ECharts 图例组件
我们之前看到的图表基本上都是同一个内容不同时间的变化展示,当时当我们需要将多条数据放在同一个图表中进行观察比较时,我们如何才能区分哪个代表哪个呢?所以我们就需要下面将要讲到的这个组件来帮助我们进行区分,让错综复杂的图表变得直观一些。
1. 简介
官方定义:
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。ECharts 3 中单个 ECharts 实例中可以存在多个图例组件,会方便多个图例的布局。
解释
图例是图表的辅助视觉引导组件,用以解释说明图表中各数据序列的含义及图表中数据的筛选。在 ECharts 中的图例在视觉上通常包含颜色、图表、图案名称两类要素,形如:
ECharts 的图例组件主要实现了两类交互功能:
- 鼠标悬停时高亮相应图表;
- 点击选中后,隐藏/显示相应图表。
Tips:
图例组件的引入为使用者开放了图表显示、隐藏的控制能力,适用于图表数量较多或交互要求较高的场景。但并不是多多益善,比如在移动端这种小尺寸环境,图例会占据一定的屏幕空间,而且点击交互略为别扭,应尽量避免使用。
2. 实例解析
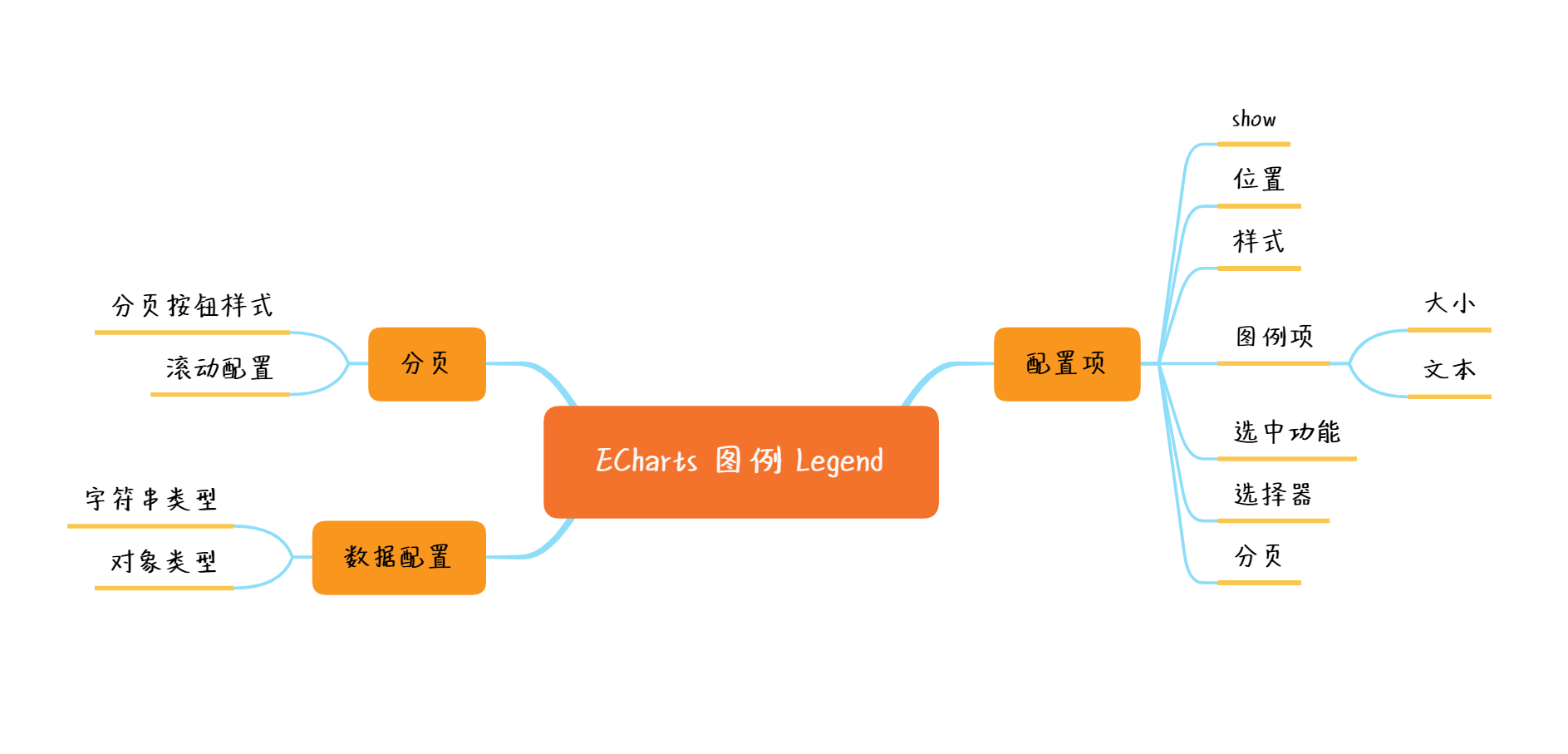
ECharts 中的图例通过 legend 项配置,主要包含以下几类属性:
- 用于控制图例位置大小的属性,包括 left、top、right、bottom、width、height;
- 用于设定图例样式的属性,包括 background、shadowColor、borderColor 等;
- 用于图例项大小的属性,包括 itemGap、itemWidth、itemHeight;
- 与选中功能相关的属性,包括 selected、selectedMode;
- 与选择器相关的属性,包括 selector、selectorLabel、selectorPosition、selectorItemGap、selectorButtonGap;
- 用于设定分页效果的属性,包括 scrollDataIndex、pageButtonItemGappageButtonGap、pageButtonPosition、pageFormatter、pageIcons、pageIconColor、pageIconInactiveColor、pageIconSize、pageTextStyle;
- 用于设置图例数据的 data属性。
下面展开讨论。
2.1 基础配置
启动 legend 组件,简单方法是提供 legend: {show: true} 配置,基础示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px;height: px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: { type: 'value' },
legend: { show: true },
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top',
},
},
areaStyle: {},
data: [, , , , , , ],
},
],
};
myChart.setOption(option);
</script>
</body>
</html>
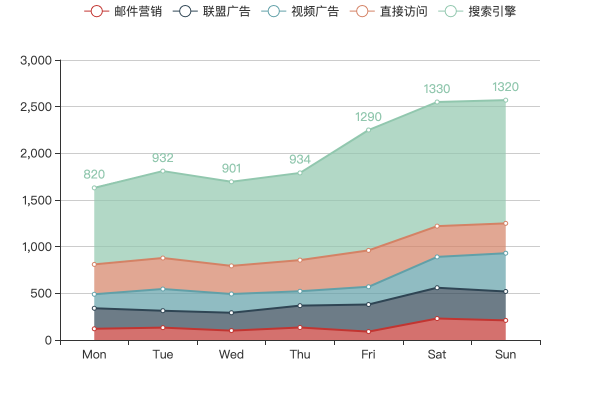
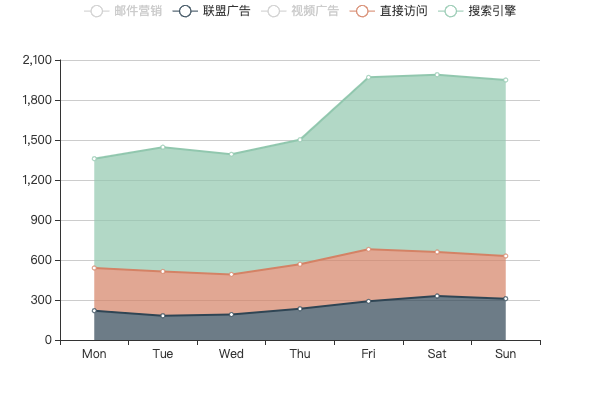
示例效果:

示例中,图例项的名称根据 series.name 推断;图例项的颜色也会根据 series 项的颜色自动推断。
2.2 图例数据
上例的图例数据由 series 数组自动推断,应用中也可选择通过 data 属性显式提供图例数据。data 数组接受两种类型的数值:
- 字符串,用于指定图例项的名称,图例组件会根据对应的序列图形确定图例项的颜色;
- 对象,属性如:
{
// 名称
name: '系列1',
// 图例项的图形
icon: 'circle',
// 设置文本样式属性
textStyle: {
color: 'red'
}
}
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px;height: px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: { feature: { saveAsImage: {} } },
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: { type: 'value' },
legend: {
// 指定图例数据项
// 注意此时不必指定 show 属性
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
},
series: [
{
// 即使在图例中已经定义了 data 数组
// 在各序列中还是需要定义名称,并与 legend.data 数组对应
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
],
};
myChart.setOption(option);
</script>
</body>
</html>
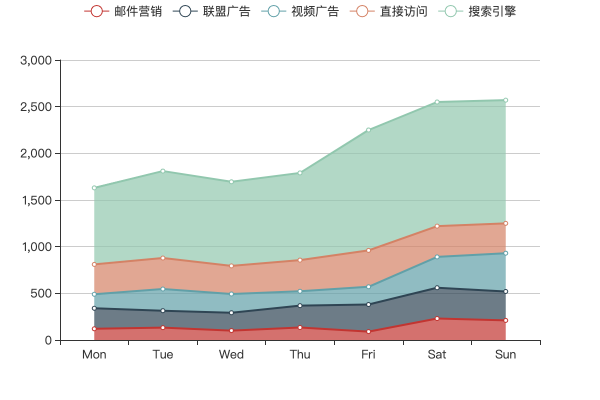
示例效果:

提示:
使用
legend.data项时,务必注意几个要点:
- 提供
legend.data后会关闭字段推断功能,如果某个序列的名称在 data 中没有出现,图例上自然也不会出现该项;- series名称必须能对应上
legend.data项,否则也不会渲染该项;- 对于
legend.data存在,但 series中不存在的项,也不会渲染。
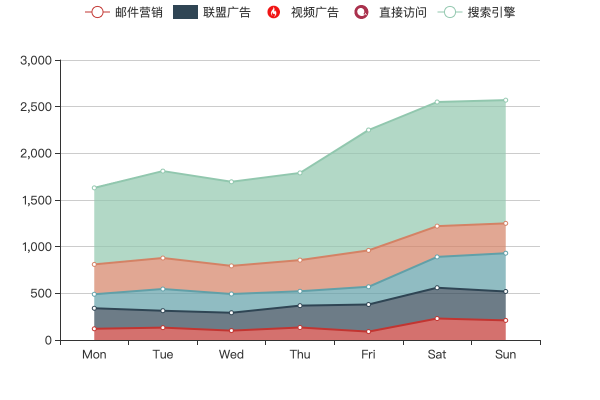
legend.data 还支持传入对象,对象形式能够制定图例项的名称、标记、文本样式。内置的标记支持有 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’ 项,详情请参考 legend.data.icon 一节。示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px;height: px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: { feature: { saveAsImage: {} } },
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: { type: 'value' },
legend: {
// 指定图例数据项
// 注意此时不必指定 show 属性
data: [
// 使用对象形式配置图例项
{ name: '邮件营销' },
{
name: '联盟广告',
// 内置icon
icon: 'rect',
},
{
name: '视频广告',
// 网络图片
icon: 'image://' + location.origin + '/assets/imooc-logo.png',
},
{
name: '直接访问',
// base64 形式的icon
icon: 'image://data:image/png;base64,iVBORw0...RU5ErkJggg==',
},
// 混合使用字符串形式
'搜索引擎',
],
},
series: [
{
// 即使在图例中已经定义了 data 数组
// 在各序列中还是需要定义名称,并与 legend.data 数组对应
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
areaStyle: {},
data: [, , , , , , ],
},
],
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

2.3 分页图例
当图例数量过多时,ECharts 默认会对图例元素折行处理,此时组件的高度是不可控的,可能会对图表造成某种程度的遮挡,可以考虑用分页图例解决这个问题:

启动分页功能需要设置 legend.type = scroll 与分页相关的属性有:
| 配置名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | string | plain | 图例类型,支持 plain及 scroll |
| scrollDataIndex | number | 设置图例组件当前滚动到的数据项下标 | |
| pageButtonItemGap | number | 分页控制块中,按钮和页信息之间的间隔 | |
| pageButtonGap | number | 分页控制块和图例项之间的间隔。 | |
| pageButtonPosition | string | 分页控制块的位置。可选值为,‘start’:控制块在左或上;‘end’:控制块在右或下。 | |
| pageFormatter | string | 分页控制块中,页信息的显示格式。默认为 {current}/{total},其中 {current} 是当前页号(从 1 开始计数),{total}是总页数 |
|
| pageIcons | object | 图例控制块的图标设置,详见 官网 | |
| pageIconColor | string | ‘#2f4554’ | 翻页按钮的颜色。 |
| pageIconInactiveColor | string | ‘#aaa’ | 翻页按钮不激活时(即翻页到头时)的颜色。 |
| pageIconSize | number|array | 15 | 翻页按钮的大小。可以是数字,也可以是数组,如 [10, 3],表示 [宽,高]。 |
| pageTextStyle | object | 分页控制块中的文本样式,详见 官网。 | |
| animation | boolean | 图例切换分页时是否使用动画。 | |
| animationDurationUpdate | number | 图例翻页时的动画时长。 |
分页配置属性大多数与分页控制器的样式有关,并没有太多隐含逻辑或与其他组件的关联,故此处不展开讨论。
2.4 图例的交互
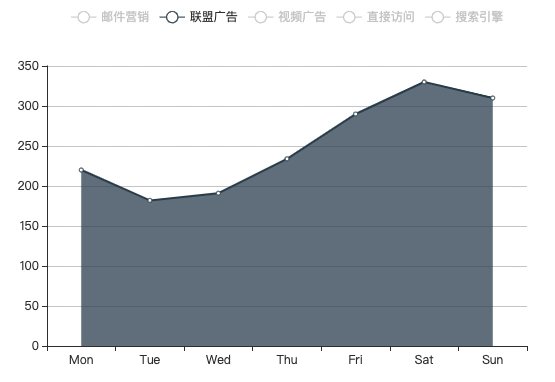
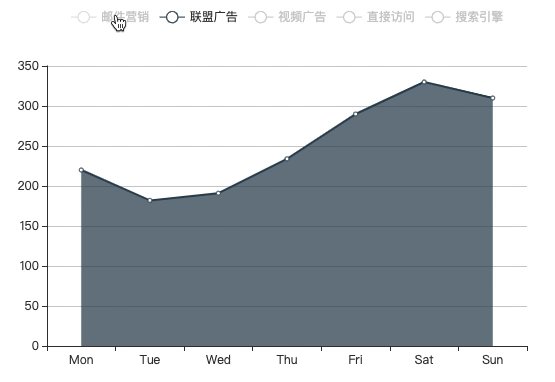
图例组件具备两种交互能力,一是鼠标悬停时高亮突出相应的序列图形,例如:

第二种是鼠标单击切换图例项的选中状态,控制相应图形的显示、隐藏,例如:

与选中态相关的属性有:
| 配置名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectedMode | boolean | string | true | 控制是否可以通过点击图例改变系列的显示状态 |
| inactiveColor | string | #ccc | 图例关闭,即未选中时的颜色 |
| selected | object | 初始的图例选中态表 |
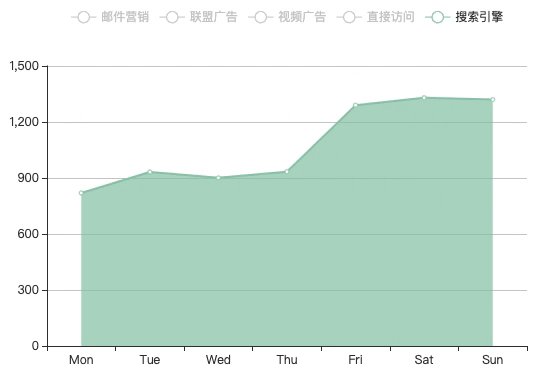
其中 selectedMode 支持 singlemultiple 用于设定组件是否支持多选,单选模式下的交互效果:

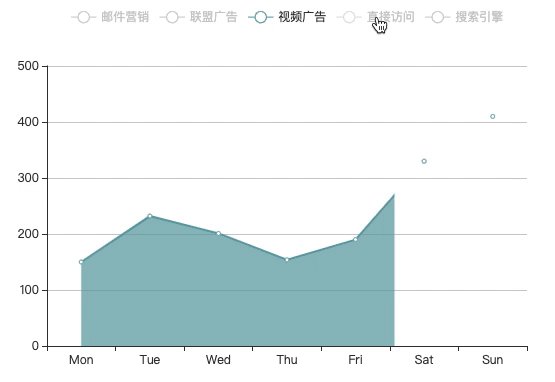
selected用于设定图表初始渲染时,图例项的选中状态,注意这里需要提供 key-value 对象形态的值,例如:
{
'邮件营销': false,
'联盟广告': true,
'视频广告': false,
'直接访问': true,
'搜索引擎': true
}
上述配置的渲染效果:

提示:
有两种接口能动态修改图例的选中态,一是
setOption({ legend:{ selected:{...}} })接口 ,但这种方法会导致整个图表重新计算、重新渲染,性能较低,应尽量避免使用。第二种方法是分发图例相关的 action,这种接口只会触发图例及相关序列的更新,性能更佳。ECharts 提供了 legendSelectlegendUnSelectlegendToggleSelectlegendScroll四种行为用以实现对图例组件的控制,调用规则可参考 ECharts action 交互 一节。
2.5 额外的选择器
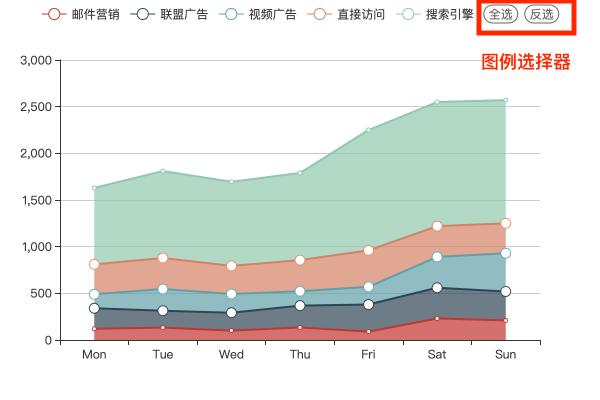
ECharts 图例还支持额外的选择器模块,用以实现图例的全选、反选交互功能,可通过设置 legend.selector 属性启动,效果如:

与选择器相关的配置项有:
| 配置名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selector | boolean | array | false | 图例组件中的选择器按钮,目前支持全选(all和反选(inverse两种功能 |
| selectorLabel | object | 选择器按钮的文本标签样式,详见 官网 | |
| selectorPosition | string | auto | 选择器的位置,可以放在图例的尾部或者头部,对应的值分别为 ‘end’ 和 ‘start’ |
| selectorItemGap | number | 7 | 选择器按钮之间的间隔 |
| selectorButtonGap | number | 10 | 选择器按钮与图例组件之间的间隔 |
其中,selector 属性支持如下值:
selector: [
{
// 按钮类型
// 支持 all、inverse
type: 'all',
title: '全选',
},
{
type: 'inverse',
title: '反选',
},
];
// 或
selector: true;
// 或
selector: ['all', 'inverse'];
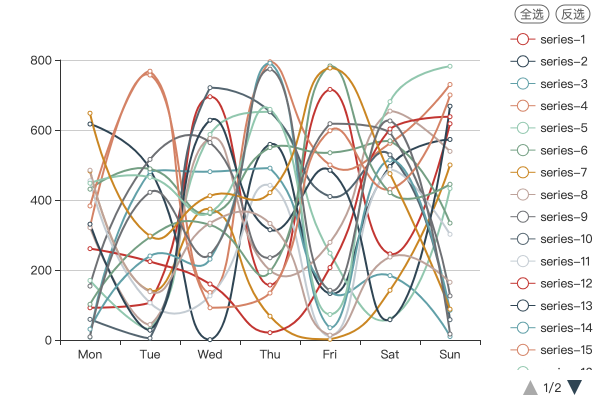
当图例项较多时,可以配合分页功能使用,示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: px; height: px;"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const myChart = echarts.init(document.getElementById('main'));
function generateSeries(len = ) {
const random = (min, max) => Math.round(Math.random() * (max - min) + min);
const series = [];
for (let i = ; i < len; i++) {
const data = [];
for (let j = ; j < ; j++) {
data.push(random(, ));
}
series.push({ name: `series-${i + }`, type: 'line', smooth: true, data });
}
return series;
}
const series = generateSeries();
const option = {
toolbox: { feature: { saveAsImage: {} }, top: },
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: { type: 'value' },
grid: { right: '20%' },
legend: {
show: true,
type: 'scroll',
selector: [
{ type: 'all', title: '全选' },
{ type: 'inverse', title: '反选' },
],
orient: 'vertical',
right: ,
},
series: series,
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

3. 小结

本节结合多个实例,讲述 Echarts 图例组件(legend)的各类应用方法,包括基础配置方法;数据配置方法;分页功能;以及丰富的选中、全选等功能。

