《summernote在线编辑器的样式乱了怎么改?》要点:
本文介绍了summernote在线编辑器的样式乱了怎么改?,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件 / summernote在线编辑器
summernote是一款非常棒的在线编辑器,做前端非常适合。
风格简洁大气,还有主题可供更换 http://summernote.org/examples/#themes-with-bootswatch
但是你会发现,经常在引用后,会受到页面上其它的CSS样式影响,比如button样式和dropdown下拉面板。
在一些JS/JQUERY框架中,一般会重新定义bootstrap样式,就很容易让summernote受到影响。
下面就是一例。这里的summernote受到框架样式影响,
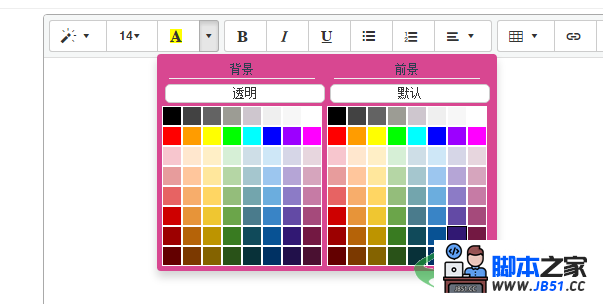
下拉菜单本来是这样的:


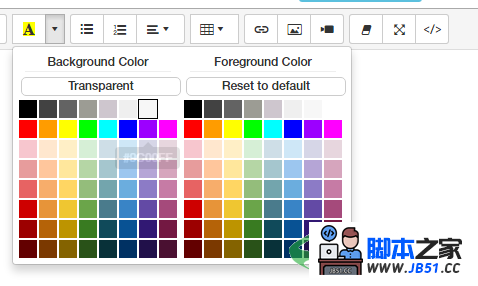
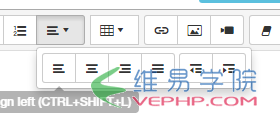
现在变成这样了:


看到没,背景色被污染了,对齐方式按钮下拉菜单宽度也变小了。
解决办法:
如果不想去动源代码,可以这样修改:
1、直接加CSS修改:主要是用.note-editor这个顶级样式类来控制CSS的优先顺序。
有的可以直接修改。比如背景色:
/*下拉弹出面板样式受页面CSS影响,修复*/
.note-editor .dropdown-menu{
background-color:#fff; border: 1px solid #bababa;
}
.note-editor .dropdown-menu a{
color:#000;
}
.note-editor .btn{
padding: 6px 10px; /*按钮大小*/
}
.note-editor .note-btn i[class*='note-icon-']{
margin-right: 1px;
}
/*图片和视频上传弹出面板上边距加大*/
.note-editor .modal-content{
margin-top: 40%;
}2、要添加JQ代码来控制:
在上面的对齐面板,summernote插件本身没有对它添加特定的类或ID,通过CSS优先级方式很不好控制,干脆给它加个样式吧:
在页面$(function(){ ... })尾部添加:
$('button[data-original-title=段落],button[data-original-title=Paragraph]').next('div').addClass('parapop');//attr({id:'parapop'});现在可以控制CSS了:
/*对齐方式下拉面板宽度调整*/
.note-editor .note-btn-group div.parapop{
min-width:228px;padding: 5px;
}
.note-editor .note-btn-group div.parapop div.note-list{
margin-left: 5px;
}再刷新一下就正常了。
同理,其它样式乱了问题也是这样处理。
有关summernote编辑器的PHP服务端处理函数参http://www.jb51.cc/jiaocheng/54.html
summernote官网:http://summernote.org/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

