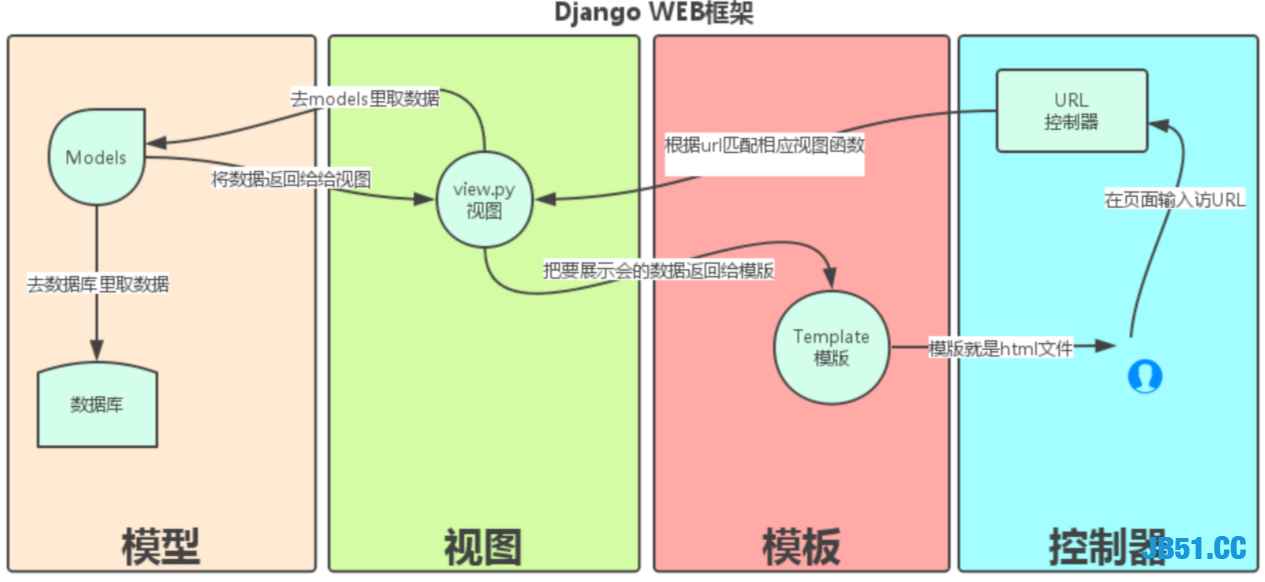
MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

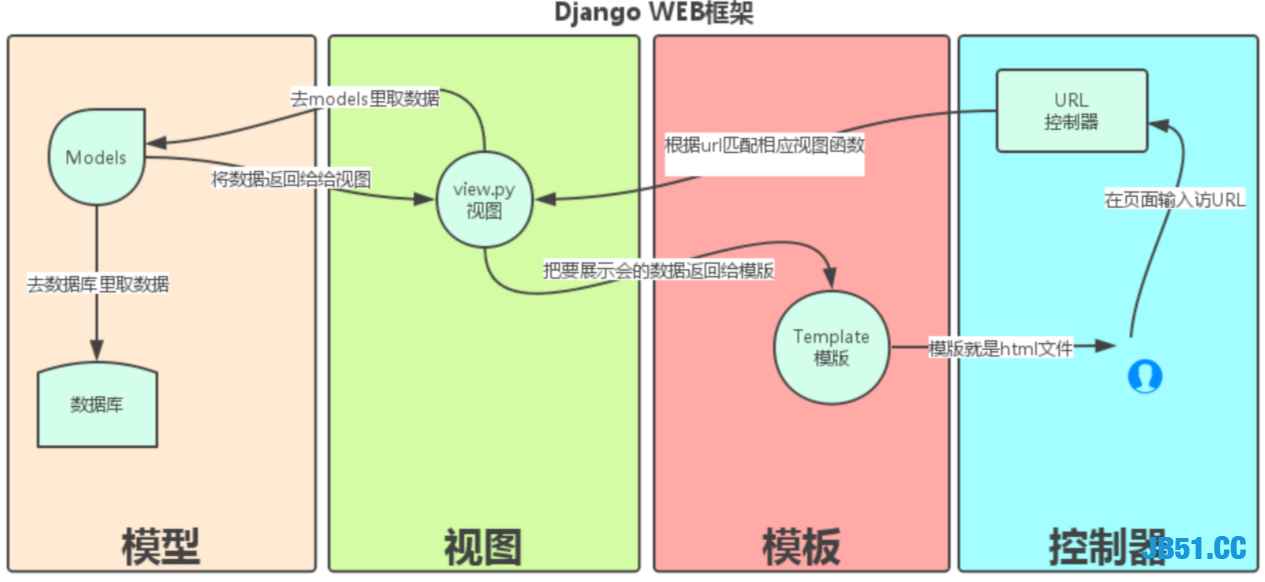
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

当前目录下会生成mysite的工程,目录结构如下:


这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
<span style="color: #800000;">'''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
此命令会询问是 yes 还是 no,选择 yes 会把数据全部清空掉,只留下空表。
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
# 修改 用户密码可以用:
python manage.py changepassword username
<span style="color: #800000;">'''
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
查看所有的命令,

MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc
eg:
class blog(models.Model):
Title=models.charField(max_length=64)
Photo=models.ImageField(upload_to="photo")
上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
BASE_DIR= os.path.abspath(os.path.dirname(__file__))
MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/')
MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
MEDIA_ROOT=c:\temp\media\photo
MEDIA_URL="/data/"
在开发阶段,media的处理由django处理:
访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png
在模板里面这样写<img src="/media/abc/a.png">
在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
以便能让web服务器能访问media文件
以nginx为例,可以在nginx.conf里面这样:
location ~/media/{
root/temp/
break;
}
具体可以参考如何在nginx部署django的资料。
</span><span style="color: #800000;">'''</span></pre>
<div class="cnblogs_code">
静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
URI请求</span>-----><span style="color: #000000;"> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
conf里的location
</span>|----------><span style="color: #000000;">如果是静态文件,则由nginx直接处理
</span>|----------><span style="color: #000000;">如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:</span></pre>STATIC主要指的是如css,js,images这样文件:
注意点1:
django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找,如
<script src="/statics/jquery-3.1.1.js">
------error-----不能直接用实际名,
必须用STATIC_URL = '/static/':
<script src="/static/jquery-3.1.1.js">
-----success------必须用引用名static,为了避免错误,最好,文件夹名取名为static,保持一致,记得要放在根目录下和templates一样
注意点2:
STATICFILES_DIRS = (
("app01",os.path.join(BASE_DIR,"app01/statics")),)
<script src="/static/app01/jquery.js">
<span style="color: #800000;">'''have a try:
have a try:
Django默认使用sql,在settings中是
如果要使用mysql,则需要把settings里的配置进行修改

</span><span style="color: #800000;">'</span><span style="color: #800000;">default</span><span style="color: #800000;">'</span><span style="color: #000000;">: {
</span><span style="color: #800000;">'</span><span style="color: #800000;">ENGINE</span><span style="color: #800000;">'</span>: <span style="color: #800000;">'</span><span style="color: #800000;">django.db.backends.mysql</span><span style="color: #800000;">'</span><span style="color: #000000;">,</span><span style="color: #800000;">'</span><span style="color: #800000;">NAME</span><span style="color: #800000;">'</span>: <span style="color: #800000;">'</span><span style="color: #800000;">newBlog</span><span style="color: #800000;">'</span>,<span style="color: #008000;">#</span><span style="color: #008000;">你的数据库名称</span>
<span style="color: #800000;">'</span><span style="color: #800000;">USER</span><span style="color: #800000;">'</span>: <span style="color: #800000;">'</span><span style="color: #800000;">root</span><span style="color: #800000;">'</span>,<span style="color: #008000;">#</span><span style="color: #008000;">你的数据库用户名</span>
<span style="color: #800000;">'</span><span style="color: #800000;">PASSWORD</span><span style="color: #800000;">'</span>: <span style="color: #800000;">''</span>,<span style="color: #008000;">#</span><span style="color: #008000;">你的数据库密码</span>
<span style="color: #800000;">'</span><span style="color: #800000;">HOST</span><span style="color: #800000;">'</span>: <span style="color: #800000;">''</span>,<span style="color: #008000;">#</span><span style="color: #008000;">你的数据库主机,留空默认为localhost</span>
<span style="color: #800000;">'</span><span style="color: #800000;">PORT</span><span style="color: #800000;">'</span>: <span style="color: #800000;">'</span><span style="color: #800000;">3306</span><span style="color: #800000;">'</span>,<span style="color: #008000;">#</span><span style="color: #008000;">你的数据库端口</span>
<span style="color: #000000;">
}
}
并且在__init__.py中写上点东西

完成以上配置,即可使用mysql数据库
当我们使用ORM时,想自动打印对应的sql语句,可以在settings中加上下面的配置

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。