微信小程序开发过程中,在请求数据时,出现如下问题:

这是因为在小程序中发起了wx.request请求,但是请求的域名没有在微信公众平台后台设置。
解决方法:
一、 可以在小程序中设置不校验域名。

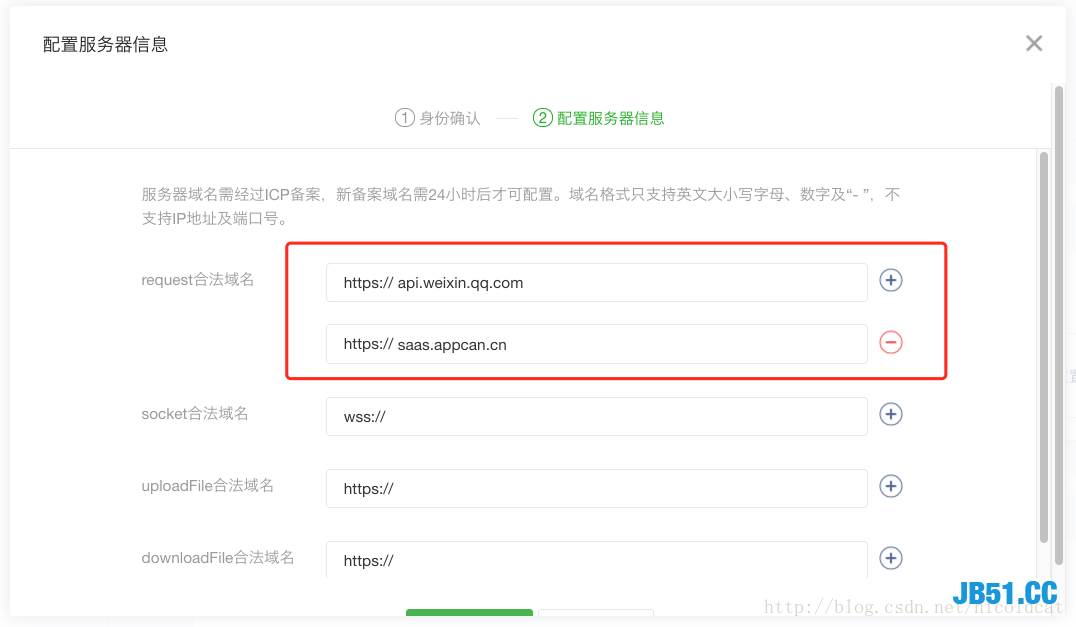
二、 管理员将需要使用的域名添加到小程序后台
1. 地址:http://mp.weixin.qq.com
2. 将要请求的域名设置为请求合法域名
注:request 合法域名可以填写多个,如果已经有其它的合域名了,新增一个就行了

注:request安全域名保存并提交后,微信会有一段时间的缓存,大概10多分钟后,request合法域名生效!
来源:http://blog.csdn.net/hicoldcat
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

