1:分页源码
1 class Pagination(object): 2 def __init__(self,PagerCount,Pages,perPageItemNum,maxPageNum): 3 # 数据总个数 4 self.PagerCount = PagerCount 5 当前页 6 try: 7 v = int(Pages) 8 if v <= 0: 9 v = 1 10 self.current_Pages = v 11 except Exception as e: 12 self.current_Pages = 1 13 14 每页显示的行数 15 self.per_page_item_num = perPageItemNum 16 最多显示页面几个页面 17 self.max_Page_Num = maxPageNum 18 19 20 切片显示从多少开始 21 def start(self): 22 return (self.current_Pages - 1) * self.per_page_item_num 23 24 切片显示从多少结束 25 end(self): 26 return self.current_Pages *27 28 29 计算页面多余的个数的时候 30 @property 直接填写self.num_pages 不用加括号 31 num_pages(self): 32 总页数 33 a,b = divmod(self.PagerCount,self.per_page_item_num) 34 if b ==35 return a 36 else37 return a + 1 38 39 最多显示maxPageNum个页面 40 paper_num_range(self): 41 if self.num_pages < self.max_Page_Num: 42 return range(1,self.num_pages + 1) 43 总页数特别多 44 part = int(self.max_Page_Num / 245 if self.current_Pages <= part: 46 47 if (self.current_Pages + part) > self.num_pages: 48 return range(self.num_pages - self.max_Page_Num + 1,1)">49 return range(self.current_Pages - part,self.current_Pages + part + 150 51 52 page_str(self): 53 page_list = [] 54 55 首页 56 first = "<li><a href='/myself/project/?p=1'>首页</a></li>" 57 first = "<li class='page-item'><a class='page-link' href='/myself/project/?p=1'>首页</a></li>" 58 page_list.append(first) 59 60 61 添加上一页 62 if self.current_Pages ==63 prev = "<li><a href='#'>上一页</a></li>" 64 prev = <li class='page-item'><a class='page-link' href='#'>上一页</a></li>65 66 prev = <li class='page-item'><a class='page-link' href='/myself/project/?p=%s'>上一页</a></li>" %(self.current_Pages-167 page_list.append(prev) 68 69 中间页码 70 for i in self.paper_num_range(): 71 if i == self.current_Pages: 显示当前页样式 72 temp = <li class='page-item active'><a class='page-link' href='/myself/project/?p=%s'>%s</a></li>" % (i,i) 73 74 temp = <li class='page-item'><a class='page-link' href='/myself/project/?p=%s'>%s</a></li>75 page_list.append(temp) 76 77 78 下一页 79 80 nex = <li class='page-item'><a class='page-link' href='#'>下一页</a></li>81 82 nex = <li class='page-item'><a class='page-link' href='/myself/project/?p=%s'>下一页</a></li>" %(self.current_Pages + 183 page_list.append(nex) 84 85 86 尾页 87 end = <li class='page-item'><a class='page-link' href='/myself/project/?p=%s'>尾页</a></li> (self.PagerCount) 88 page_list.append(end) 89 90 91 92 将上面的内容加入页面 93 return "".join(page_list)
2:分页的使用
1:导入本文件模块:
from 工程名.pager import Pagination
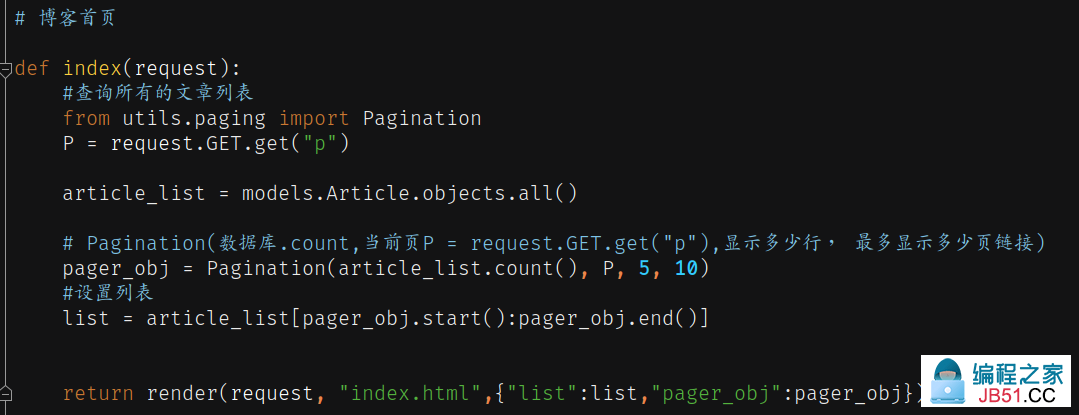
2:取到文章(需要分页的字段)列表:
article_list = models.Article.objects.all() //Article是文章的数据表
3:取到分页值(前端传的分页值):
P = request.GET.get(p") 这个直接复制
4:设置显示的参数:
Pagination(数据库.count,当前页P = request.GET.get("p"),显示多少行, 最多显示多少页链接) 示例:对应Pagination的解释 pager_obj = Pagination(article_list.count(),P,2,10)
5:前端显示的多少列:
list = article_list[pager_obj.start():pager_obj.end()] 直接复制
6:返回数据给前端:
return render(request,index.html",{list":list,1)">pager_obj":pager_obj}) 直接复制
7:修改paging文件a标签路由:
示例:57行代码 href='/myself/project/?p=1'> 修改路由 其余的都需要修改对应的路由
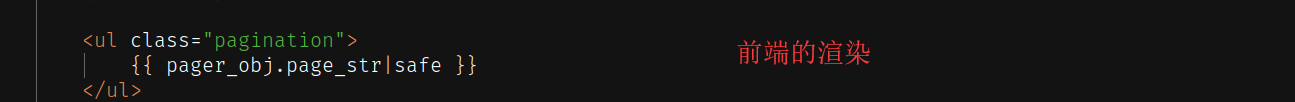
8:模板的渲染:
{% for article in list %} 所有表里的数据可以从article.取值



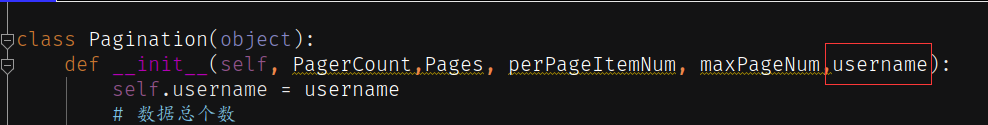
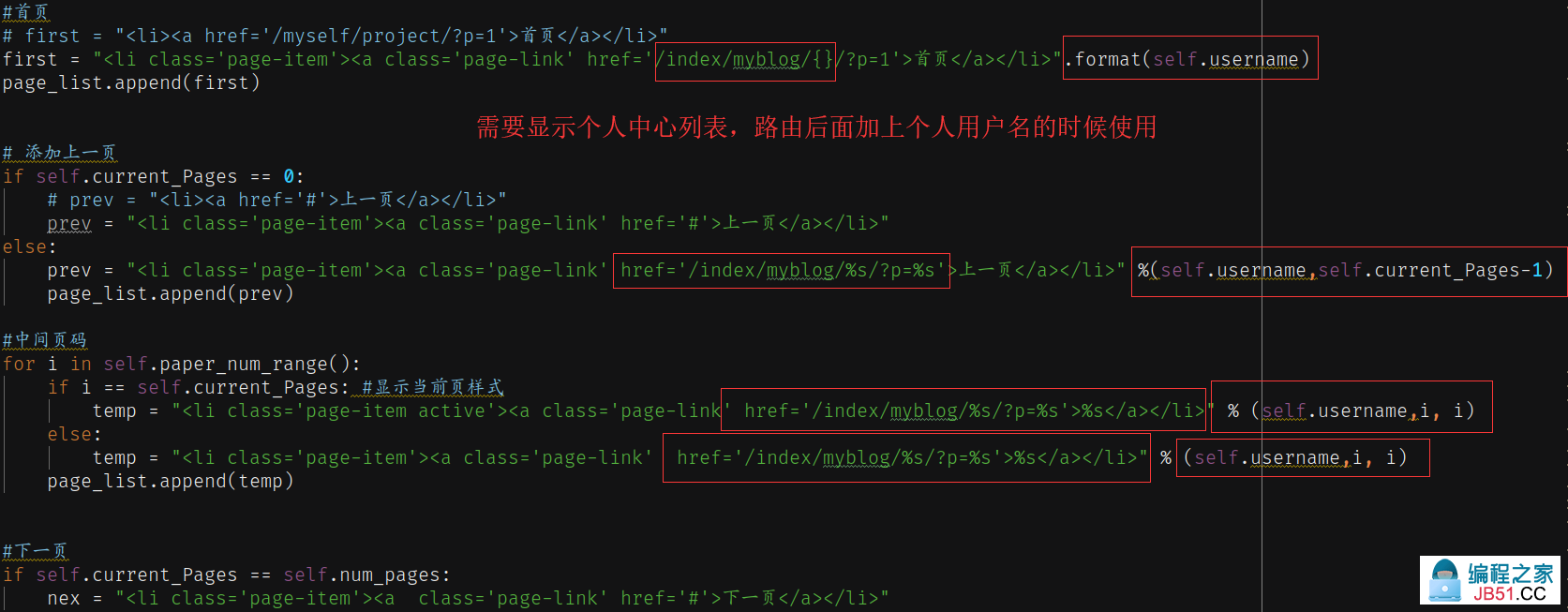
3:传入参数的分页使用,扩展(当需要显示不同用户的个人列表),
在py文件中,添加第五个参数:username: username 修改a标签参数: href=/index/myblog/{}/?p=1'>首页</a></li>.format(self.username) href=/index/myblog/%s/?p=%s'>上一页</a></li> %(self.username,self.current_Pages-1)


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

