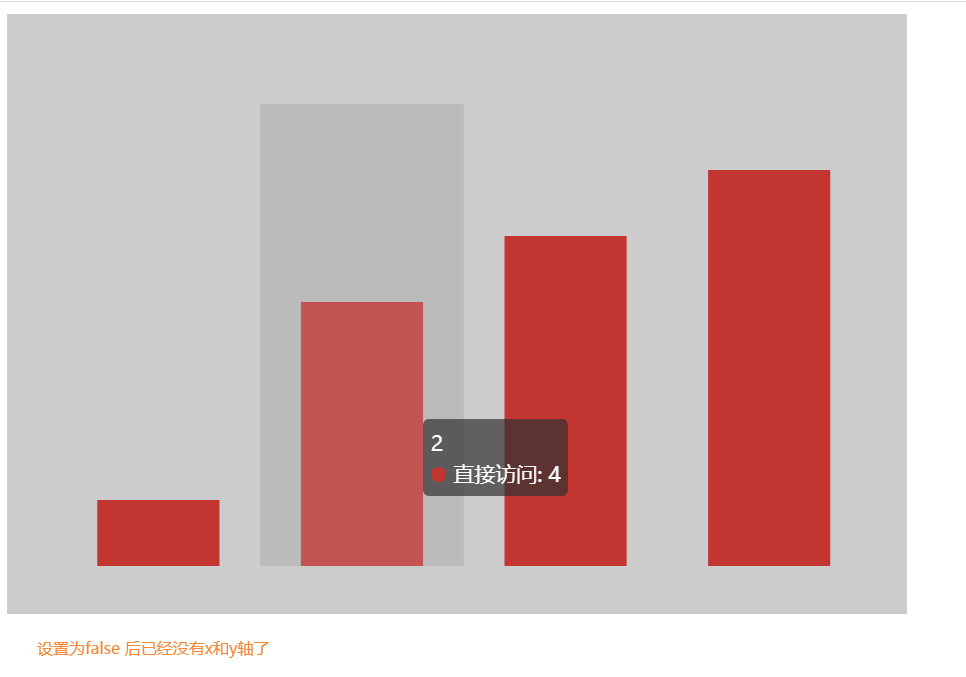
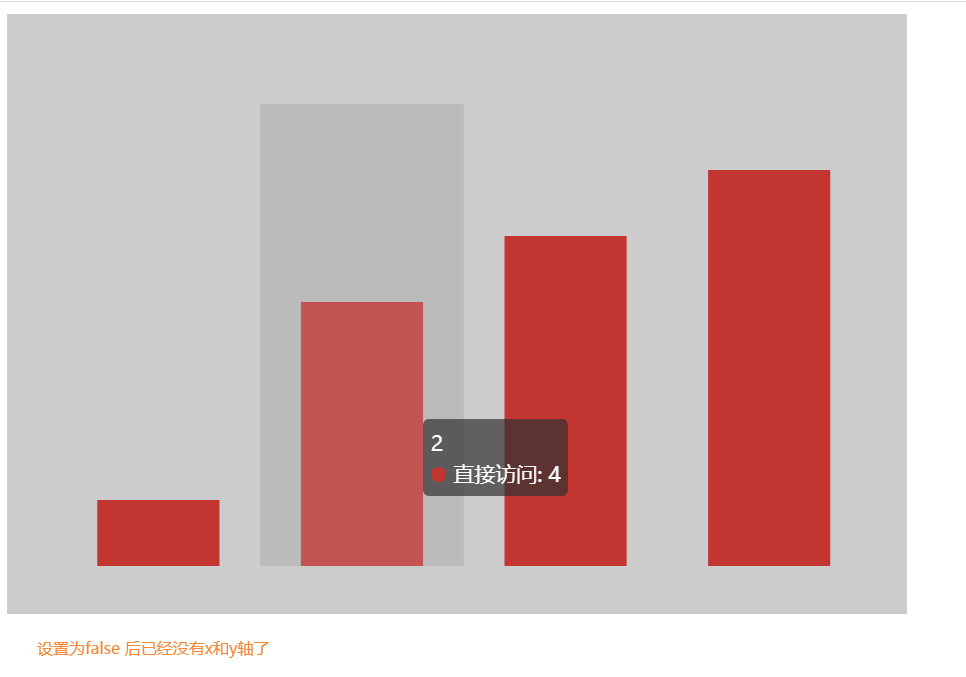
通过 show:false控制手否显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;background:#ccc"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var option = {
tooltip: {
trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},grid: {
left: '3%',right: '4%',bottom: '3%',containLabel: true
},xAxis: [{
type: 'category',data: ['1','2','3','2'],axisTick: {
alignWithLabel: true
},show:false,//是否显示坐标轴中的x轴
}],yAxis: [{
type: 'value',// 是否显示坐标轴中的y轴
}],series: [{
name: '直接访问',type: 'bar',barWidth: '60%',data: [1,4,5,6,7]
}]
};
mCharts.setOption(option)
</script>
</body>
</html>