https协议 的工作过程
文章目录
前言:
前面是对http协议的补充,后面的https工作流程才是这篇帖子的重点!
一、用代码构造http请求
1、通过HTML中的form标签,构造出GET/POST请求
> 通过input标签搭配form来使用,实现给服务器提交数据这样的功能。
<form action="https://www.baidu.com" method="GET">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="提交">
</form>
action: 请求提交给谁
method:请求的方法是啥(GET/POST)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KfPTnmPI-1649324969636)(https://cdn.jsdelivr.net/gh/power152/Image/202203311451046.png)]](https://www.jb51.cc/res/2022/06-21/13/cd16b9b4b99d5374b340a91cd5549d4f.png)
2、ajax方法
ajax(Asynchronous Javascript And XML),这个是当前进行前后端交互的一个主要方式。
Asynchronous:异步,相当于多件事情不是同时进行,是一件处理完后再处理下一件的事情。
XML:是以一种文件组织的方式,这个方式类似于HTML,也是使用标签化的组织方式,但是随着时代的发展使用XML的组织格式化的数据很少了,现在都在使用JSON,YML更新更好用的组织数据的格式。
用原生的ajax方式来请求服务器这种写法相当繁琐,所以就用简单的方式使用JavaScript中的第三方库了进行操作,jQuery里面就对ajax提供了一个更简便的封装版本。
(https://cdn.jsdelivr.net/gh/power152/Image/202203311616603.png)])
jQuery的安装,只需要使用script标签,把jQuery的 cdn 地址写进去就行了;(百度搜索 jQuery cdn)
关于 cdn:
cdn是互联网中的一种设施,这是一组服务器,服务器是运营商提供,存在的目的就是加快用户的访问速度;运营商在全国各地都有cdn服务器,各种互联网产品都可以付费使用运营商cdn的服务器,来存放各自的一些静态资源,用户访问的时候,就会自动的就近访问。
参数:data,表示响应的body,status表示响应的具体状态,请求成功响应回来了就会浏览器自动调用这个函数。
$:是一个变量名,是jQuery中定义好的一个对象,jQuery里面的各种方法,都是这个对象的成员。
注意:
ajax有个重要的限制,默认情况下,不能跨域!!ajax是通过js代码触发的,是在一个html里面,访问html就有一个域名1,ajax构造一个请求的时候也有一个域名2,ajax默认情况下要求域名1和域名2是必须一样的,如果不一样就会出现访问错误;但有的时候域名1和域名2是可以访问的,原因是服务器端开放了跨域。
二、https ☆(这篇帖子的重点)
https是http的同胞兄弟,https也是基于http的基础上,引入了一个加密层,SSL/TLS。
http不安全的根源在于是“明文传输”,而我们的https中都是加密的。
加密相关的术语:
1、明文,要传输的原始消息;
2、密文,经过一定的变换规则之后的内容;
3、明文 -> 密文 称之为加密;
4、密文 -> 明文 称之为解密;
5、在加密和解密的过程中,经过需要用到一个特殊的数据,叫做密钥(yue)
2.1 加密的概念
加密,众所周知,就是把明文经过一系列的计算转换生成密文,解密就是把密文在经过一系列的转换,还原成明文。
1、对称加密;
> 加密使用的密钥,和解密使用的密钥是同一个;
可以看做key是一个密钥,akey=b,a是明文的话,b就是密文,解密:bkey=a;
2、非对称加密;
> 分成两个密钥,一个公钥一个私钥;
> 使用公钥来加密,私钥来解密;
> 也可以私钥加密,公钥解密;
2.2 加密的工作流程
加密的流程分为两大类,对称加密,非对称加密
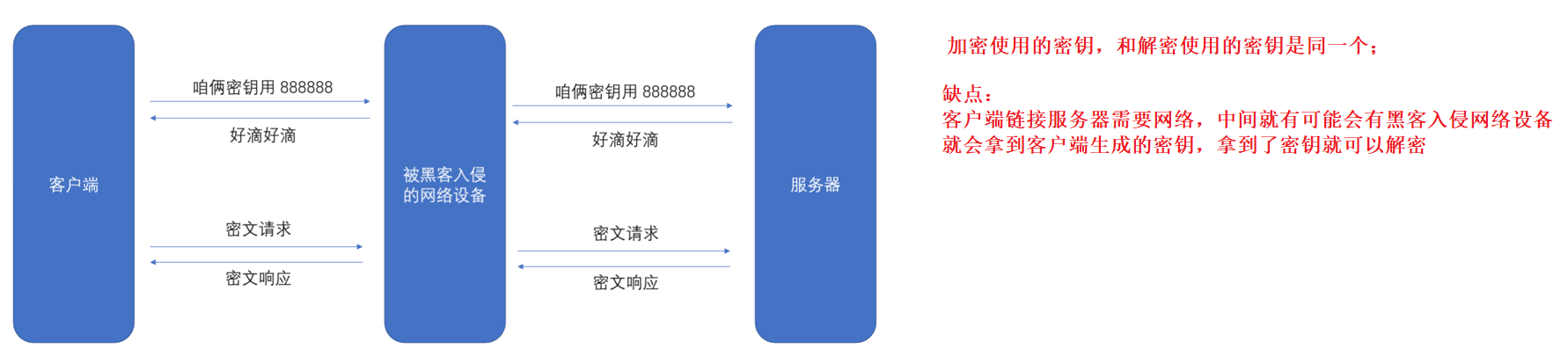
2.2.1 对称加密 ☆

- 因为上诉对称加密黑客会劫持里面的信息同时会获得密钥,不安全,所以就引出了非对称密钥
2.2.2 非对称加密 ☆
为了使黑客拿不到密钥,就用公钥对密钥进行加密,最后只能拿到私钥才能解密拿到密钥。
公钥:使用公钥加密;
私钥:使用秘钥解密;
步骤:
1、首先服务器自己生成公钥私钥对;
> 公钥公布出去,私钥自己保留;
2、客服端拿到公钥后,使用公钥,对 对称密钥 进行加密;
> 对这个加密后的 密钥密文 通过网络传输给服务器;
> 这样黑客只能拿到公钥,但是黑客没有私钥,所以就不能对密钥密文进行解密;
3、后续客户端和服务器之间就可以使用对称密钥进行加密解密了;
(https://cdn.jsdelivr.net/gh/power152/Image/202204071630878.png)])
注意:
非对称加密更安全,为啥不全用非对称加密,还是会用对称加密尼?
对称加密的成本要低,对机器的消耗也要低,实际上客户端给服务器传输的数据量是很大的,如果都用非对称加密那么整体的传输效率就很很慢,最后只是用非对称加密的方式对密钥进行加密和解密,其他时候都用对称加密这样才能使安全性和效率达到一个平衡。
- 这个方法看似很完美,但是黑客有想到了,新办法来破解这个非对称加密的局,叫做**“中间人夹击”**。
出现中间人攻击的漏洞就在于非对称加密中客户端是无法辨别服务器传过来的公钥是否是伪造的!!!!

有图可知,黑客可以拿自己手中的公钥给客服端,客服端就会用黑客的公钥对密钥进行加密,然后传给服务器,中途黑客就可以用自己的私钥进行解密,从而拿到密钥,黑客拿到了密钥,那么后续的数据传输的内容黑客也是可以拿到的!!!
- 为了解决黑客的偷梁换柱,我们这边也采取了响应的措施来应对。
出现中间人攻击的漏洞就在于非对称加密中客户端是无法辨别服务器传过来的公钥是否是伪造的!!!!
关键的点就是,无法确认公钥是否是服务器公布的正版公钥,因此就引入了第三方公正机构.
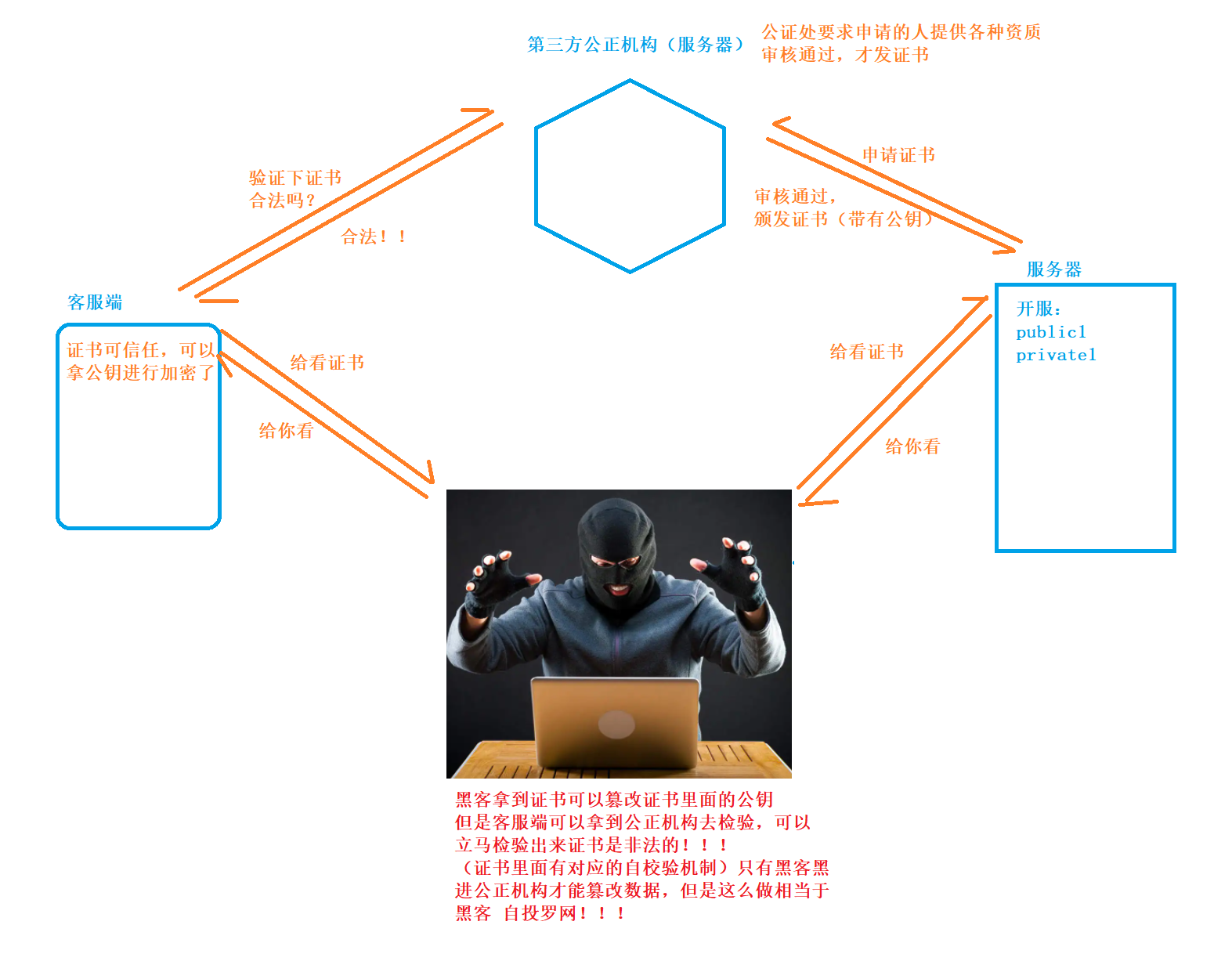
步骤:
1、服务器开服,同时生成自己的公钥和私钥
2、去公正机构申请一个证书;(公正机构不是人人可申请,需要提供各种资质,审核通过才能颁发证书,证书里面就要公钥)
3、把证书给客服端看;
4、客服端再拿去第三方机构去确认合不合法,合法,证书和证书里面的公钥就可以信任。

那么又有问题了,黑客可否在服务器和公正机构之间,还有在客服端和公正机构之间做手脚尼??
从理论是哪个来讲是可以这么做,也确实这么做了过后可以拿到密钥;
但是从实际出发,成本花销特别大,而且还是双倍,一般的黑客是做不到的,再说破解个密钥证书可能也会耗费好几年的时间,时间成本都大,所以从实际上来讲黑客不会这么做。
(网络这个东西没有绝对安全)
总结:
1、对称加密:用于传输数据进行加密(请求,响应),需要一个密钥,客服端生成需要告诉给服务器;
2、非对称加密:服务器自己生成公钥和私钥,私钥自己留着,客服端利用公钥对密钥进行加密,传输给服务器;
3、中间人攻击,黑客利用自己生成的公钥和私钥,把公钥给客服端,从客服端生成的密文解密出密钥
4、引入证书机制,为了防止中间人攻击,服务器需要在公正机构里面申请一个证书,客服端拿着这个证书去公正机构验证是否合法,合法说明这个证书和证书里面的公钥是可以信任的。
https协议的整个加密过程就在这篇帖子中体现出来了,大家认真看,并且掌握这个加密的过程❤
原文地址:https://blog.csdn.net/qq_54219272
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

