首先打开微信公众平台(https://mp.weixin.qq.com)
1.拉到中间看到账号分类,小程序在第三个位置。

2. 进入微信公众号小程序申请主页,网页拉到最底部。出现“前往注册”绿色按钮。

3. 输入邮箱密码验证码等基本信息,注意邮箱不能申请过微信公众号。

.4. 登录刚才输入的邮箱的账号,激活公众平台帐号。

5. 登录邮箱,邮箱内容是个验证超链接,点击超链接即可。

6. 最后完善注册信息,因为目前主体只限于“企业/政府/媒体/其他组织”,个人无法注册。大家要是没有企业信息,可以随便填一个,然后不认证.进去后,没办法正式提交一个应用,但是测试什么的,还是可以的。

7. 输入一大堆企业信息之后注册就结束了。

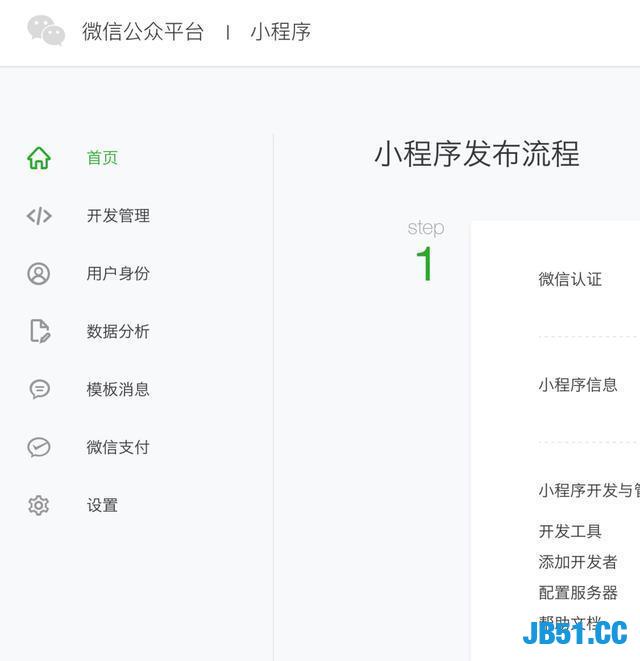
8. 现在就可以用刚才注册的账号登录微信小程序后台了。发挥你的想象,制作一个微信小程序吧!

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

