首先感谢ASPCMS官网注册用户xing0203的辛苦付出!一下为久忆YK网络转载原创作者xing0203的文章内容!为了让小白更加清楚的体验替换过程,久忆YK对原文稍作了修改!
用过ASPCMS的朋友都知道,官方的编辑器很不好用,从WORD中复制的文本到里面格式也会变形,复制网页内容到编辑器也会有很大差异,而且代码杂乱,不仅美观度不好,对搜索殷勤也不太好,官方一直说要替换编辑器,一直也没见动静,终于有朋友等不住了,这不,使用kindeditor编辑器替换ASPCMS原编辑器,带保存远程图片到本地功能,让ASPCMS赶上了主流,相信官方应该多加褒奖!
废话不多说,看具体修改替换ASPCMS编辑器的具体操作流程:
第一步:下载kindeditor编辑器,官方下载地址:http://www.kindsoft.net/down.php,不想亲自动手的,可以下载此篇文章附件(包含全部所需文件,作者整理好的kindeditor编辑器!)
第二步:将kindeditor编辑器文件夹复制到ASPCMS源码后台目录文件夹下,如:/admin_aspcms/
第三步:配置kindeditor, 新建asp文件,复制以下内容到里面,保存ASP文件名为kindeditor.asp,复制进 kindeditor文件夹里。不想亲自动手的,可以下载此篇文章附件(包含全部所需文件,作者整理好的!)
<%
Function htmlspecialchars(str)
str = Replace(str,"&","&")
str = Replace(str,"<","<")
str = Replace(str,">",">")
str = Replace(str,"""",""")
htmlspecialchars = str
End Function
%>
<meta charset="gb2312" />
<link rel="stylesheet" href="../../kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="../../kindeditor/plugins/code/prettify.css" />
<script charset="gb2312" src="../../kindeditor/kindeditor.js"></script>
<script charset="gb2312" src="../../kindeditor/lang/zh_CN.js"></script>
<script charset="gb2312" src="../../kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content"]',{
cssPath : '../../kindeditor/plugins/code/prettify.css',
uploadJson : '../../kindeditor/asp/upload_json.asp',
fileManagerJson : '../../kindeditor/asp/file_manager_json.asp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document,13,function() {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc,function() {
self.sync();
K('form[name=example]')[0].submit();
});
}
});
prettyPrint();
});
</script>
以上代码文件及路径是原创作者配置好的,你也可以自己配置,不过,不管是用原创的配置还是你自己的,都不要暴露你后台路径,另外ASPCMS是gb2312编码的,KINDEDITOR是utf-8编码的,需要将 kindeditor中文件的编码转换为 gb2312,防止乱码,具体转码可通过dreamweaver批量转码!不想亲自动手的,可以下载此篇文章附件(包含全部所需文件,作者整理好的!)
第四步:修改后台所有使用编辑器的页面文件,以修改单篇页文件为例:
打开 /admin_aspcms/_content/_About/AspCms_AboutEdit.asp,搜索以下内容,在第43行的位置就是我们要替换编辑器的位置,也就是如下内容:
<%Dim oFCKeditor:Set oFCKeditor = New
FCKeditor:oFCKeditor.BasePath="../../editor
/":oFCKeditor.ToolbarSet="AdminMode":oFCKeditor.Width="615":oFC
Keditor.Height="300":oFCKeditor.Value=decodeHtml(Content):oFCKe
ditor.Create "Content"%>
将上面代码替换为如下代码:
<textarea name="content" width:700px;height:300px;
visibility:hidden;"><%=content%></textarea>
<!--#include file="../../kindeditor/kindeditor.asp"-->
<%=content%>是文章的内容。 其他位置的编辑器修改和此处略同!
使用编辑器的位置,常用的有:
_content/_About/AspCms_AboutEdit.asp
_content/_About/AspCms_AboutEdit_user.asp
_content/_Content/AspCms_ContentAdd.asp
_content/_Content/AspCms_ContentEdit.asp
_content/_Sort/AspCms_SortEdit.asp
_content/_Sort/AspCms_Sortadd.asp
以上几个是常用的,修改一下就行,其余地方的可以不修改,保留原编辑器文件即可!
第五步:最后需要修改kindeditor 图片 文件 上传路径 ,防止后台路径泄露。
打开/admin_aspcms/kindeditor/asp/upload_json.asp,
将:
'文件保存目录路径
savePath = "../attached/"
'文件保存目录URL
saveUrl = aspUrl & "../attached/"
修改为:
'文件保存目录路径
savePath = "../../../upload/"
'文件保存目录URL
saveUrl = aspUrl & "../../../upload/"
然后再打开/admin_aspcms/kindeditor/asp/file_manager_json.asp
将:
'根目录路径,可以指定绝对路径,比如 /var/www/attached/
rootPath = "../attached/"
'根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
rootUrl = aspUrl & "../attached/"
修改为:
'根目录路径,可以指定绝对路径,比如 /var/www/attached/
rootPath = "../../../upload/"
'根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
rootUrl = aspUrl & "../../../upload/"
第六步:将下载附件中的 AspCms_ContentFun.asp 文件覆盖到/admin_aspcms/_content/_Content/中即可(更新保存远程图片)
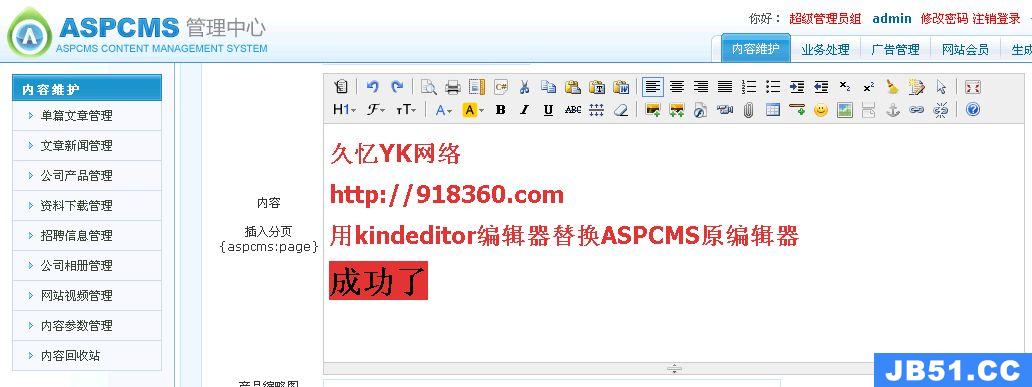
至此,用kindeditor编辑器替换ASPCMS原编辑器就全部大功告成了!看下图:

注:附件中共两个文件:文件1:修改好的kindeditor编辑器 文件2:修改好的AspCms_ContentFun.asp
附件:点击下载
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

