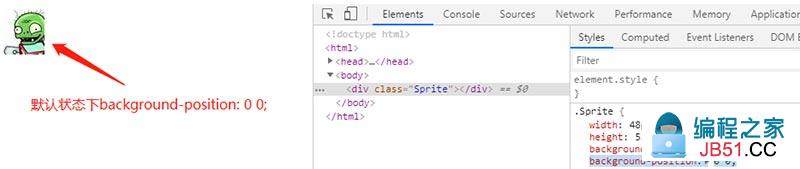
background-position背景定位:
- background-position属性设置背景图像的起始位置;
- xpos ypos第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是长度值px,关键字和百分数值;
- 关键字成对出现 left right top bottom center,如果仅指定一个关键字,其他值将会是"center";
- x% y%第一个值是水平位置,第二个值是垂直。左上角是0% 0%。右下角是100% 100%。如果仅指定了一个值,其他值将是50%。默认值为:0% 0%;
- inherit指定 background-position属性设置应该从父元素继承;


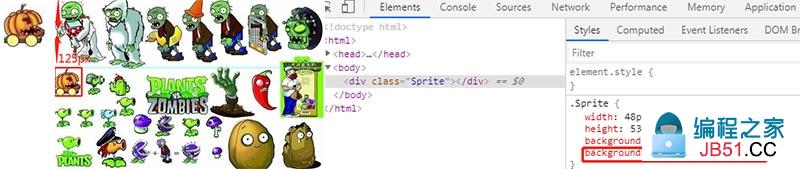
Tip:雪碧图的使用技巧:background-position:X轴 y轴;雪碧图的坐标主要是负值
1 <!DOCTYPE html> 2 <html 3 head 4 meta charset="utf-8" 5 title>雪碧图的使用和制作技巧</ 6 style type="text/css" 7 .Sprite{ 8 width: 48px; 9 height 53px10 background url(images/zwdzjs.jpg)11 background-position 0 -125px12 } 13 style14 15 body16 div class="Sprite"></div17 18 >
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

