<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;background:#ccc"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
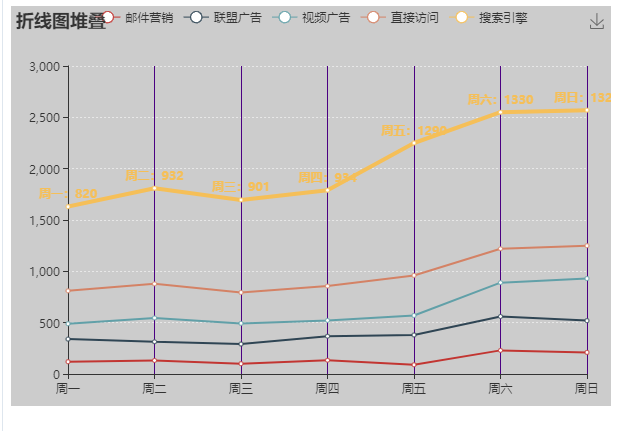
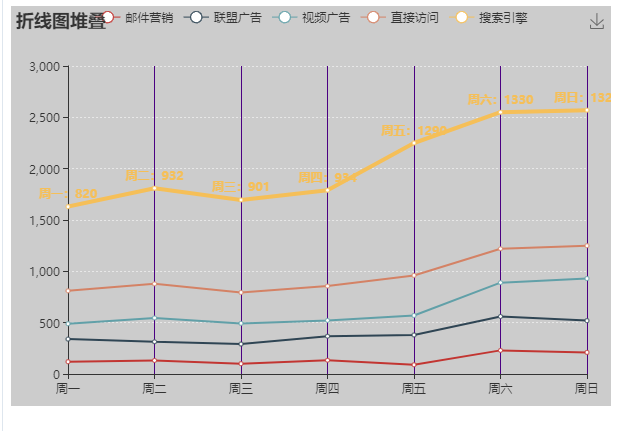
var option = {
title: {
text: '折线图堆叠'
},tooltip: {
trigger: 'axis'
},legend: {
data: ['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},grid: {
left: '3%',right: '4%',bottom: '3%',containLabel: true
},toolbox: {
feature: {
saveAsImage: {}
}
},xAxis: {
type: 'category',boundaryGap: false,data: ['周一','周二','周三','周四','周五','周六','周日'],splitLine: {
show: true,lineStyle: {
color: '#4B0082',//垂直于x轴的线的颜色
width: 1,//线的宽度
}
}
},yAxis: {
type: 'value',lineStyle: {
color: '#e8e8e8',//垂直于y轴的线的颜色
width: 1,type:'dotted' //'dotted'虚线 'solid'实线
}
}
},series: [{
name: '邮件营销',type: 'line',stack: '总量',data: [120,132,101,134,90,230,210]
},{
name: '联盟广告',data: [220,182,191,234,290,330,310]
},{
name: '视频广告',data: [150,232,201,154,190,410]
},{
name: '直接访问',data: [320,332,301,334,390,320]
},{
name: '搜索引擎',data: [820,932,901,934,1290,1330,1320],itemStyle: {
normal: {
color: '#f5bf58',label: {
show: true,formatter: '{b}:{c}',position: 'top',textStyle: {
fontWeight: '700',fontSize: '12',color: '#f5bf58'
}
},lineStyle: {
color: '#f5bf58',width: 4
}
}
},}
]
};
mCharts.setOption(option)
</script>
</body>
</html>