微信小程序开发前所需要做的是针对小程序的信息进行完善。
友情提醒:小程序名称在正式发布前还是可以修改的!发布后则无法修改来哦!选一个好的小程序名字是很重要的,毕竟好名字事就成功来一半!!!
那接下来就告诉你小程序信息完善及开发前准备有哪些步骤吧?
登录小程序管理平台
完成注册后,在微信公众平台官网首页(mp.weixin.qq.com)的登录入口直接登录

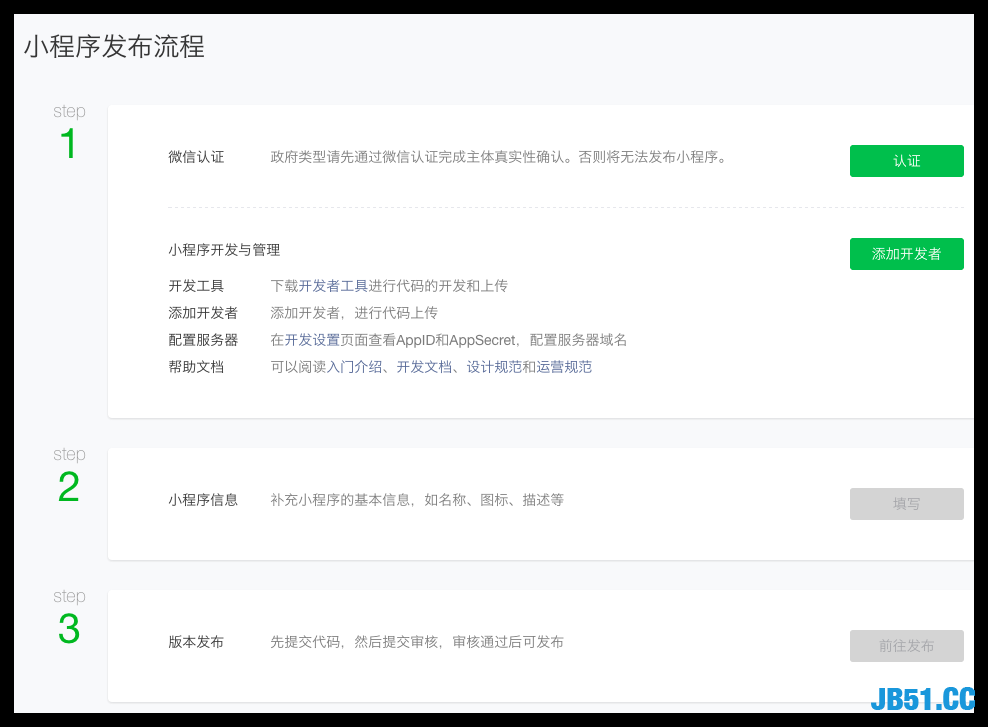
完善小程序信息
完成注册后,微信小程序信息完善步骤和开发可同步进行。
选择对公打款的用户,完成汇款验证后,可以补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。

选择通过微信认证验证主体身份的用户,需先完成微信认证后,才可以补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。

提示:
如果选择了特殊行业的服务类目,需要提供资质材料提交审核。点击查看所需资质材料
今天编程之家 jb51.cc 分享这篇小程序开发前所需要准备的步骤教程给到大家~希望有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

