栅格系统
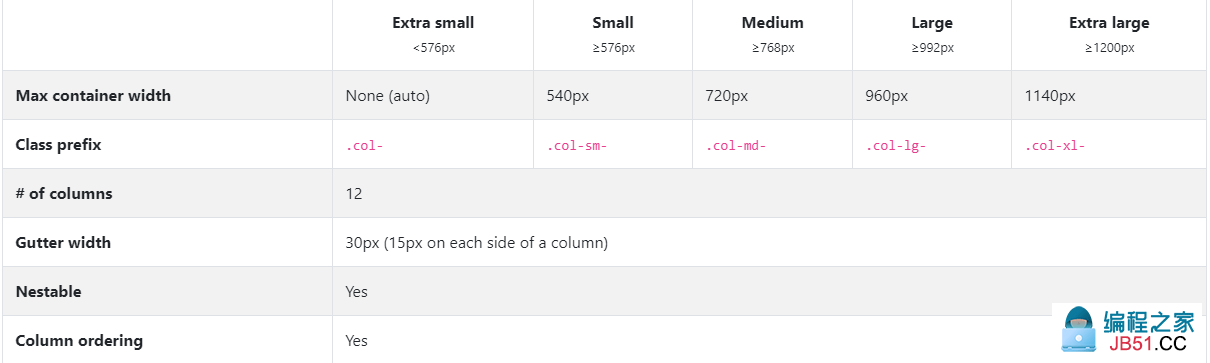
下面这张图是Bootstrap对栅格系统有关系数的规定

什么是栅格体统?
栅格系统是Bootstrap提供的移动优先的网格系统,各个分界点如上: 576px 720px 992px 1200px
一行最多盛放12列,从上图中也能看出一共是5种响应尺寸(分别对应不同的尺寸的屏幕)
其实大白话讲 : 就是当我们用鼠标拖动浏览器左右移动时,浏览器的可视区域就会随之放大和缩小,这时浏览器可视区域就会在Bootstrap规定的分界点中移动,这时Bootstrap会捕获当前浏览器可视区域的大小,然后加持上不同的显示效果
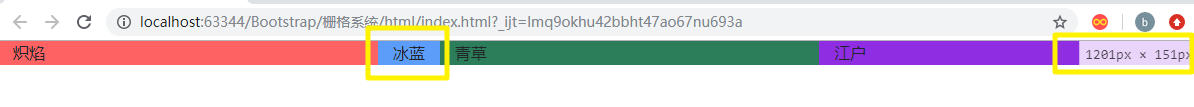
比如: html如下
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col-xl-3 col-lg-6" style="background: #ff6262">炽焰</div>
<div class="col-xl-3 col-lg-6" style="background: #5b9df9">冰蓝</div>
<div class="col-xl-3 col-lg-6" style="background: #2c7d59">青草</div>
<div class="col-xl-3 col-lg-6" style="background: #8E2DE2">江户</div>
</div>
</div>
- class=row 表示一行
- class=col 表示一个单元格
col 放置在 row下面
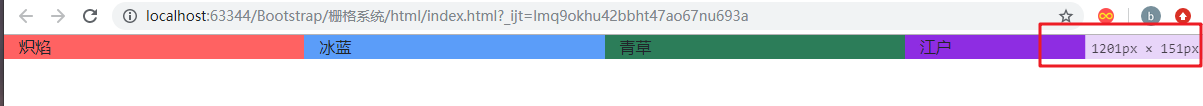
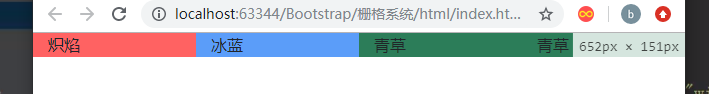
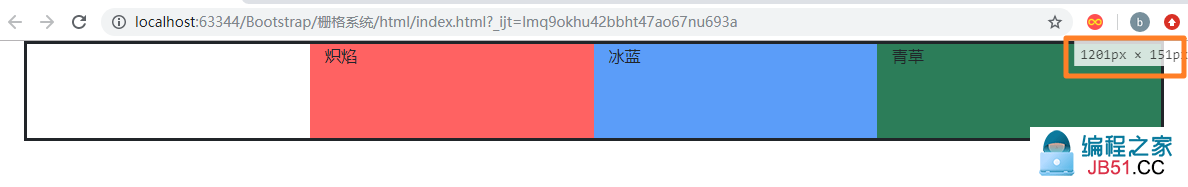
效果图

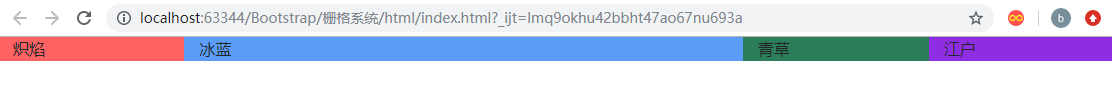
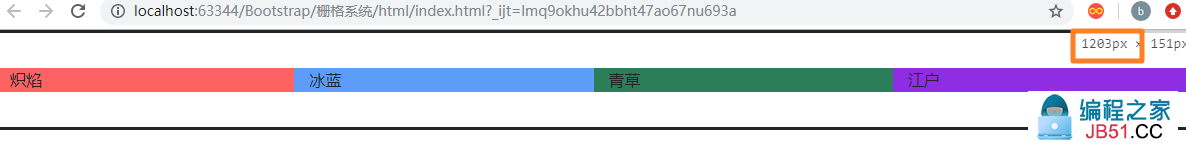
解释一下: class=col-xl-3 时,对应着上图中的 Extra Large 翻译成人话就是: 当浏览器可视区域的大小,大于1200px时就按照 class = col-xl-3 布局,上面我把浏览器的可视区域调整到1201px,所以我就说,我的浏览器的可视域在Extra Large 区间里面,那么.col-xl 就会生效 ; **那具体怎么生效呢? ** Bootstrap规定每行12列,上面四个div,每个都有class = col-xl-3 也就是3*4整好等于12,因此整好平铺开
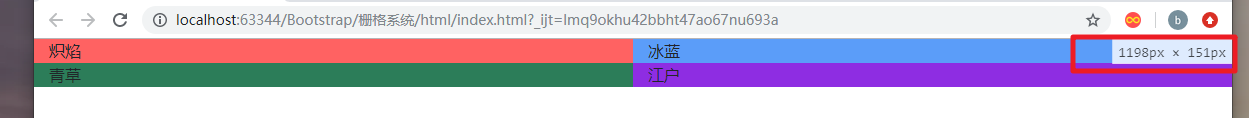
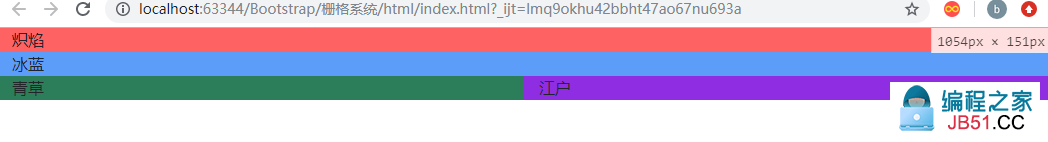
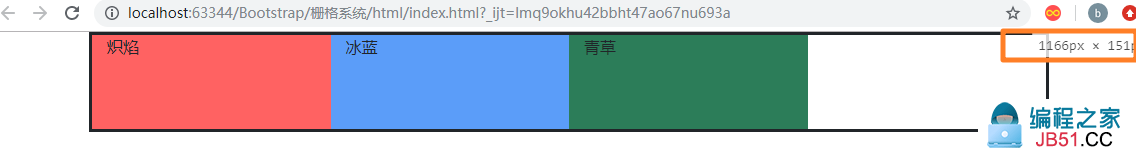
缩小一点呢?
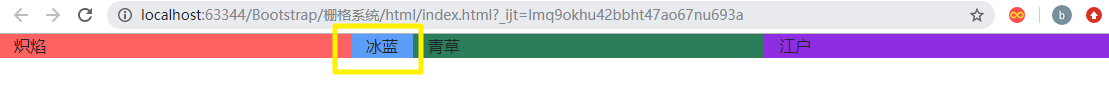
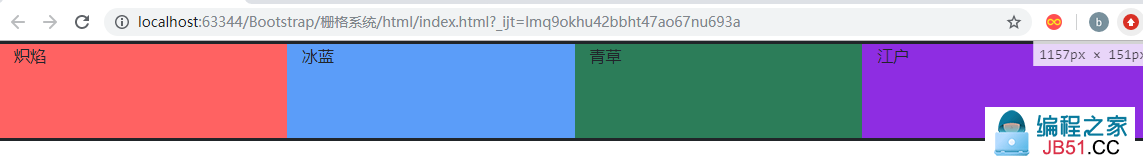
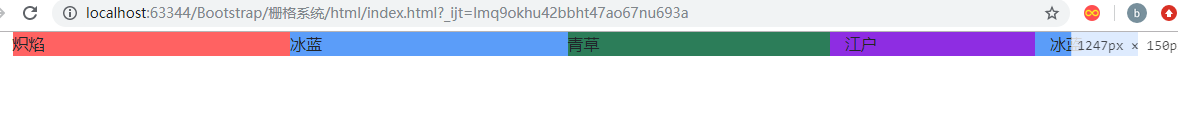
我把浏览器的可视区域调整到 1198px,现在小于了1200px,但是 1198px 大于992px,当前状态落在了 Large 区间,于是 .col-lg生效,上面我们配置是 col-lg-6 经过计算每个两个div可以占满一行,多余的被挤到下一行

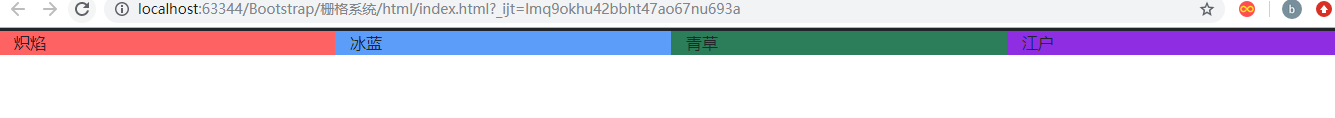
比992px再小呢?
其实类比这 col-xl 看就行,用大白话将就是说,当浏览器的可视区域大于1200px时,按照 col-xl 布局,如果比1200px小了,却大于992px,就按照比较小的 col-lg 布局,如果比992px还小了,类退就按照更小的col-md 布局,如果我们没写的话,就按照最小的布局,此时,单个col 会占满一行,各个col会相互往下挤
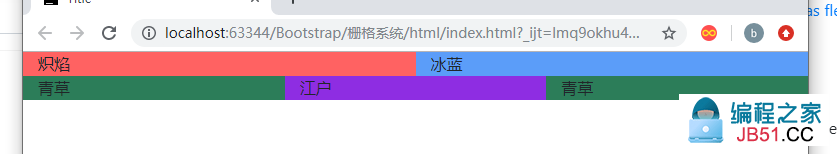
确实会存在往下挤的情况,不信你看
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col-xl-3 col-lg-8" style="background: #ff6262">炽焰</div>
<div class="col-xl-3 col-lg-6" style="background: #5b9df9">冰蓝</div>
<div class="col-xl-3 col-lg-6" style="background: #2c7d59">青草</div>
<div class="col-xl-3 col-lg-6" style="background: #8E2DE2">江户</div>
</div>
</div>
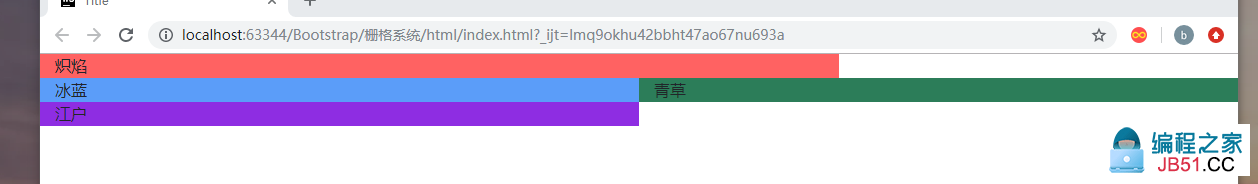
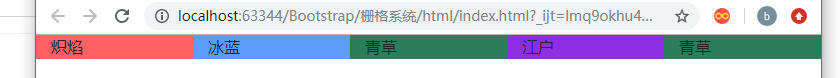
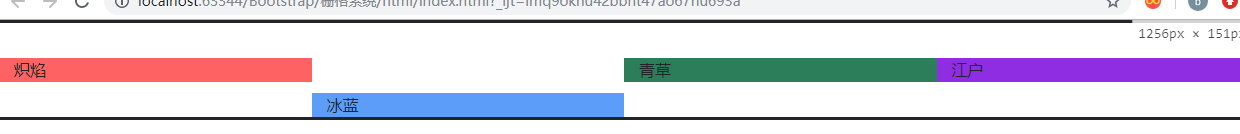
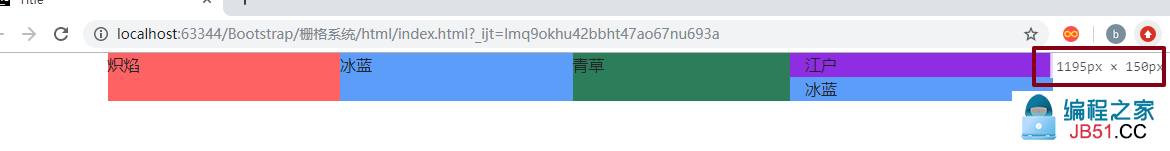
效果:

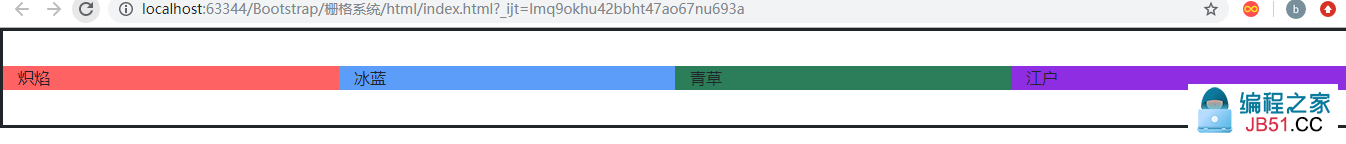
如果不写 中间的sm md lg 或者xl呢?
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col-3 " style="background: #ff6262">炽焰</div>
<div class="col-3 " style="background: #5b9df9">冰蓝</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
</div>
</div>
效果就像下面这样,既然不限制任何分界点,那么无论浏览器的可视区间多大,始终占4个格,当然每行最多仍然是12,多出来的依然会被挤下去

等宽布局 col
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
<div class="col" style="background: #2c7d59">青草</div>
</div>
</div>
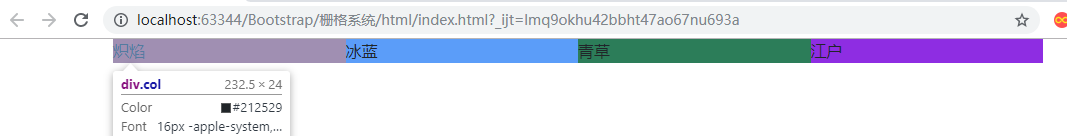
就像上面代码这样,每行class=col 可实现等宽布局,怎么个等宽法呢? 其实还是12列,只不过是所有的 col 平分12列,看看下面的效果图,自然就明白了,而且此时无论多少个col,全部等宽分布在一个row里面

单独设置一列的宽度: col-6
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col-6" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
效果图

设置可变宽度:col-auto
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col-auto" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
可变宽度就是说,这个单元格里面的内容多大,它就多大,就像下面这样

可变宽度+断点
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col-xl-auto" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
css样式如下可以对比下面的方便理解:
class = col-xl-auto
# 相当于下面的累加
class = col # 等宽布局
class = col-xl # 当浏览器的可视区域大于1200px时生效
class = col-auto # 可变宽度
用白话解析一下,就是说,class=col-xl-auto就会生效,此时的效果就像下面这样,冰蓝处于可变长度大小

但是,当我的浏览器的可视区域的长度小于 1200px时,就会像下面这样: 用大白话解释下: 当我浏览器的可视区域小于1200px时,class=col-xl-auto 就会失效,其实并不是真的失效了,而是按照比它小的那个分界区间重新划分布局,可以看上面的第一个图,比如sm lg 都比他小,但是我没有添加这些属性,于是它就按照最小的 样式来布局,于是让冰蓝占满一行,然后赤焰就被挤下去了,下面的青草和江户两者都是 class=col,平分12个格

**垂直对齐: **
对齐: 在row上添加 align-items-start / center / end
<!--.row限制一行-->
<div class="row align-items-start" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
顶部对齐: align-items-start

居中对齐: align-items-center

同理 底部对齐应该能想出来了
**同样可以添加上断点: **
如下的实例: align-items-xl-center 添加上了xl断点,
<div class="container-fluid">
<!--.row限制一行-->
<div class="row align-items-xl-center" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
用大白话讲一下就是说,当我的浏览器的可视界面大于1200px时,row中的四个div会居中对齐

**如果我的浏览器的可是界面长度小于1200px了,那么 class=align-items-xl-center 也就失效了,于是 row里面的四个div按照自己默认的样式进行布局如下: **

**给某个col 单独添加对齐的样式: **
<div class="container-fluid">
<!--.row限制一行-->
<div class="row align-items-xl-center" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col align-self-end" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
如上给第二列添加底部对齐的样式

水平对齐:
添加样式 justify-content-start (左对齐)/ center (居中对齐) / end (右对齐) / around (等距对齐) / between (两边对齐)
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-end" style="border:3px solid;height: 100px">
<div class="col-3" style="background: #ff6262">炽焰</div>
<div class="col-3" style="background: #5b9df9">冰蓝</div>
<div class="col-3" style="background: #2c7d59">青草</div>
</div>
</div>
**注意点,如果想看到水平对齐的效果的话,前提是,当前row里面的 col 不要把12列占满,试想一下,如果他把12列全部占满了,肯定是看不看水平移动的效果的,因此我上面的row里三个div的 col都为3 **
右对齐的效果如下:

同样可以配合断点使用
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-xl-end" style="border:3px solid;height: 100px">
<div class="col-3" style="background: #ff6262">炽焰</div>
<div class="col-3" style="background: #5b9df9">冰蓝</div>
<div class="col-3" style="background: #2c7d59">青草</div>
</div>
</div>
配置断点使用,还是那个套路,就是我们在上面添加的断点很明显就是 xl,意思就是说只有当我的浏览器的可视长度大于1200px时,class= justify-content-xl-end 水平右对齐生效,效果如下:

但是当我的浏览器的可视长度小于1200px时,class= justify-content-xl-end 失效,于是row里面的四个div按照积极默认的属性布局,就成了下面的样子

换行
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="w-100"></div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
<div class="col" style="background: #2c7d59">青草</div>
</div>
</div>
可以使用 class = w-100实现换行
效果图

间距沟槽的清除
还是下面的这段html
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-end">
<div class="col" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
</div>
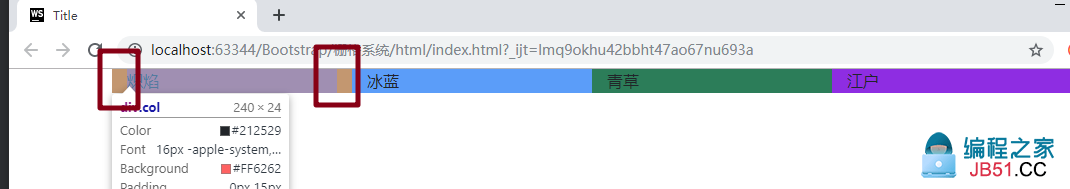
效果如下: 汉字和div两边是存在一个间距的

**通过属性 .no-gutters 去除这个间距 **
<div class="row no-gutters">

重排列
添加 order-number 可以实现重排序
还是这段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col order-0" style="background: #ff6262">炽焰</div>
<div class="col" style="background: #5b9df9">冰蓝</div>
<div class="col order-2" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江户</div>
</div>
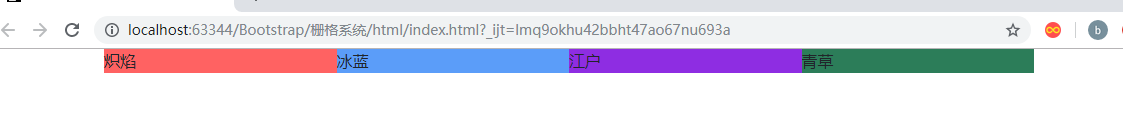
</div>
order的默认是0,order-number number越大,整体就越往后排,上面我 设置赤焰的order-0 它的顺序没变,将青草设置为 order-2 它就排在了最后一位上,效果如下

此外,如果想直接排在最前面,可以设置 order-first
偏移
.offset-number ; number是偏移的格子数
还是这段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col order-0" style="background: #ff6262">炽焰</div>
<div class="col offset-3" style="background: #5b9df9">冰蓝</div>
<div class="col " style="background: #2c7d59">青草</div>
</div>
</div>
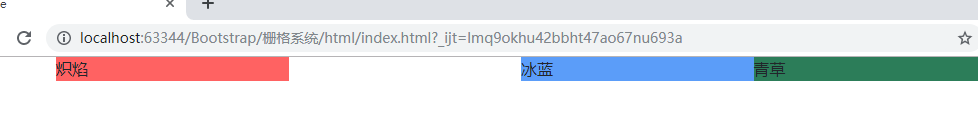
我设置冰蓝的偏移量是3个单位
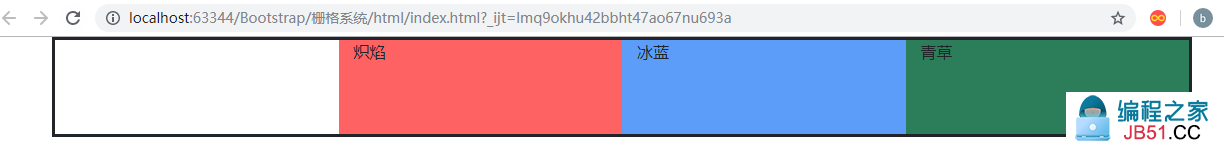
效果如下:

同样,偏移可以配合断点使用,
布局
可以使用 ml-auto 或者 mr-auto 进行布局
还是这段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col-3 " style="background: #ff6262">炽焰</div>
<div class="col-3 ml-auto" style="background: #5b9df9">冰蓝</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
</div>
</div>
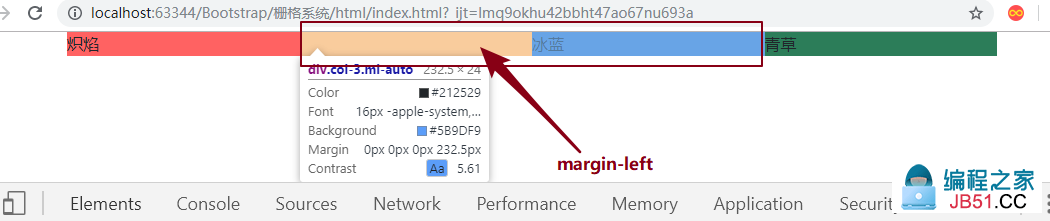
当我们设置ml-auto 其实就是 margin-left-auto,格子的左边自动对齐,格子被挤到了右边
效果如下:

列嵌套
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col-3 " style="background: #ff6262">炽焰</div>
<div class="col-3 " style="background: #5b9df9">冰蓝</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
<div class="col-3 " style="background: #2c7d59">
<div class="row" >
<div class="col-xl-8" style="background: #8E2DE2">江户</div>
<div class="col-xl-4" style="background: #5b9df9">冰蓝</div>
</div>
</div>
</div>
</div>
我们在一个row里面的 col中,可以嵌套row,同样可以结合 断点使用
效果图:

并且,当我的浏览器的宽度小于1200px时,xl 失效,每个col都单独占行,最外面的row的高度也会被撑开. 如下

响应式的分界点
<!--.row限制一行-->
<div class="row no-gutters">
<div id="myP">Bootstrap</div>
</div>
可以通过 @media设置响应式的分界点
/*当min-width大于768px时生效*/
@media (min-width: 768px) {
#myP{
font-size: 32px;
color: #ffc107;
}
}
更多的使用方式:
@media all { }
@media (min-width: 576px)and(max-width: 767px) { }
@media (min-width: 768px)and(max-width: 991px) { }
@media (min-width: 992px)and(max-width: 1199px) { }
@media (min-width: 1200px) { }
排版
Bootstrap提供了 .h1 ~ .h6 六种class属性可以使p标签看起来像h1,这种标题标签效果一样
<div class="container">
<!--.row限制一行-->
<div class="no-gutters">
<div class="h1">Bootstrap</div>
<h1>Bootstrap</h1>
</div>
</div>
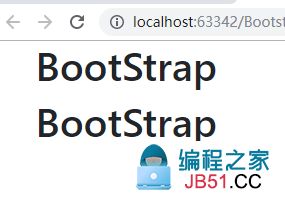
效果图:

- 自定义标题和副标题
使用 <small> </small> 小号字体
<div class="container">
<!--.row限制一行-->
<div class="no-gutters">
<div class="h1">
Bootstrap
<small class="text-muted">Bootstrap</small>
</div>
</div>
</div>
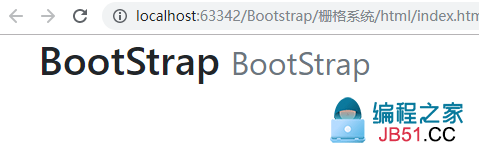
效果:

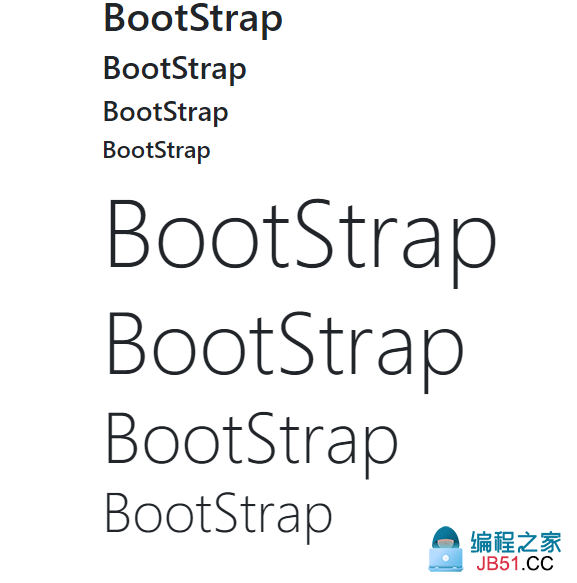
更大的标题
<div class="no-gutters">
<div class="h1">Bootstrap</div>
<div class="h2">Bootstrap</div>
<div class="h3">Bootstrap</div>
<div class="h4">Bootstrap</div>
<div class="display-1">Bootstrap</div>
<div class="display-2">Bootstrap</div>
<div class="display-3">Bootstrap</div>
<div class="display-4">Bootstrap</div>
</div>

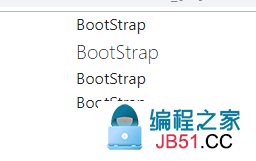
突出显示某一段
<div class="no-gutters">
<div>Bootstrap</div>
<div class="lead">Bootstrap</div>
<div>Bootstrap</div>
<div>Bootstrap</div>
</div>

文本内联元素
<div class="no-gutters">
<p><mark>Bootstrap</mark></p>
<p class="mark">Bootstrap</p>
<p><small>小号字体</small></p>
<p><del>删除线</del></p>
<p><s>删除线</s></p>
<p><ins>下划线</ins></p>
<p><u>下划线</u></p>
<p><strong>加粗</strong></p>
<p><b>加粗</b></p>
<p><em>斜体</em></p>
<p><i>斜体</i></p>
</div>
效果:

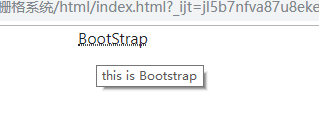
缩略语
abbr 标签可以实现缩略语的功能 (abbreviation)
<div class="no-gutters">
<p><abbr title="this is Bootstrap"></abbr>Bootstrap</p>
</div>

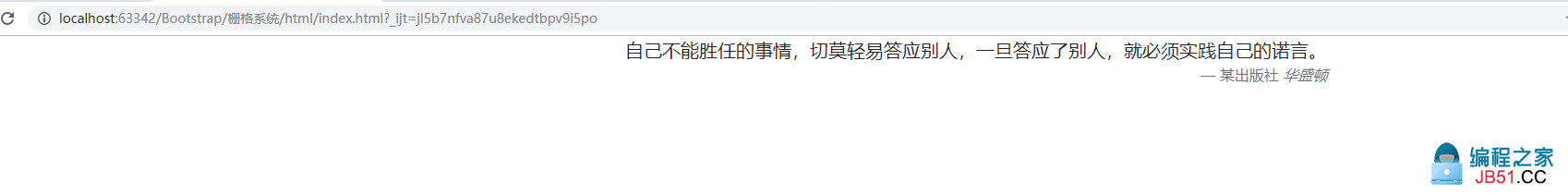
引用类型
主要有下面的几个样式 .blockquote .blockquote-footer
cite标签用于引用和文献
<div class="no-gutters">
<blockquote class="blockquote text-right">
<p class="mb-0"> 自己不能胜任的事情,切莫轻易答应别人,一旦答应了别人,就必须实践自己的诺言。</p>
<footer class="blockquote-footer">某出版社 <cite title="Source Title">华盛顿</cite></footer>
</blockquote>
</div>
效果如下:

列表
可以使用 .list-unstyled ul li列表上默认的 list-style样式,但是不会影响到 li中 嵌套的ul li
<ul class="list-unstyled">
<li>Bootstrap</li>
<li>Bootstrap</li>
<li>Bootstrap</li>
</ul>

列表的分行和多行并排
混合使用 .list-inline 和 .list-inline-item
<ul class="list-inline">
<li class="list-inline-item">Bootstrap</li>
<li class="list-inline-item">Bootstrap</li>
<li class="list-inline-item">Bootstrap</li>
</ul>

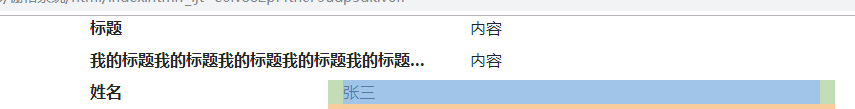
水平表格
<dl class="row">
<dt class="col-sm-4">标题</dt>
<dd class="col-sm-8">内容</dd>
<dt class="col-sm-4 text-truncate">我的标题我的标题我的标题我的标题我的标题我的标题我的标题</dt>
<dd class="col-sm-8">内容</dd>
<dd class="col-sm-8">
<dl class="row">
<dt class="col-sm-4">姓名</dt>
<dd class="col-sm-8">张三</dd>
</dl>
</dd>
</dl>
.dl 定义一个水平表格
.dt 定义水平表格的标题
.dd 定义水平表格的内容
.text-truncate 当文本过长时,可以阶段,用 ... 显示
效果图:

代码块
code 标签中有什么内容,就会在浏览器上显示什么内容,包括换行,空格等等
<div class="row">
<pre>
<code>
Hello
...
world
</code>
</pre>
</div>
Var变量
var标签会让表达式看起来更加优雅
y= mx+b <br>
<var>y</var> = <var>mx</var> + <var>b</var>

标识键盘输入事件
<kbd>cd</kbd>
<kbd>ctrl</kbd>

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

