1==>tooltip 类似饰hover效果提示框组件。光标放上去会触发
2==>formatter // 饼图 {a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
3==>itemStyle 饼图各个部分之间的间隔
4==>legend通常是是解释说明每一个部分的
如果将echarts封装成了一个组件,那么你需要注意的事,
数据可能时有的,但是echarts图像没有显示出来,这个问题怎么解决:
原因:当进行dom渲染的时候,数据还没有回来。因为没有显示
解决办法:在watch中去调用初始化的方法,数据数据变化的时候,就去调用,
这样就不会出现excharts显示不出来了这个现象
watch: {
mydata() {
this.initEcharts();
console.log(1);
}
},
<template>
<div>
<div id="demo"></div>
</div>
</template>
mounted() {
this.initEcharts();
},methods: {
initEcharts() {
let demo = echarts.init(document.getElementById("demo"))
var option = {
// 类似饰hover效果提示框组件。
// tooltip: {
// trigger: 'item',// formatter: '{a} <br/>{b}: {c} ({d}%)'
// },// 类似解释说名,
// legend: {
// orient: 'vertical',// left: 10,// data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
// },series: [
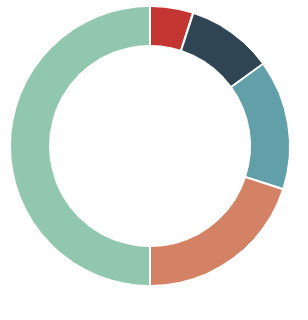
{
type: 'pie',radius: ['50%','70%'],avoidLabelOverlap: false,label: {
show: false,position: 'center',},emphasis: {
label: {
show: true,fontSize: '30',fontWeight: 'bold',formatter: '{b} {d}%',//中间显示百分比
// 饼图 {a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
}
},labelLine: {
show: false
},//饼图每个板块之间有间隔
itemStyle: {
borderWidth: 2,//设置border的宽度有多大
borderColor: '#fff',//间隙颜色
},data: [
{ value: 10,name: '直接访问' },{ value: 20,name: '邮件营销' },{ value: 30,name: '联盟广告' },{ value: 40,name: '视频广告' },{ value: 100,name: '搜索引擎' }
]
}
]
};
demo.setOption(option);
}
}
}
<style lang="scss" scoped>
#demo {
width: 400px;
height: 400px;
}
</style>