ECharts action 交互
上一节通过我们对事件的了解和学习,我们应该以及可以应对用户的大部分操作了,但是除了用户的交互外,我们有时也需要在程序中调用方法来触发图表的行为,来完成所需的效果。下面我们就一起看一下 ECharts 中的交互系统能为我们带来哪些不一样的效果吧。
1. 简介
ECharts 中支持的图表行为,通过 dispatchAction 触发。
解释
action 交互系统允许开发者通过编程方式向 ECharts 实例传递行为消息,实例中的组件会对接收到的消息做出响应,按照消息参数更新组件的视觉状态。action 系统与事件系统都被设计为消息的传播机制,不同的是事件是从实例组件向应用层,自下而上传递消息,描述用户在组件发生的交互行为;action 消息方向相反,从应用层到组件自上而下传递,描述开发者希望如何改变组件的状态。
Tips:
action通常会触发对应类型的事件,例如legend.legendSelect对应legendselected事件;dataZoom.dataZoom对应dataZoom事件;visualMap.selectDataRange对应datarangeselected事件。
2. 用法
action 通过 echartInstance.dispatchAction 接口分发,接口签名:
(payload: object) => void
payload 参数是对 action 的描述,包含 type 属性用于声明行为类型,及其他随机属性用于声明行为参数,例如:
echartInstance.dispatchAction({
// 激活提示框 tooltip
type: 'showTip',
// 指定提示框所在序列下标
seriesIndex: ,
// 指定提示框所在数据下标
dataIndex: ,
// 指定提示框位置
position: 'top',
});
ECharts 支持的完整行为列表可参考 官网,下面准备了一个动态切换图表高亮态的样例,以展示 action 的常规用法。
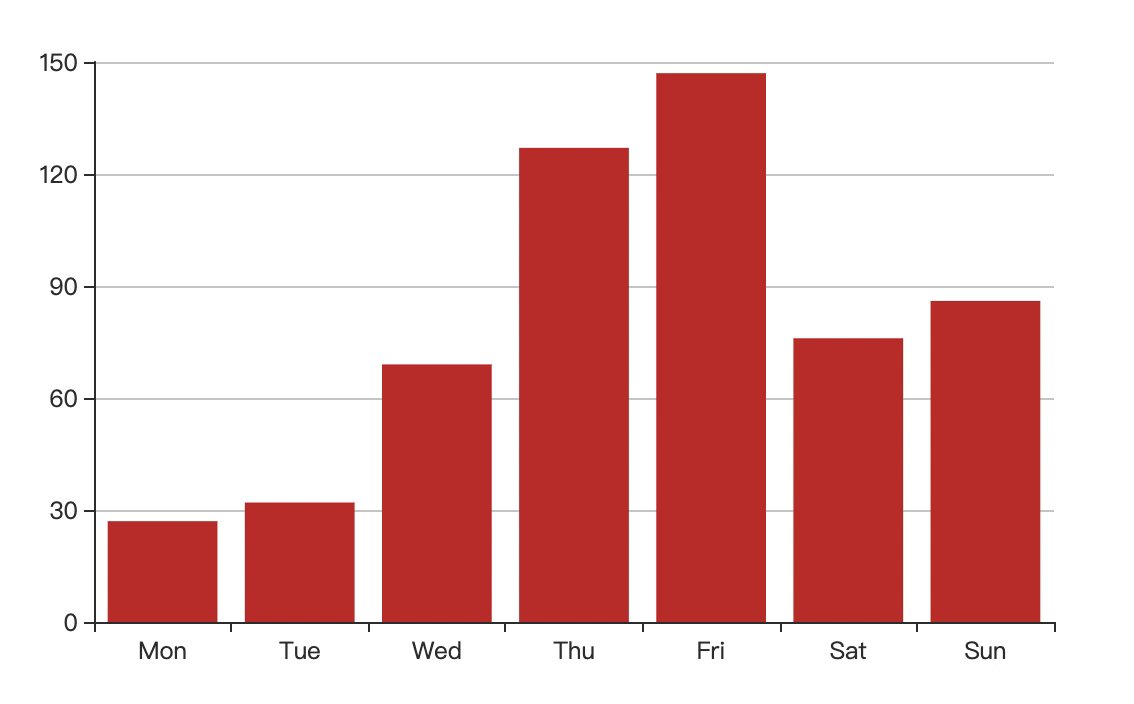
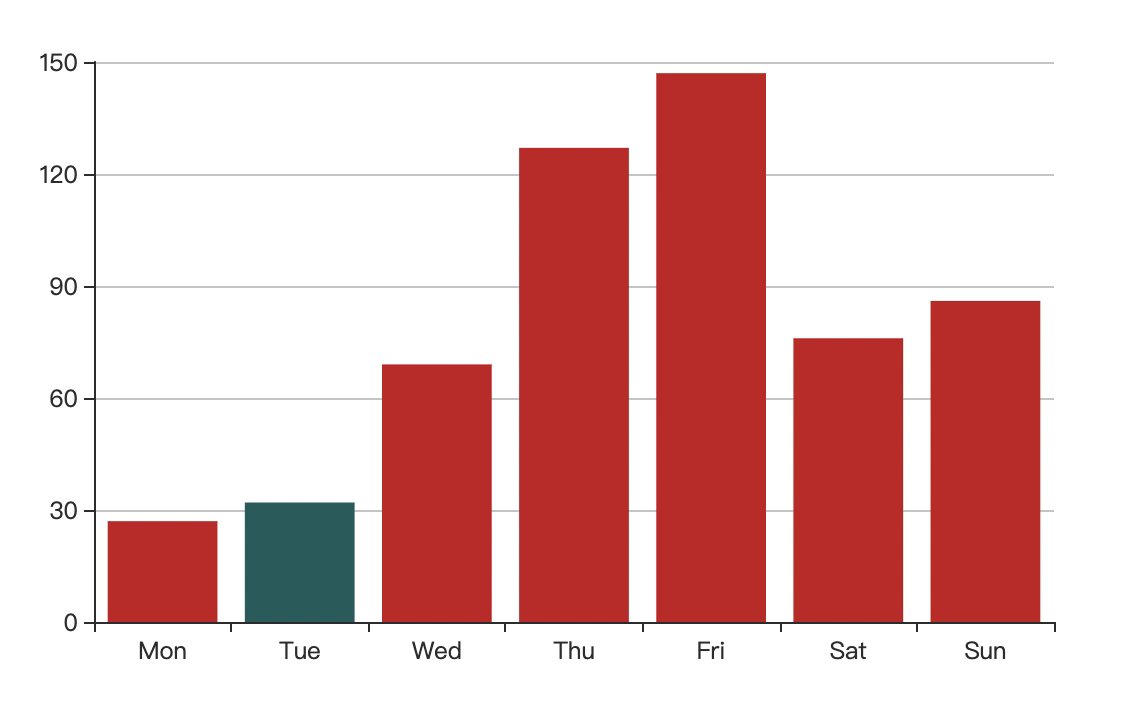
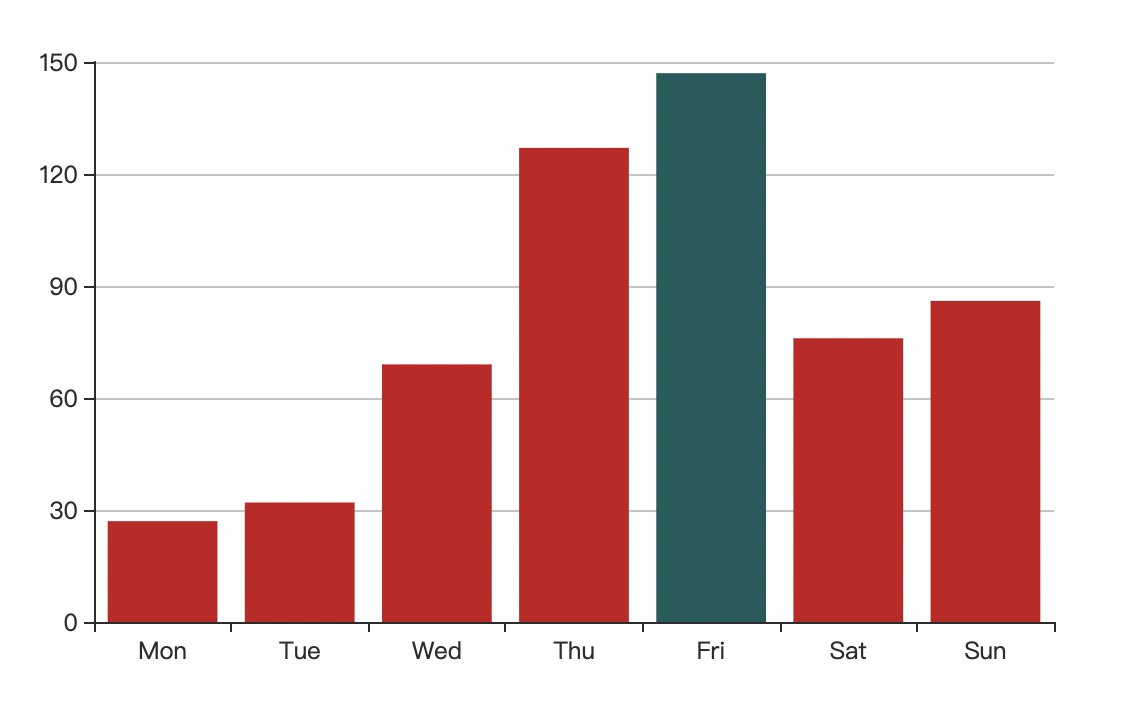
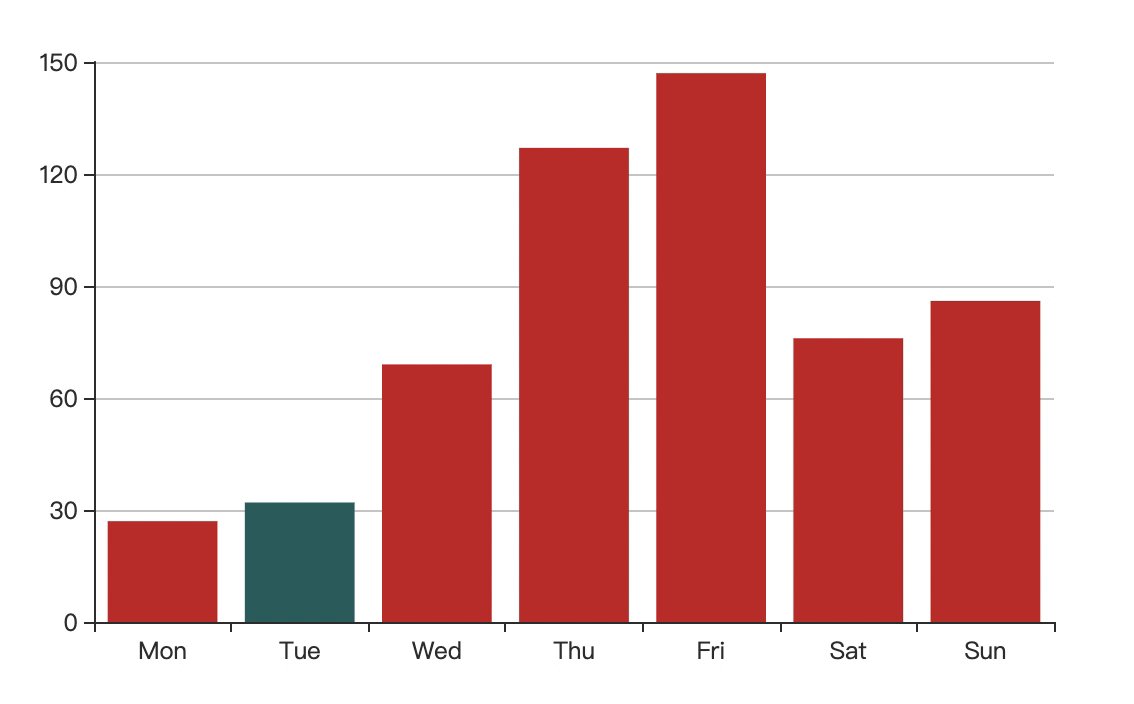
3. 图表高亮示例
默认地,当鼠标悬停在图表上时,相应的数据项会切换进一种所谓的“高亮”状态,通过变换数据项的颜色、文本、边框、透明度等效果,形成视觉上的突出效果。ECharts 提供了 highlight 行为用以触发图表的高亮效果;提供了 downplay 行为用以取消高亮效果。两者接受相同参数:
dispatchAction({
// highlight 或 downplay
type: 'downplay',
// 可选,系列 index,可以是一个数组指定多个系列
seriesIndex?: number|Array,
// 可选,系列名称,可以是一个数组指定多个系列
seriesName?: string|Array,
// 可选,数据的 index
dataIndex?: number,
// 可选,数据的 名称
name?: string
})
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px; height: px;"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
const weeks = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'];
const data = [, , , , , , ];
const option = {
xAxis: { type: 'category', data: weeks },
yAxis: { type: 'value' },
series: [{ type: 'bar', data: data, emphasis: { itemStyle: { color: '#336666' } } }],
};
myChart.setOption(option);
let cursor = -;
setInterval(() => {
if (cursor >= ) {
myChart.dispatchAction({ type: 'downplay', seriesIndex: , dataIndex: cursor % data.length });
}
// 切换高亮数据项
myChart.dispatchAction({
type: 'highlight',
seriesIndex: ,
dataIndex: (cursor += ) % data.length,
});
}, );
</script>
</body>
</html>
示例效果:

Tips:
所有图表都支持高亮状态,高亮时的样式效果通常使用
emphasis项进行配置,例如series-bar.emphasis;series-radar.emphasis;series-tree.emphasis。
4. 与事件系统联动
事件系统与行为系统有千丝万缕的内在关系,两者组合使用可实现多图表联动效果,例如实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px; height: px;"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
const weeks = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'];
const data = [
{ name: 'X-0', data: [, , , , , , ] },
{ name: 'X-1', data: [, , , , , , ] },
{ name: 'X-2', data: [, , , , , , ] },
{ name: 'X-3', data: [, , , , , , ] },
{ name: 'X-4', data: [, , , , , , ] },
{ name: 'X-5', data: [, , , , , , ] },
{ name: 'X-6', data: [, , , , , , ] },
{ name: 'X-7', data: [, , , , , , ] },
{ name: 'X-8', data: [, , , , , , ] },
{ name: 'X-9', data: [, , , , , , ] },
];
const aggData = data.map(({ name, data }) => ({ name, value: data.reduce((r, v) => r + v, ) }));
const option = {
xAxis: { type: 'category', data: aggData.map(({ name }) => name) },
yAxis: { type: 'value' },
grid: { width: '47%' },
tooltip: { show: true },
series: [
{ type: 'bar', data: aggData, emphasis: { itemStyle: { color: '#336666' } } },
{ type: 'pie', data: aggData, center: ['75%', '50%'], radius: '43%' },
],
};
myChart.setOption(option);
// 监听鼠标hover事件
myChart.on('mouseover', 'series', (event) => {
const { seriesType, name } = event;
if (seriesType === 'pie') {
// 鼠标停留在饼图上时,触发柱状图对应数据项的高亮效果
myChart.dispatchAction({ type: 'highlight', seriesIndex: , name });
} else if (seriesType === 'bar') {
// 鼠标停留在柱状图上时,触发饼图对应数据项的选中效果
myChart.dispatchAction({ type: 'pieSelect', seriesIndex: , name });
}
});
// 在柱状图上监听鼠标click事件
myChart.on('click', 'series.bar', (event) => {
const { name } = event;
// 柱状图上发生点击事件时,图表聚焦到数据项对应的细节数据上
const serie = data.find((serie) => serie.name === name);
myChart.setOption({
xAxis: {
data: weeks,
},
series: [
{ data: serie.data },
{ data: serie.data.map((value, index) => ({ name: weeks[index], value })) },
],
});
});
</script>
</body>
</html>
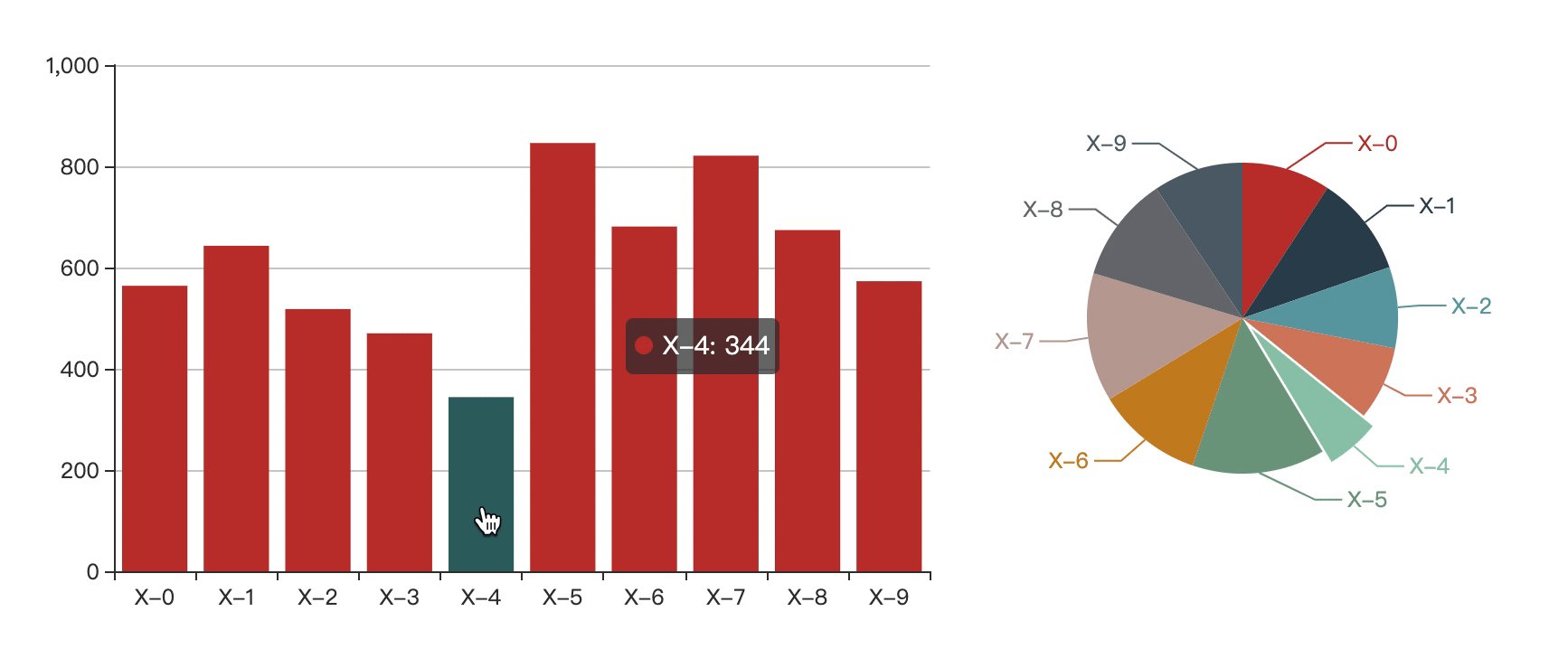
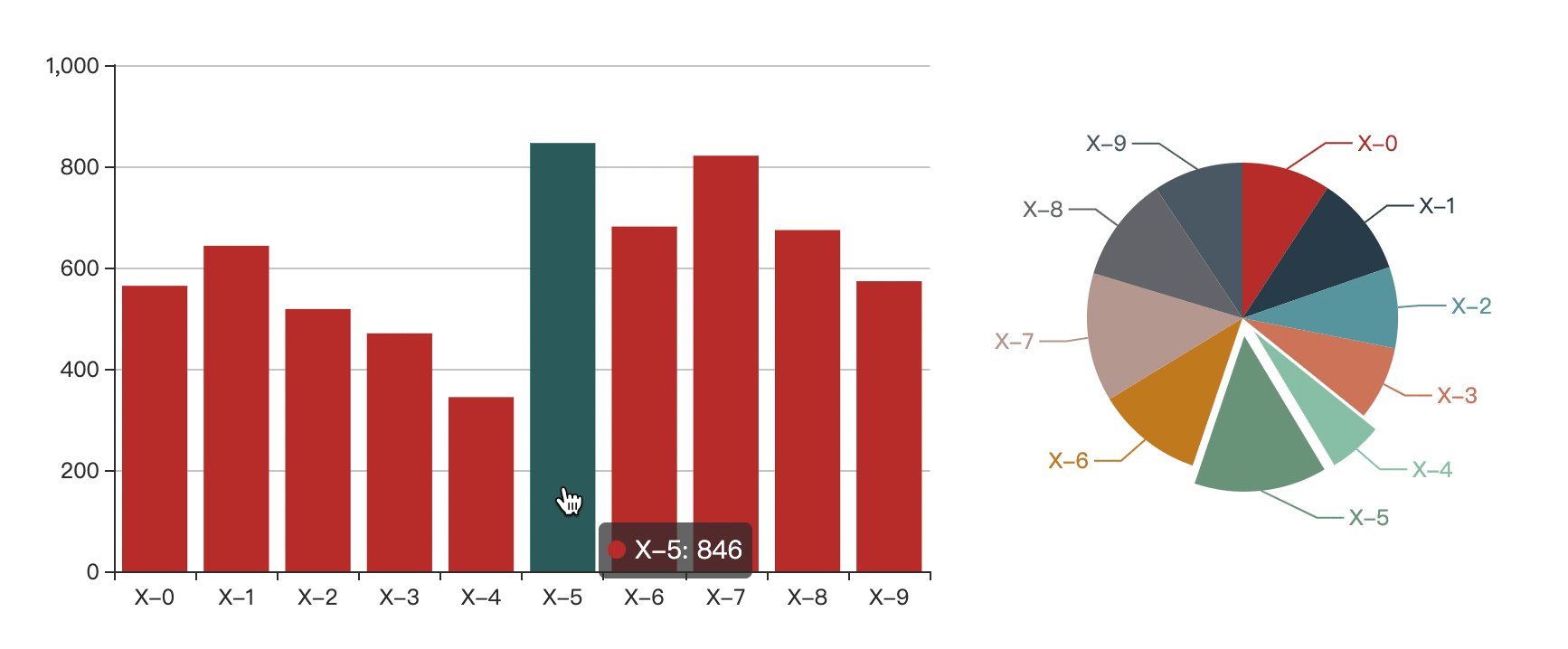
实例定义了一个柱状图、一个饼图,两者通过 action 与事件系统实现联动交互效果。交互之一是通过监听鼠标 hover 事件,分发对应图表的高亮 action,核心代码:
// 监听鼠标hover事件
myChart.on('mouseover', 'series', (event) => {
const { seriesType, name } = event;
if (seriesType === 'pie') {
// 鼠标停留在饼图上时,触发柱状图对应数据项的高亮效果
myChart.dispatchAction({ type: 'highlight', seriesIndex: , name });
} else if (seriesType === 'bar') {
// 鼠标停留在柱状图上时,触发饼图对应数据项的选中效果
myChart.dispatchAction({ type: 'pieSelect', seriesIndex: , name });
}
});
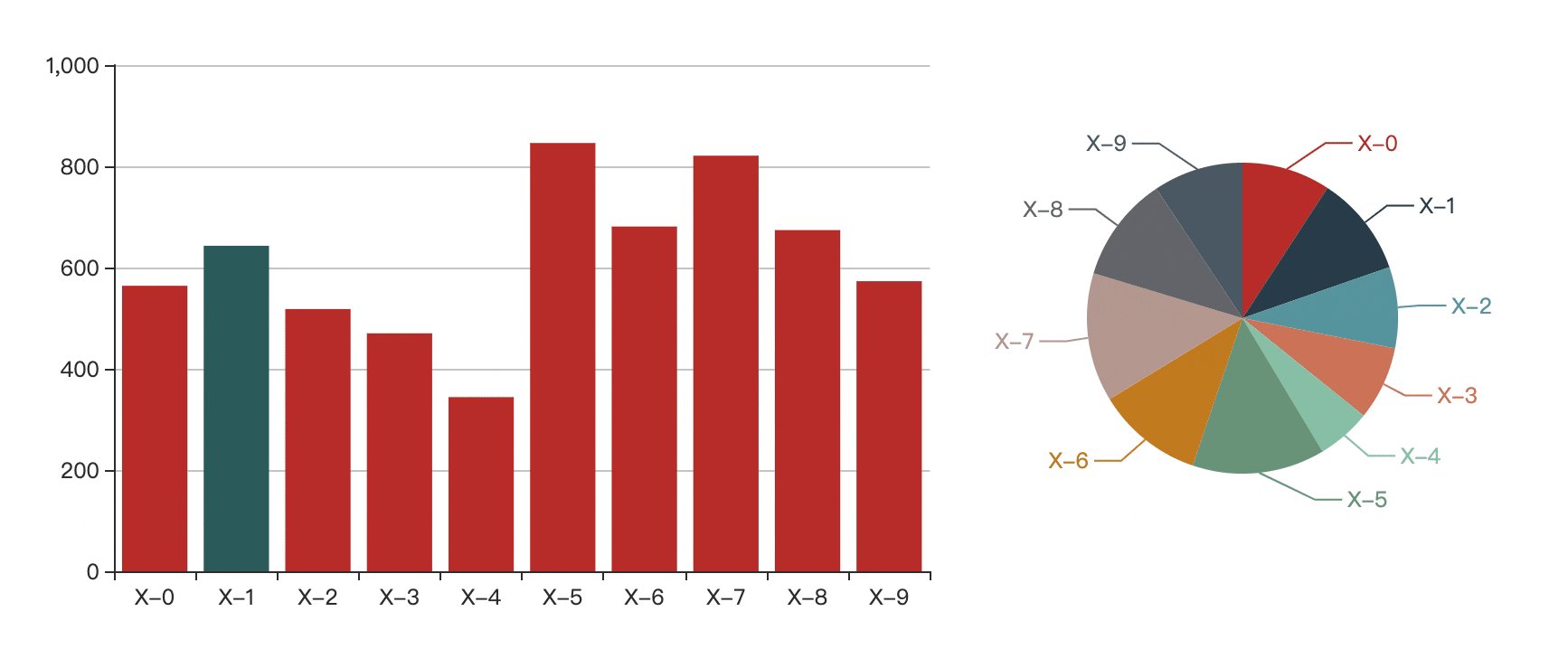
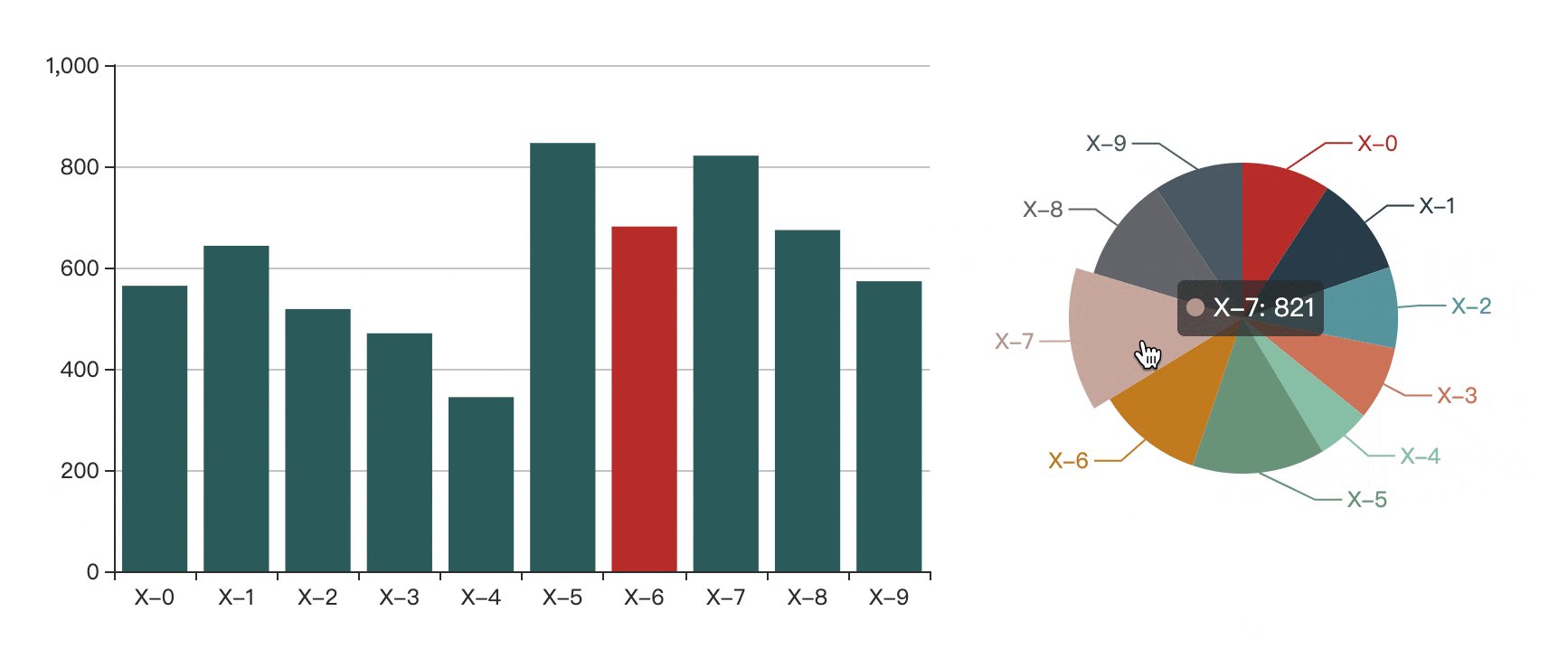
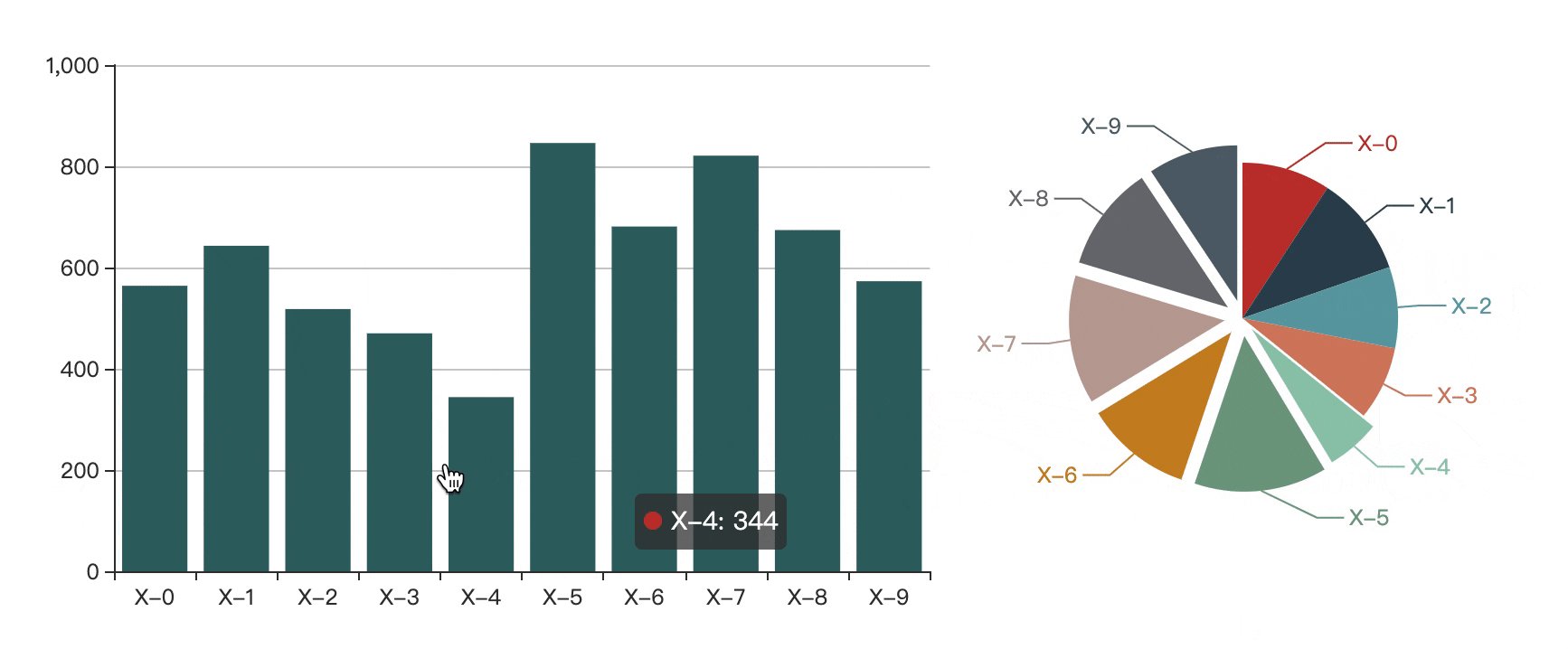
示例效果:

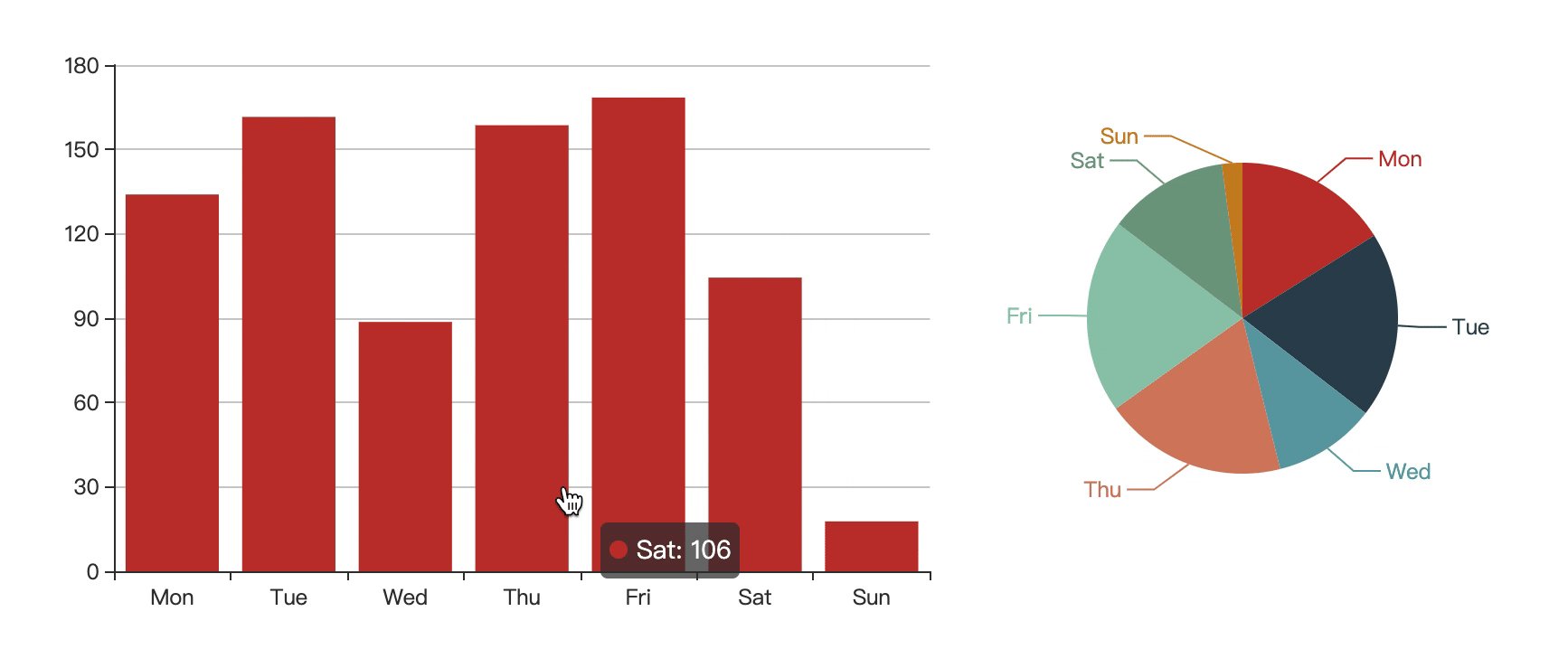
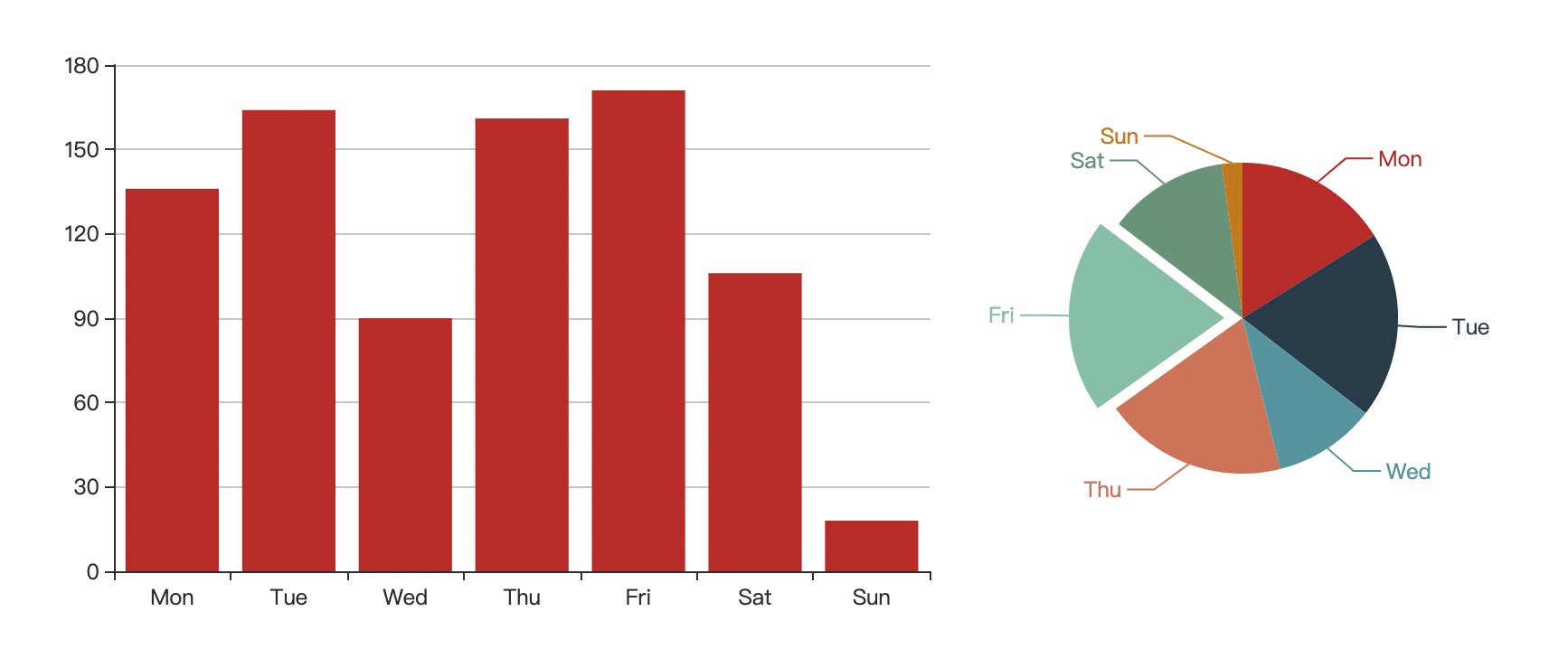
另一个交互效果,是鼠标点击柱状图时,展开数据项的详情数据,核心代码:
// 在柱状图上监听鼠标click事件
myChart.on('click', 'series.bar', (event) => {
const { name } = event;
// 柱状图上发生点击事件时,图表聚焦到数据项对应的细节数据上
const serie = data.find((serie) => serie.name === name);
myChart.setOption({
xAxis: {
data: weeks,
},
series: [{ data: serie.data }, { data: serie.data.map((value, index) => ({ name: weeks[index], value })) }],
});
});
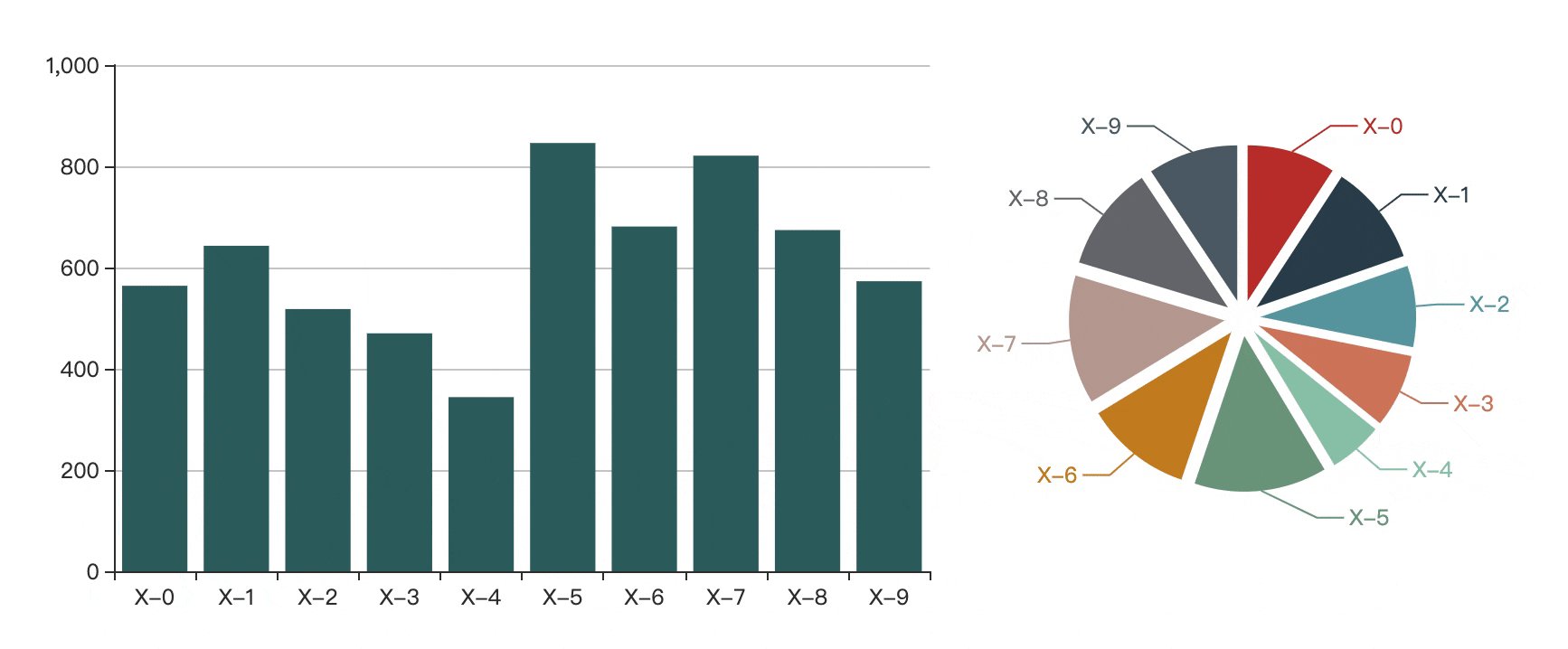
示例效果:

Tips:
灵活使用行为系统与事件系统,能够在组件的基础能力之外实现更多更丰富的交互功能,这是高阶开发者必备技能之一。
5. 小结

本节主要介绍 Echarts 行为系统的作用于使用方法,包括如何使用
dispatchAction 接口分发行为信号;Echarts 默认提供的action 类型。

