属性指定嵌套原始是怎样在三维空间中呈现。
语法:transform-style: flat | preserve-3d
flat 表示所有子元素在2D平面呈现。
preserve-3d 表示所在元素在3D空间中呈现。
定义3D元素距视图的距离,以像素计,当为元素定义perspective 属性时,其子元素获得透视效果,而不是元素本身
语法:perspective: number | none;
number 元素距离视图的距离,以像素计。
none 默认值,与0 相同,不设置透明。
属性定义3D元素所基于的X轴和Y轴,该属性允许您改变3D 元素的底部位置,定义的这个属性,它是一个元素的子元素,透视图,而不是元素本身。
语法:perspective-origin: x-axis y-axis
x-axis 定义该视图在x轴上的位置。
y-axis 定义该视图在y轴上的位置。
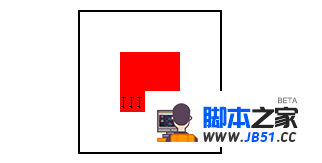
示例:
结果:如图

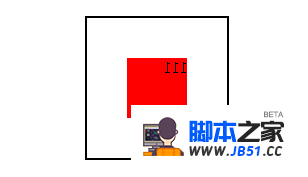
示例:
结果:如图

示例:
结果:如图

示例:(正方形)