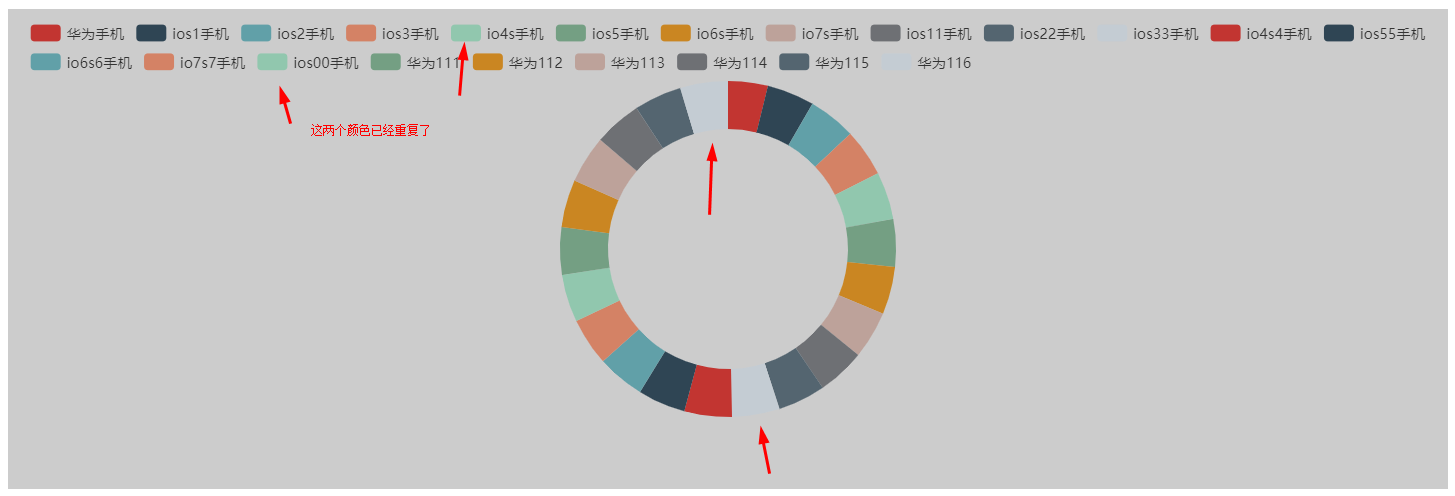
如果不相信肯下面这张图片
下面这个echarts没有进行任何配置,但是颜色已经重复
这个图说明了:就算你echarts没有配置颜色,数据超过20条,颜色同样会重复!
这个跟是否配置颜色主题没有半毛钱的关系
所以大家不必要去纠结颜色重复这个问题了

vue项目中如何去配置颜色了
第一步:引入需要的颜色主题
import 'echarts/theme/macarons.js' //我使用的是这个颜色主题
// import 'echarts/theme/shine.js'
// import 'echarts/theme/vintage.js'
第二步:配置使用
let demo = echarts.init(document.getElementById("demo"),'macarons')
效果

可怜的哀求
如果你觉得我写的不错的话,请给我一个推荐或者打赏
这是我写下去的动力
感谢各位看官,感谢
听说推荐或者打赏的都找到女盆友或者男盆友了
不信你试一试

