在本章中,我们将学习XML DOM对象中的替换节点操作。DOM中的所有内容都保存在分层信息单元中,替换节点提供了另一种更新这些指定节点或文本节点的方法。
以下是替换节点的两个方法 -
replaceChild()replaceData()
1. replaceChild()方法
replaceChild()方法用新节点替换指定的节点。
语法
insertData()具有以下语法 -
Node replaceChild(Node newChild, Node oldChild) throws DOMException
其中,
newChild- 是放入子列表的新节点。oldChild- 是列表中要替换的节点。- 此方法返回已替换的节点。
示例
以下示例(replacenode.html)将XML文档(node.xml)解析为XML DOM对象,并使用新节点<Name>替换指定的节点<FirstName>。
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else { // code for IE5 and IE6
xhttp = new ActiveXObject(Microsoft.XMLHTTP);
}
xhttp.open(GET,filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc(/node.xml);
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName(FirstName);
document.write(<b>Content of FirstName element before replace operation</b><br>);
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write(<br>);
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement(Employee);
newTitle = xmlDoc.createElement(Name);
newText = xmlDoc.createTextNode(MS Dhoni);
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName(Employee)[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName(FirstName);
document.write(<b>Content of FirstName element after replace operation</b><br>);
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write(<br>);
}
</script>
</body>
</html>
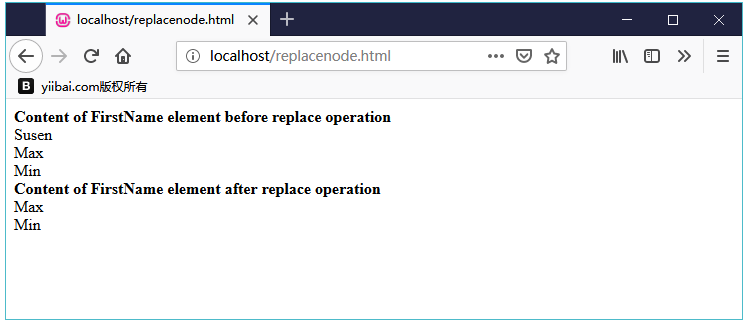
执行上面示例代码,得到以下结果 -

2. replaceData()方法
replaceData()方法用指定的字符串替换从指定的16位单偏移量开始的字符。
语法
replaceData()具有以下语法 -
void replaceData(int offset, int count, java.lang.String arg) throws DOMException
其中,
offset- 是开始替换的偏移量。count- 要替换的16位单元的数量。 如果偏移量和计数之和超过长度,则替换数据末尾的所有16位单元。arg- 必须替换的DOMString字符串范围。
示例
以下示例(replace_data.html)将XML文档(node.xml)解析为XML DOM对象并替换它。
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else{ // code for IE5 and IE6
xhttp = new ActiveXObject(Microsoft.XMLHTTP);
}
xhttp.open(GET,filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc(/node.xml);
x = xmlDoc.getElementsByTagName(ContactNo)[0].childNodes[0];
document.write(<b>ContactNo before replace operation:</b> +x.nodeValue);
x.replaceData(1,2,XX);
document.write(<br>);
document.write(<b>ContactNo after replace operation:</b> +x.nodeValue);
</script>
</body>
</html>
在上面的例子中 -
x.replaceData(1,2,XX);- 这里最后一个参数保存指定<ContactNo>元素的文本,其文本从位置1开始直到长度:2由新文本“XX”替换。
执行上面示例代码,得到以下结果 -


