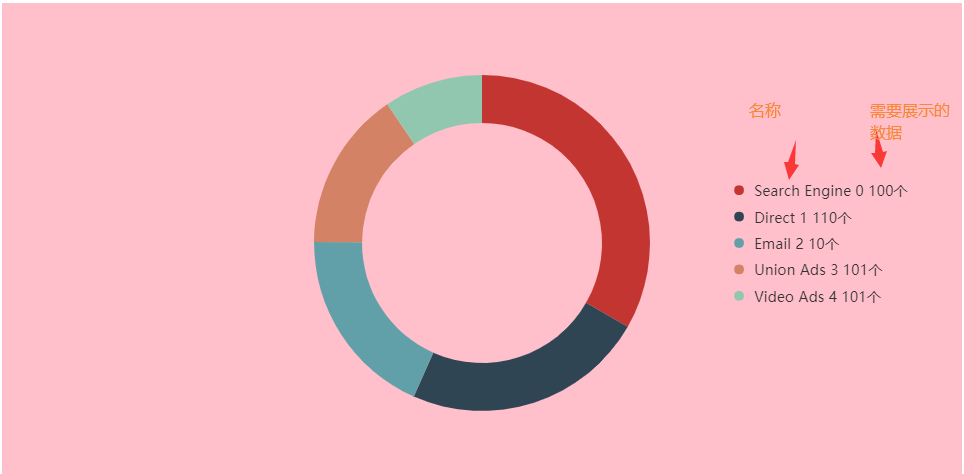
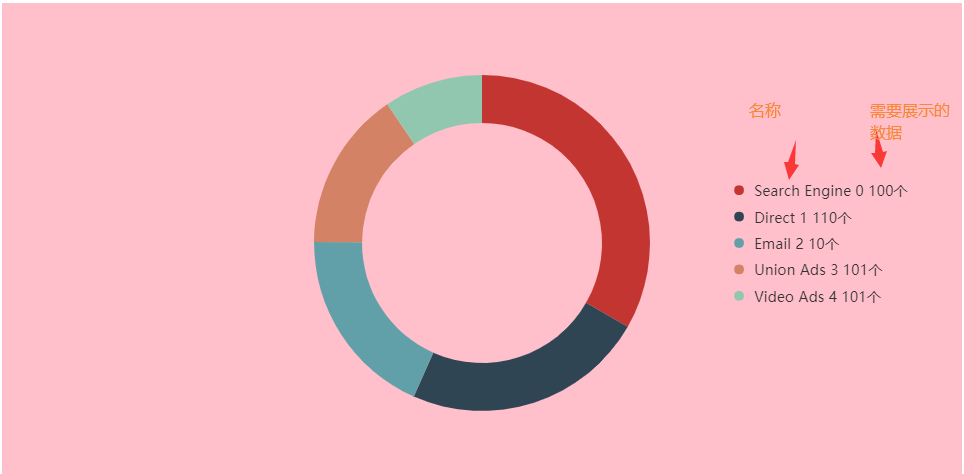
先看效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:400px; background: pink;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var data = [{
value: 1048,name: 'Search Engine',num: 100,},{
value: 735,name: 'Direct',num: 110,{
value: 580,name: 'Email',num: 10,{
value: 484,name: 'Union Ads',num: 101,{
value: 300,name: 'Video Ads',}
]
var option = {
tooltip: {
trigger: 'item'
},legend: {
type: 'scroll',orient: 'vertical',right: '5%',top: 'center',itemWidth: 8,// 设置宽度
itemHeight: 8,// 设置高度
selectedMode: true,icon: 'circle',//关键代码
//可以让你完全自定义
},series: [{
type: 'pie',radius: ['50%','70%'],avoidLabelOverlap: false,label: {
show: false,position: 'center'
},// 去除中间的提示文字
// emphasis: {
// label: {
// show: true,// fontSize: '40',// fontWeight: 'bold'
// }
// },labelLine: {
show: false
},data: data
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
完整地址
https://www.cnblogs.com/IwishIcould/p/15327998.html